Sometimes, when I have really, really nothing else to do, I start doodling with some code.
Wanted to display the coordinates of the mouse pointer. Thought it was complicated, but it was rather easy. Look, starting at line 94.
Then: why not explore a Bezier curve, and what if I could move all the points on the screen?
So here it is what I came up with. It is far from complete, but I thought why not share it.
Highlights:
- Follow the coordinates of the mouse pointer.
- Moving controls(here PictureBoxes) with the mouse on the screen.
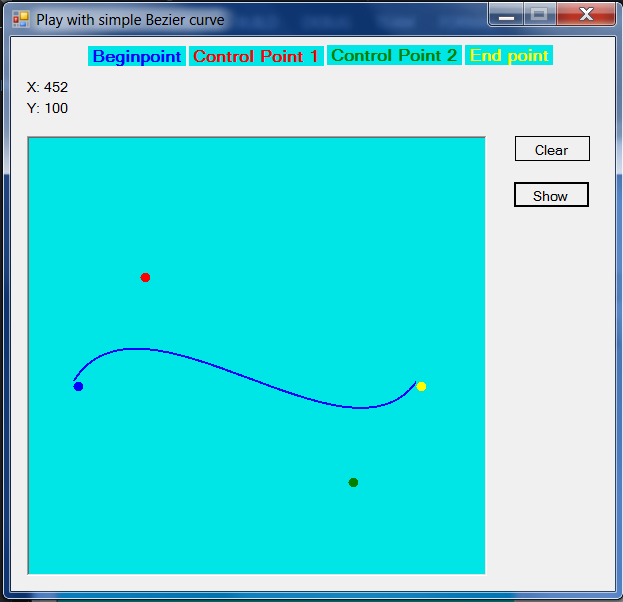
Here is how its looks at startup: 
Playing with Bézier curve
using System;
using System.Drawing;
using System.Windows.Forms;
namespace DoTheBezier
{
public partial class Form1 : Form
{
const int ptSize = 10;
bool wipeTheBoard = true;
Point MouseDownLocation;
Bitmap[] bmap = new Bitmap[4];
public Form1()
{
InitializeComponent();
for (int i = 0; i < 4; i++)
{
bmap[i] = new Bitmap(ptSize, ptSize);
}
pctB_StartPt.MouseDown += pict_MouseDown; pctB_StartPt.MouseMove += pict_MouseMove;
pctB_CtrlPt1.MouseDown += pict_MouseDown; pctB_CtrlPt1.MouseMove += pict_MouseMove;
pctB_CtrlPt2.MouseDown += pict_MouseDown; pctB_CtrlPt2.MouseMove += pict_MouseMove;
pctB_EndPt.MouseDown += pict_MouseDown; pctB_EndPt.MouseMove += pict_MouseMove;
}
private void pict_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
MouseDownLocation = e.Location;
}
}
private void pict_MouseMove(object sender, MouseEventArgs e)
{
PictureBox P = sender as PictureBox;
if (e.Button == MouseButtons.Left)
{
P.Left = e.X + P.Left - MouseDownLocation.X;
P.Top = e.Y + P.Top - MouseDownLocation.Y;
pnlBoard.Refresh();
}
}
private void btnClear_Click(object sender, EventArgs e)
{
wipeTheBoard = true;
pnlBoard.Refresh();
}
private void btnShow_Click(object sender, EventArgs e)
{
wipeTheBoard = false;
pnlBoard.Refresh();
}
private void MakePoint(PictureBox PB, Bitmap bmap, Brush B)
{
Graphics GR;
Rectangle rect = new Rectangle(0, 0, ptSize, ptSize);
GR = Graphics.FromImage(bmap); //static method
GR.FillEllipse(B, rect);
PB.Image = bmap;
}
private void pnlBoard_Paint(object sender, PaintEventArgs e)
{
Graphics G = e.Graphics;
if (!wipeTheBoard)
{
MakePoint(pctB_StartPt, bmap[0], Brushes.Blue);
MakePoint(pctB_CtrlPt1, bmap[1], Brushes.Red);
MakePoint(pctB_CtrlPt2, bmap[2], Brushes.Green);
MakePoint(pctB_EndPt, bmap[3], Brushes.Yellow);
G.DrawBezier(new Pen(Color.Blue, 2f),
pctB_StartPt.Location,
pctB_CtrlPt1.Location,
pctB_CtrlPt2.Location,
pctB_EndPt.Location);
}
else
{
G.Clear(pnlBoard.BackColor);
pctB_StartPt.Image = null;
pctB_CtrlPt1.Image = null;
pctB_CtrlPt2.Image = null;
pctB_EndPt.Image = null;
wipeTheBoard = false;
}
}
private void pnlBoard_MouseMove(object sender, MouseEventArgs e)
{
lblX.Text = "X: " + e.X.ToString();
lblY.Text = "Y: " + e.Y.ToString();
}
private void Form1_Load(object sender, EventArgs e)
{
//reset the movable picts to the BackColor of the panel
//in designemode they have a black color, to be visible.
pctB_StartPt.BackColor = Color.FromArgb(0, 230, 230);
pctB_CtrlPt1.BackColor = Color.FromArgb(0, 230, 230);
pctB_CtrlPt2.BackColor = Color.FromArgb(0, 230, 230);
pctB_EndPt.BackColor = Color.FromArgb(0, 230, 230);
}
}
} Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.