Hello. I have displayed data from SQL Table in the HTML form and I want to use this same form to update COMMENT field in the sql. I have already coded my page as follows;
<?php
// Connect to server and select databse.
$con=mysql_connect("localhost", "root", "")or die("cannot connect");
mysql_select_db("ison",$con)or die("cannot select DB");
if(isset($_POST["button"]))
{
$sql="UPDATE customer SET
COMMENT='$_POST[COMMENT]' WHERE MSISDN='$MSISDN'";
if (!mysql_query($sql,$con))
{
die('Error: ' . mysql_error());
}
else
{
echo '<span style="color:#6f892c;">RECORD INSERTED SUCCESSFULLY...</span>';
header("location:index.php");
}
}
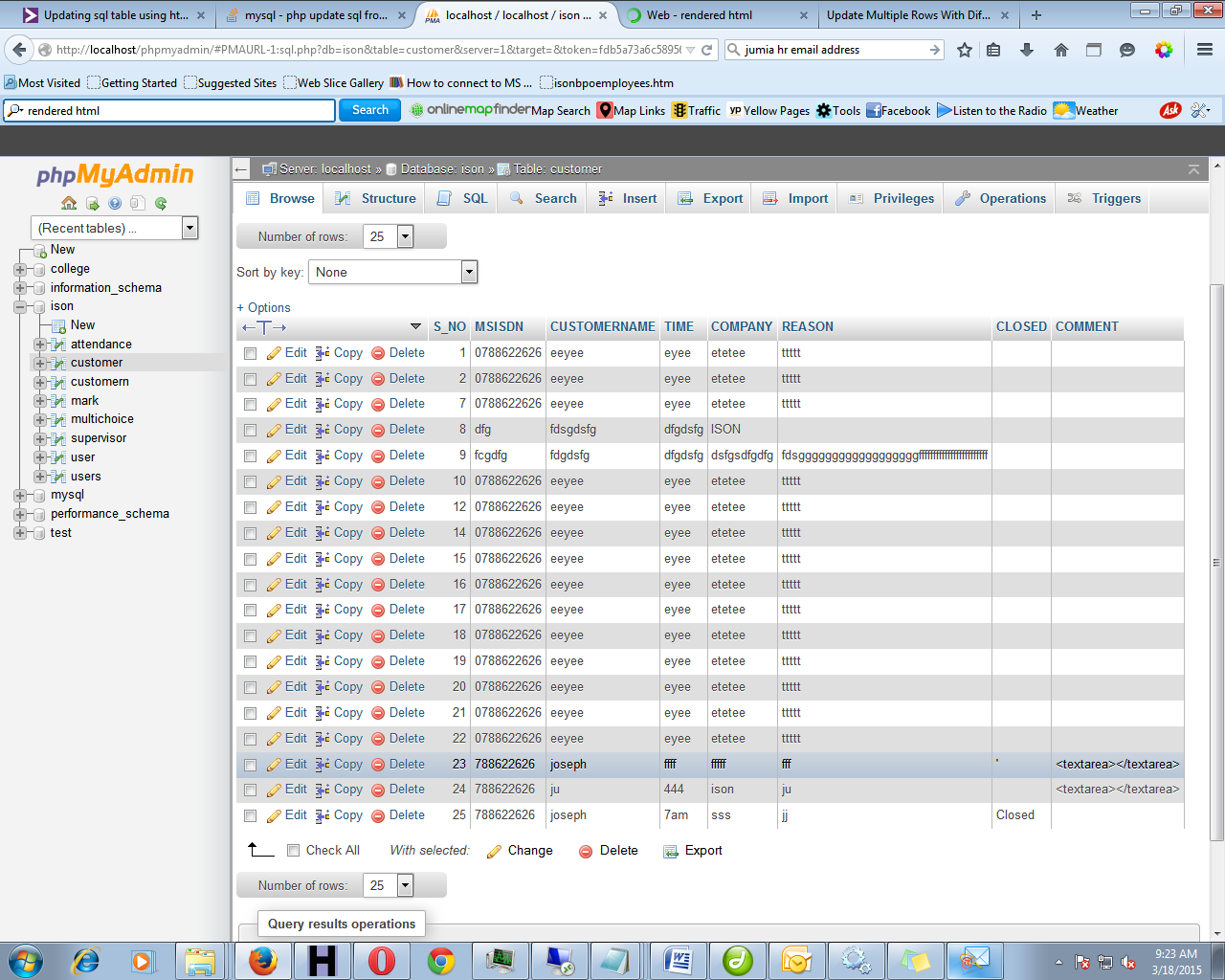
$result = mysql_query("SELECT * FROM customer");
?>
<html><head>
<meta http-equiv="content-type" content="text/html; charset=windows-1252">
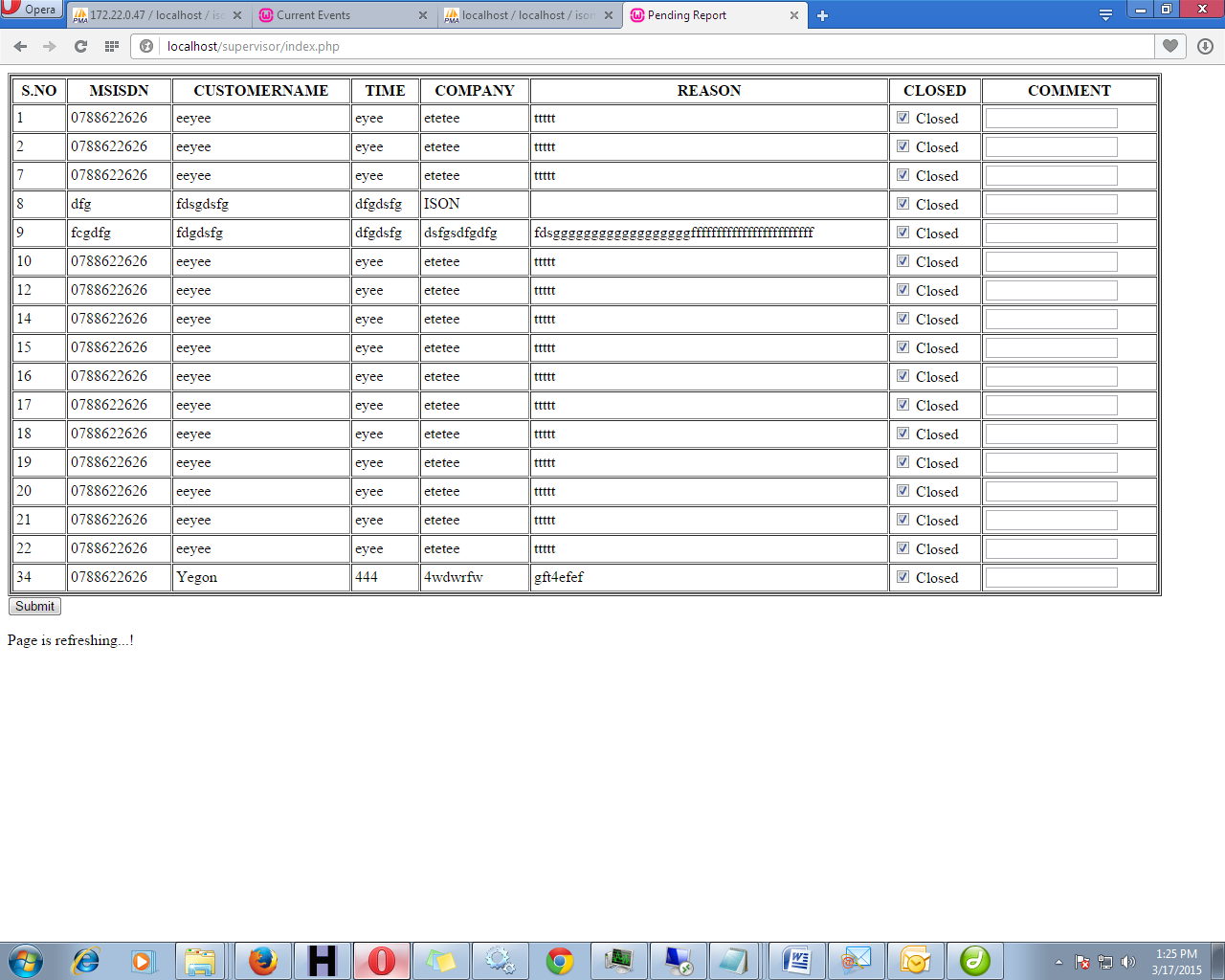
