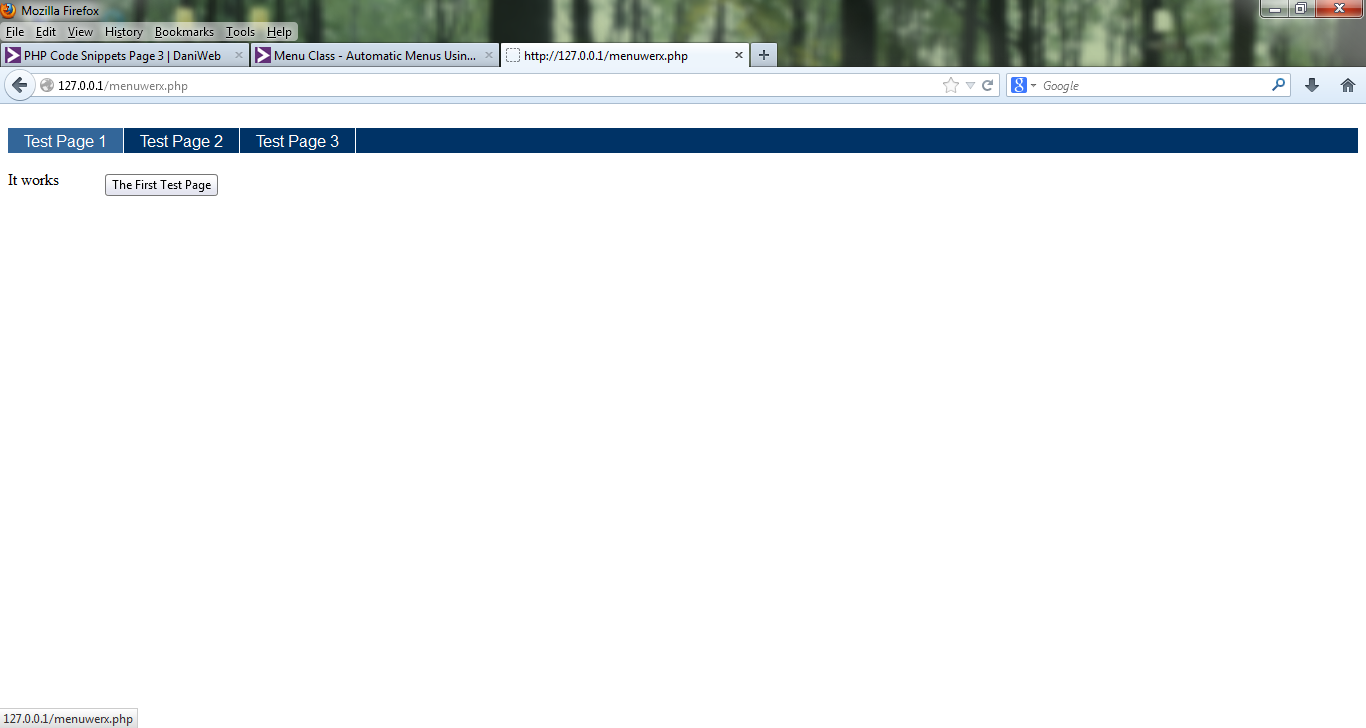
menuWerx is a PHP class to generate a menu for your site. Options include: debug mode, horizontal or vertical orientation & hooks, optional inline styles, and strict or transitional modes. See an example at: http://www.Clear-Mind.com/menuwerx/
Menu Class - Automatic Menus Using PHP!
LastMitch commented: Nice Work! +12
//*********************************************************************************************
menuwerx.php: (example of implementation)
<?php
include('menuwerx.class.php');
$menu = new menuWerx();
?>
//*********************************************************************************************
menuwerx.config.php:
<?php
/*
* menuWerx - Menu creation class for PHP
* version: 1.0a
* File: menuwerx.config.php
* Liscense: GNU - http://www.gnu.org/copyleft/gpl.html
* Author: Heath Nail
* Website: http://www.Clear-Mind.com
* Email: heathnail@hotmail.com
*/
// Configuration settings
$this->aSettings['debug'] = false; // true to debug "UGLY!!", false for production sites
$this->aSettings['orientation'] = 'horizontal'; // 'horizontal' or 'vertical' CSS can be edited below
$this->aSettings['useInlineStyle'] ='yes'; // 'yes' turns on inline styles, 'no' disables inline styles
// 'strict' disables use of target attribute
// 'transitional' enables use of target attribute
$this->aSettings['mode'] = 'strict';
// Menu details.
// First page. The first or leftmost menu item should be page[1]!
