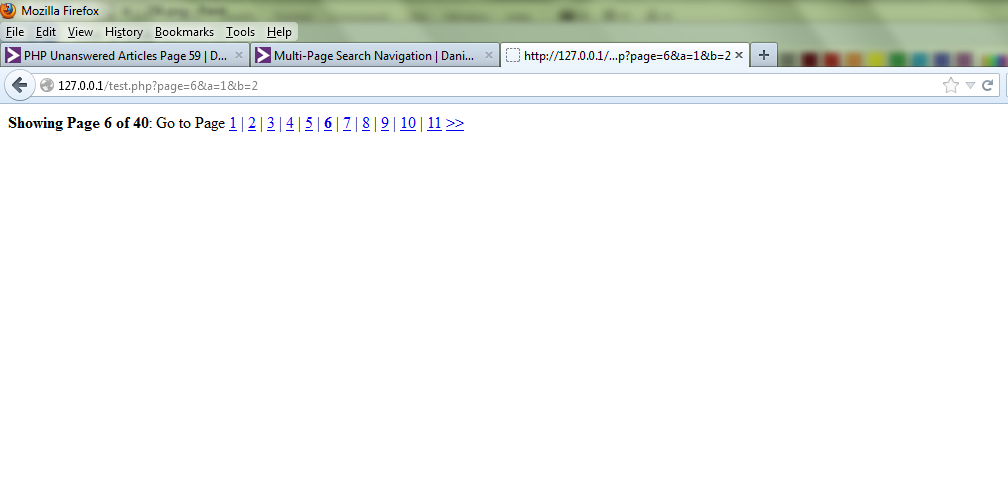
Have you ever tried programming one of these: Showing Page 1 of 17 Go To: 1 | 2| 3….. Well I have written a nifty class that will take care of it for you. You can even change the formatting outside of the class. Call this class right after your query and right before where you build your html results. If you upload the class and my example of use file, you will see just how it works.
Multi-Page Search Navigation
LastMitch commented: Nice Work! +12
//Sorry the tabs are off. I use TextPad and some of my stuff here
//seems to be formatted weird.
<?php
class PageNavigation {
/* Global Variables */
//----------------------------------
var $totalResults; //Total results returned from query
var $resultsPerPage; //How many search items will be displayed per each page
var $page; //The current page we are showing
var $pages; //Total pages - determined by $totalResults and $resultsPerPage
var $startHTML; //Example: "Showing Page 1 of 5: Go to Page: "
var $appendSearch; //Example: "&a=1&b=2" - if you have other get vars that need to be shown besides &page=
var $range; //How many numbers will be shown - plus and minus of the page we are on
var $link_on; //Example: "<a href='testpage.php'><b>6</b></a>" - notice bold
var $link_off; //Example: "<a href='testpage.php'>6</a>" - without bold
var $back; //Example: "<a href='1.php'>FIRST</a>" - first page
var $forward; //Example: "<a href='50.php'>LAST</a>" - last page
var $product; //The final result
/* String Aliases */
//----------------------------------
// While the product is being built, there will be alias variables that we will do a search/replace for
// Example: "&page={page}"; where {page} might become "1"
// Here are the allowed aliases
// {page} will become $page //global var
// {pages} will become $pages //global var
// {num} will become $num //local var
// {appendSearch} will become $appendSearch //global var
//----------------------------------
/****************************************
* *
* Constructor *
* *
*****************************************/
function PageNavigation($totalResults, $resultsPerPage, $page, $startHTML, $appendSearch, $range, $link_on, $link_off, $back, $forward) {
$this->totalResults = $totalResults;
$this->resultsPerPage = $totalResults;
$this->page = $page;
$this->pages = ceil($totalResults / $resultsPerPage);
// Example of $startHTML: "Showing Page {page} of {pages}: Go to Page:"
$this->product = $startHTML;
$this->appendSearch = $appendSearch;
$this->range = $range;
$this->link_on = $link_on;
$this->link_off = $link_off;
$this->back = $back;
$this->forward = $forward;
}
/****************************************
* *
* Replace Alias *
* *
*****************************************/
function replace_alias() {
// {page} = $page //global var
// {pages} = $pages //global var
// {appendSearch} = $appendSearch //global var
$this->product = str_replace("{page}", $this->page, $this->product);
$this->product = str_replace("{pages}", $this->pages, $this->product);
$this->product = str_replace("{appendSearch}", $this->appendSearch, $this->product);
}
/****************************************
* *
* GET HTML *
* *
*****************************************/
function getHTML() {
//array of html links for each number
$pageLinks = array();
//loop array of needed pages
for ($i=0;$i<$this->pages;$i++) {
//This is the current number we are on
$num = $i+1;
//Is this page within our 'range'
$showNum = false;
if ($this->page >= $num && $this->page - $this->range <= $num)
$showNum = true;
if ($this->page <= $num && $this->page + $this->range >= $num)
$showNum = true;
if ($showNum == true) {
if (($num) == $this->page) {
array_push($pageLinks, str_replace("{num}", $num, $this->link_on));
} else {
array_push($pageLinks, str_replace("{num}", $num, $this->link_off));
}
}
}
//Determine if we need BACK link
if (($this->page - $this->range) > 1)
$this->product .= $this->back;
//Turn array of html numbre-links into one string
$this->product .= implode(" | ",$pageLinks);
//Determine if we need FORWARD link
if (($this->page + $this->range) < $this->pages)
$this->product .= $this->forward;
//Do Replacements
$this->replace_alias();
//Return Final Product
return $this->product;
}
/****************************************
* *
* END CLASS *
* *
*****************************************/
}
?>
//*********************
//*********************
//** EXAMPLE OF USE ****
//*********************
//*********************
<?php
include("PageNavigation.php");
$totalResults = 200;
$resultsPerPage = 5;
$page = $_GET[page];
$startHTML = "<b>Showing Page {page} of {pages}</b>: Go to Page ";
$appendSearch = "&a=1&b=2";
$range = 5;
$link_on = "<a href='test.php?page={num}{appendSearch}'><b>{num}</b></a>";
$link_off = "<a href='test.php?page={num}{appendSearch}'>{num}</a>";
$back = " <a href='test.php?page=1{appendSearch}'><<</a> ";
$forward = " <a href='test.php?page={pages}{appendSearch}'>>></a> ";
$myNavigation = New PageNavigation($totalResults, $resultsPerPage, $page, $startHTML, $appendSearch, $range, $link_on, $link_off, $back, $forward);
echo $myNavigation->getHTML();
?>
LastMitch
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.