Hello Frndz i m in complete mess...
i have to a table with Add/Remove rows features...
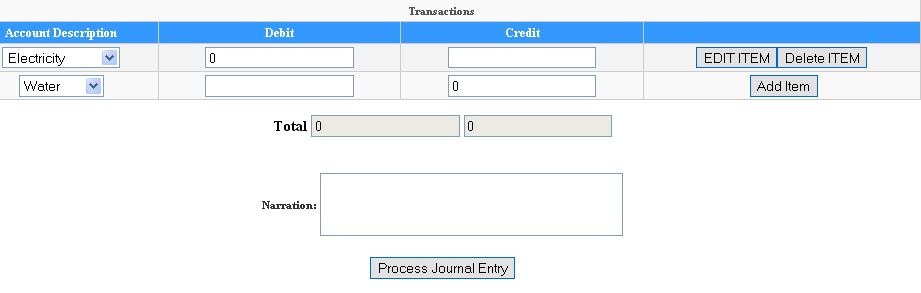
it should look like this -
textbox1 | textbox2 | Add Buttonafter clicking the add button Row will append and Disable the textbox with values...!!!
It looks like this after clickin Add Button..
textbox1 disabled | textbox1 disabled | Edit/Delete button
textbox2 | textbox2 | Add ButtonAny Help will be appriciated..!!