<title>Pending Report</title>
</head>
<body>
<form method="post" action="">
<table width="1200" border="1" cellspacing="1" cellpadding="0">
<tr>
<td>
<table width="1200" border="1" cellspacing="1" cellpadding="3">
<tr>
</tr>
<tr>
<td align="center"><strong>S.NO</strong></td>
<td align="center"><strong>MSISDN</strong></td>
<td align="center"><strong>CUSTOMERNAME</strong></td>
<td align="center"><strong>TIME</strong></td>
<td align="center"><strong>COMPANY</strong></td>
<td align="center"><strong>REASON</strong></td>
<td align="center"><strong>CLOSED</strong></td>
<td align="center"><strong>COMMENT</strong></td>
</tr>
<?php
while($rows=mysql_fetch_array($result)){
?>
<tr>
<td><?php echo $rows['S_NO']; ?></td>
<td><?php echo $rows['MSISDN']; ?></td>
<td><?php echo $rows['CUSTOMERNAME']; ?></td>
<td><?php echo $rows['TIME']; ?></td>
<td><?php echo $rows['COMPANY']; ?></td>
<td><?php echo $rows['REASON']; ?></td>
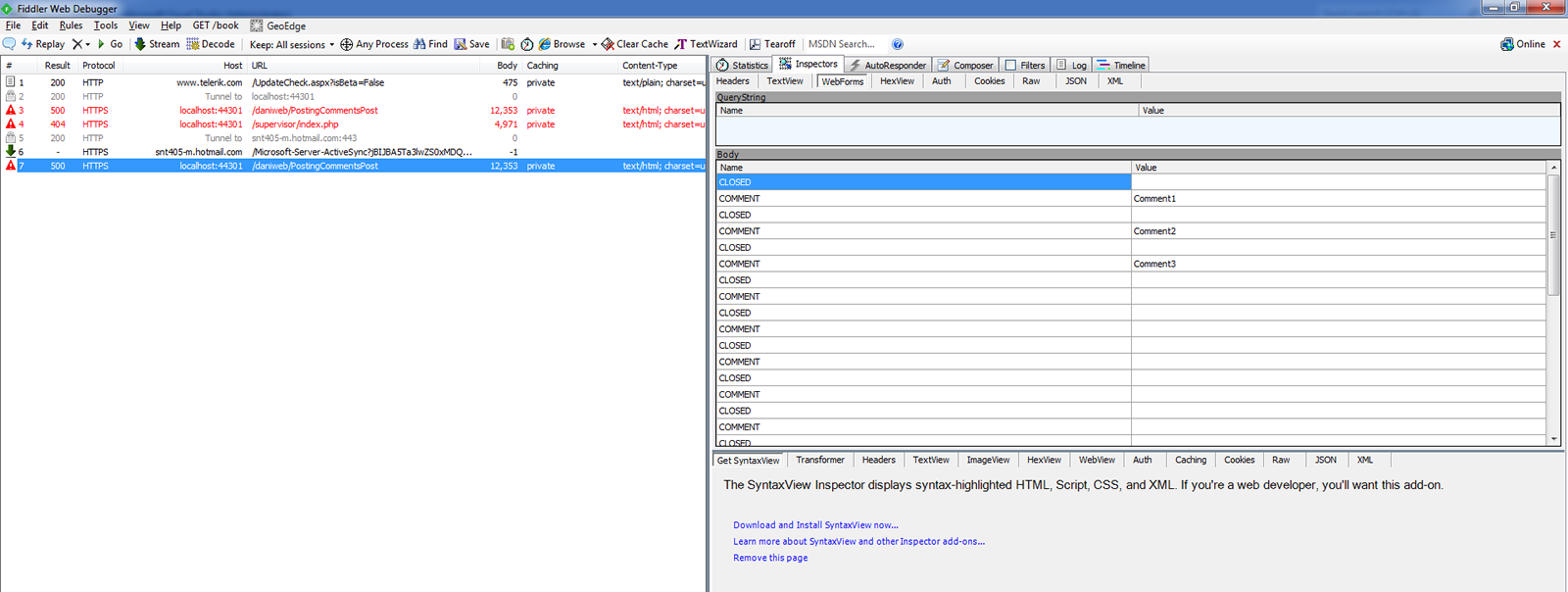
<td><input name="CLOSED" type="checkbox" id="CLOSED" value="<?php echo $rows['CLOSED']; ?>" size="15" checked /> Closed</td>
<td><input name="COMMENT" type="text" id="COMMENT" value="<?php echo $rows['COMMENT']; ?>" size="15"/>
</td>
<?php
}
?>
</table>
</td>
</tr>
</table>
<input type="submit" name="button" id="button" value="Submit" /></td></tr>
</form>
<?php
$page = $_SERVER['PHP_SELF'];
$sec = "20";
?>
<html>
<head>
<meta http-equiv="refresh" content="<?php echo $sec?>;URL='<?php echo $page?>'">
</head>
<body>
<?php
echo "Page is refreshing...!";
?>
</body></html>
The problem is that even after submit button, there is no update, and am getting SUCCESSFULLY UPDATED results.
Can someone assist please.