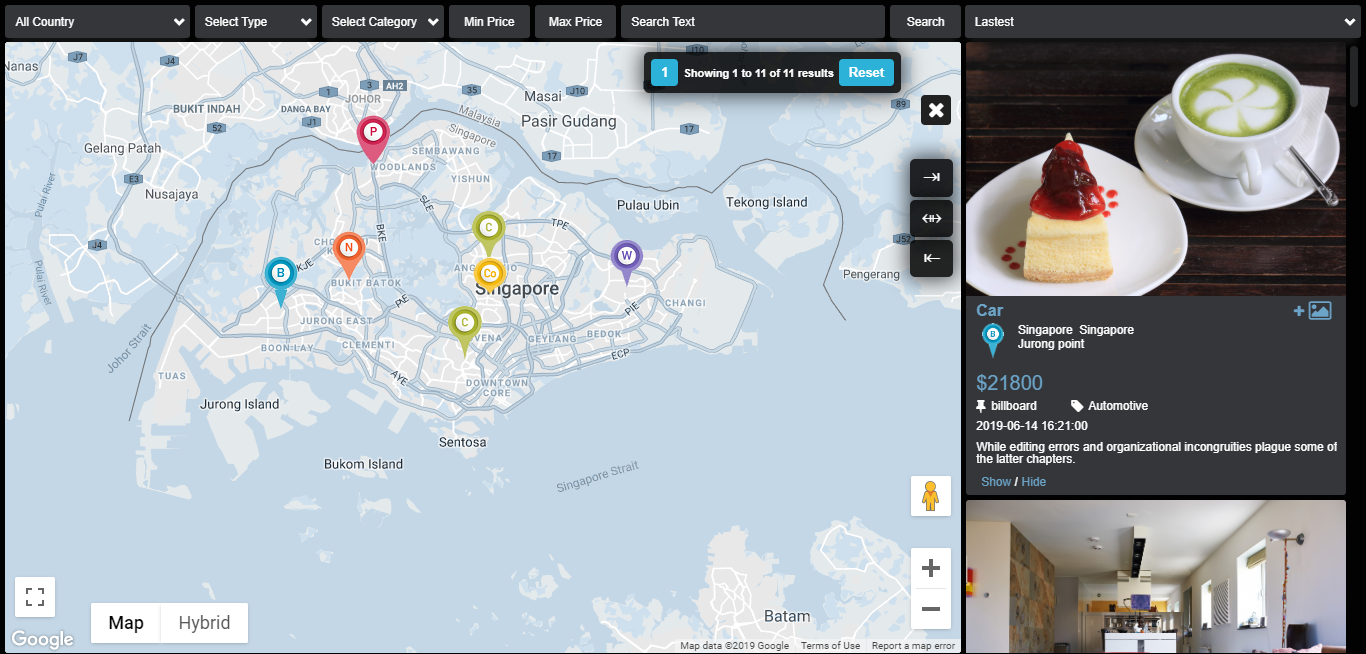
Would appreciate some kind help here as I'm experiencing some issue with regards to sorting of result from my map database. I trying to use onchange="this.form.submit() to activate my dropdown sort function, but somehow I kept getting plain text display of the sorted result. However, it would work fine if I were to click on search & preset the sort(for example, if I set it to sort according to lowest price value & click on the search button, the sort result would show out as normal, as seen in the below screenshot). Would really appreciate if anyone of you could enlighten me on resolving this issue, do feel free to let me know if I've missed out any other information. Below are the code which I'm running for the map & sort function:
<form action="<?php echo str_replace(basename($_SERVER['PHP_SELF']), "resource/find.php", $_SERVER['PHP_SELF']) ?>" method="post" id="search" >
<div class="first"> <label class="label1"></label>
<select class="selcountry" id="city" name="city" onkeydown="IgnoreAlpha(event);">
<option value="All Country">All Country</option>
<option value="Singapore">Singapore</option>
</select>
</div>
<div class="second">
<label class="label2"></label>
<select class="seltype" id="type" name="type" onkeydown="IgnoreAlpha(event);">
<option value="Select Type">Select Type</option>
<option value="Billboard">Billboard</option>
<option value="Noticeboard">Noticeboard</option>
<option value="Classified">Classified</option>
<option value="Company">Company</option>
<option value="Website">Website</option>
<option value="Product">Product</option>
</select>
</div>
<div class="third">
<label class="label3"></label>
<select class="selcat" id="cat" name="cat" onkeydown="IgnoreAlpha(event);">
<option value="Select Category">Select Category</option>
<option value="Antiques">Antiques</option>
<option value="Arts">Arts</option>
<option value="Automotive">Automotive</option>
<option value="Children">Children</option>
<option value="Collectibles">Collectibles</option>
<option value="Electronic">Electronic</option>
<option value="Education">Education</option>
<option value="Fashion">Fashion</option>
<option value="Foods">Foods</option>
<option value="Games">Games</option>
<option value="Health & Beauty">Health & Beauty</option> <option value="Home & Garden">Home & Garden</option>
<option value="Property">Property</option>
<option value="Sports">Sports</option>
<option value="Toys">Toys</option>
<option value="Travel">Travel</option>
</select>
</div>
<input class="txtinput1" type="hidden" name="lprice" value="lprice">
<input class="txtinput1" id="minPrice" name="minPrice" placeholder="Min Price" type="text">
<input class="txtinput2" id="maxPrice" name="maxPrice" placeholder="Max Price" type="text">
<input class="txtproduct" id="product" name="product" placeholder="Search Text" type="text">
<input class="submitbtn" onclick="start('search')" type="submit" value="Search" name="submitbtn" >
<div class="fourth">
<label class="label4"></label>
<select class="selsort" id="sortlist" name="sortlist" onkeydown="IgnoreAlpha(event);" onchange='if(this.value != 0) { this.form.submit();}'>
<option value="0">Select Sorting</option>
<option value="lprice">Lowest</option>
<option value="hprice">Highest</option>
<option value="ASC">Ascending</option>
<option value="DESC">Descending</option>
<option value="ldate">Lastest</option>
<option value="odate">Earliest</option>
</select>
</div>
</form>Remark: The below is where (#search) from form tag would send it's value to findmyplace.js and create marker map
<script type="text/javascript">
jQuery(document).ready(function($){
$('#map-canvas').findmyplace({
searchForm: '#search',
startAddress: 'Singapore',
reportMarker: true,
useLightbox: true,
markVisited: true,
radiusMarkerIcon: 'images/usericon.png'
});
$(".selcountry").change(function()
{
$('#map-canvas').updatemyplace
({
startAddress: $(this).val()
});
});
});
</script>the below image works fine on submit

the below image show result on my resource/find.php but without map after clicking (sortlist select tag) with self submit()