$this->pages[1]['link'] = "menuwerx.php"; // filename
$this->pages[1]['name'] = "Test Page 1"; // Name displayed on the menu
$this->pages[1]['title'] = "The First Test Page"; // Title / Description of the link
$this->pages[1]['target'] = "_top"; // _top opens in current window _blank opens in new window
// for more info on target goto http://www.w3schools.com/tags/tag_a.asp
// Second page
$this->pages[2]['link'] = "menuwerx2.php";
$this->pages[2]['name'] = "Test Page 2";
$this->pages[2]['title'] = "The Second Test Page";
$this->pages[2]['target'] = "_top";
// Third page
$this->pages[3]['link'] = "menuwerx3.php";
$this->pages[3]['name'] = "Test Page 3";
$this->pages[3]['title'] = "The Third Test Page";
$this->pages[3]['target'] = "_top";
// Fourth page
/*
$this->pages[4]['link'] = "index4.php";
$this->pages[4]['name'] = "Test Page 4";
$this->pages[4]['title'] = "The Fourth Test Page";
$this->pages[4]['target'] = "_top";
*/
// Fifth page
/*
$this->pages[5]['link'] = "index5.php";
$this->pages[5]['name'] = "Test Page 5";
$this->pages[5]['title'] = "The Fifth Test Page";
$this->pages[5]['target'] = "_top";
*/
// 'vertical' css check out listamatic for cool ways to
// style your lists http://css.maxdesign.com.au/listamatic/vertical08.htm
$this->css['vertical'] = "
<style>
#menuWerx { width: 200px; }
#menuWerx ul
{
margin-left: 0;
padding-left: 0;
list-style-type: none;
font-family: Arial, Helvetica, sans-serif;
}
#menuWerx a
{
display: block;
padding: 3px;
width: 160px;
background-color: #036;
border-bottom: 1px solid #eee;
}
#menuWerx a:link, #menuWerx-list a:visited
{
color: #EEE;
text-decoration: none;
}
#menuWerx a:hover
{
background-color: #369;
color: #fff;
}
#active a
{
background-color: #369;
}
</style>
";
// 'horizontal' css check out listamatic for cool ways to
// style your lists http://css.maxdesign.com.au/listamatic/horizontal03.htm
$this->css['horizontal'] = "
<style>
#menuWerx ul
{
padding-left: 0;
margin-left: 0;
background-color: #036;
color: White;
float: left;
width: 100%;
font-family: arial, helvetica, sans-serif;
}
#menuWerx ul li { display: inline; }
#menuWerx ul li a
{
padding: 0.2em 1em;
background-color: #036;
color: White;
text-decoration: none;
float: left;
border-right: 1px solid #fff;
}
#menuWerx ul li a:hover
{
background-color: #369;
color: #fff;
}
#menuWerx ul li#active a
{
background-color: #369;
}
</style>
";
?>
//*********************************************************************************************
menuwerx.class.php:
<?php
/*
* menuWerx - Menu creation class for PHP
* version: 1.0a
* File: menuwerx.class.php
* Liscense: GNU - http://www.gnu.org/copyleft/gpl.html
* Author: Heath Nail
* Website: http://www.Clear-Mind.com
* Email: heathnail@hotmail.com
*/
class menuWerx
{
//var $aSettings;
function menuWerx()
{
// Initialization functions - please do not edit unless you know
// what you are doing.
include('menuwerx.config.php');
$this->getActiveLink();
if($this->active_link != "")
{
foreach($this->pages as $key => $page)
{
if($page['link'] == $this->active_link)
{
$this->pages[$key]['active'] = true;
}
}
}
$this->pages = $this->positionHori($this->pages);
$this->pages = $this->makeURLs($this->pages);
$this->pages = $this->wrapLI($this->pages);
$this->pages = $this->wrapUL($this->pages);
$this->pages = $this->wrapDiv($this->pages);
$this->pages = $this->addStyle($this->pages);
$this->showMenu();
}
// Debug function - just echos values...
function deBug($id = "", $value)
{
if($this->aSettings['debug'] == true)
{
if(is_array($value) || is_object($value))
{
echo('<pre>');
echo("Debug info: $id \n");
print_r($value);
echo('</pre>');
}
else
{
echo("Debug info: $id \n");
echo($value);
echo('<br>');
}
}
}
// Determines the active page
function getActiveLink()
{
$this->script = getenv('SCRIPT_NAME');
$this->script_exp = explode('/', $this->script);
$this->script_exp_cnt = count($this->script_exp) - 1;
$this->active_link = $this->script_exp[$this->script_exp_cnt];
}
// Determines the horizontal or vertical position of the menu li elements. This
// position is determined by the order of the array. 1st element is
// 'far_left' or 'top', in between elements are 'between', and last element is
// 'far_right' or 'bottom'. The value is stored in the ['position'] index.
function positionHori($pages_array)
{
$num_of_pages = count($pages_array);
foreach($pages_array as $key => $page)
{
if($key == 1 && $this->aSettings['orientation'] == "horizontal")
{$pages_array[$key]['position'] = 'far_left';}
if($key == 1 && $this->aSettings['orientation'] == "vertical")
{$pages_array[$key]['position'] = 'top';}
if($key != 1 && $key != $num_of_pages)
{$pages_array[$key]['position'] = 'between';}
if($key == $num_of_pages && $this->aSettings['orientation'] == "horizontal")
{$pages_array[$key]['position'] = 'far_right';}
if($key == $num_of_pages && $this->aSettings['orientation'] == "vertical")
{$pages_array[$key]['position'] = 'bottom';}
}
$this->deBug("position", $pages_array);
return $pages_array;
}
// Takes pages array and adds ['URL'] index with the actual URL as
// the value
function makeURLs($pages_array)
{
if($this->aSettings['mode'] == 'transitional')
{
foreach($pages_array as $key => $page)
{
$pages_array[$key]['URL'] = '<a title="' . $page['title'] .
'" target="' . $page['target'] .
'" href="' . $page['link'] .'">' .
$page['name'] . '</a>';
}
$this->deBug("makeURLs", $pages_array);
return $pages_array;
}
if($this->aSettings['mode'] == 'strict')
{
foreach($pages_array as $key => $page)
{
$pages_array[$key]['URL'] = '<a title="' . $page['title'] .
'" href="' . $page['link'] .'">' .
$page['name'] . '</a>';
}
$this->deBug("makeURLs", $pages_array);
return $pages_array;
}
}
// Wraps the pages array ['URL'] with li tags and creates another index
// of ['li']
function wrapLI($pages_array)
{
foreach($pages_array as $key => $page)
{
if($page['position'] == "between" && !isset($page['active']))
{
$pages_array[$key]['li'] = '<li>' . $page['URL'] . '</li>' . "\n";
}
if($page['position'] == "between" && isset($page['active']))
{
$pages_array[$key]['li'] = '<li id="active">' . $page['URL'] . '</li>' . "\n";
}
// Left
if($page['position'] == "far_left" && !isset($page['active']))
{
$pages_array[$key]['li'] = '<li class="far_left">' . $page['URL'] . '</li>' . "\n";
}
if($page['position'] == "far_left" && isset($page['active']))
{
$pages_array[$key]['li'] = '<li id="active" class="far_left">' .
$page['URL'] . '</li>' . "\n";
}
// Right
if($page['position'] == "far_right" && !isset($page['active']))
{
$pages_array[$key]['li'] = '<li class="far_right">' . $page['URL'] . '</li>' . "\n";
}
if($page['position'] == "far_right" && isset($page['active']))
{
$pages_array[$key]['li'] = '<li id="active" class="far_right">' .
$page['URL'] . '</li>' . "\n";
}
// Top
if($page['position'] == "top" && !isset($page['active']))
{
$pages_array[$key]['li'] = '<li class="top">' . $page['URL'] . '</li>' . "\n";
}
if($page['position'] == "top" && isset($page['active']))
{
$pages_array[$key]['li'] = '<li id="active" class="top">' .
$page['URL'] . '</li>' . "\n";
}
// Bottom
if($page['position'] == "bottom" && !isset($page['active']))
{
$pages_array[$key]['li'] = '<li class="bottom">' . $page['URL'] . '</li>' . "\n";
}
if($page['position'] == "bottom" && isset($page['active']))
{
$pages_array[$key]['li'] = '<li id="active" class="bottom">' .
$page['URL'] . '</li>' . "\n";
}
}
$this->deBug("wrapLI", $pages_array);
return $pages_array;
}
// Wraps the menu in <ul> tags and returns the finished menu as a string.
function wrapUL($pages_array)
{
foreach($pages_array as $key => $page)
{
$li_st.= $page['li'];
}
$ul_st.= '<ul id="menuWerx-list">' . "\n";
$ul_st.= $li_st;
$ul_st.= '</ul>';
$pages_array['ul'] = $ul_st;
$this->deBug("wrapUL", $pages_array['ul']);
return $pages_array;
}
// Wraps the menu in <div> tags and returns the finished menu as a string.
function wrapDiv($pages_array)
{
$pages_array['div'] = '<div id="menuWerx">' . "\n" . $pages_array['ul'] . "\n" . '</div>' . "\n";
$this->deBug("wrapDiv", $pages_array['div']);
return $pages_array;
}
// Add the inline styles
function addStyle($pages_array)
{
if($this->aSettings['useInlineStyle'] != 'yes')
{
$pages_array['menu'] = "\n" . '<!--Begin menuWerx-->' . $pages_array['div'] . '<!--End menuWerx-->' . "\n\n";
return $pages_array;
}
if($this->aSettings['orientation'] == 'vertical')
{
$pages_array['menu'] = "\n" . '<!--Begin menuWerx-->' . "\n" . $this->css['vertical'] . $pages_array['div'] . '<!--End menuWerx-->' . "\n\n";
return $pages_array;
}
if($this->aSettings['orientation'] == 'horizontal')
{
$pages_array['menu'] = "\n" . '<!--Begin menuWerx-->' . "\n" . $this->css['horizontal'] . $pages_array['div'] . '<!--End menuWerx-->' . "\n\n";
return $pages_array;
}
}
// Echos the menu for the browser
function showMenu()
{
echo($this->pages['menu']);
}
}
?>
//*********************************************************************************************
menuwerx.php: (example of implementation)
<?php
include('menuwerx.class.php');
$menu = new menuWerx("index.php", "hori");
?>
LastMitch

diafol
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.