
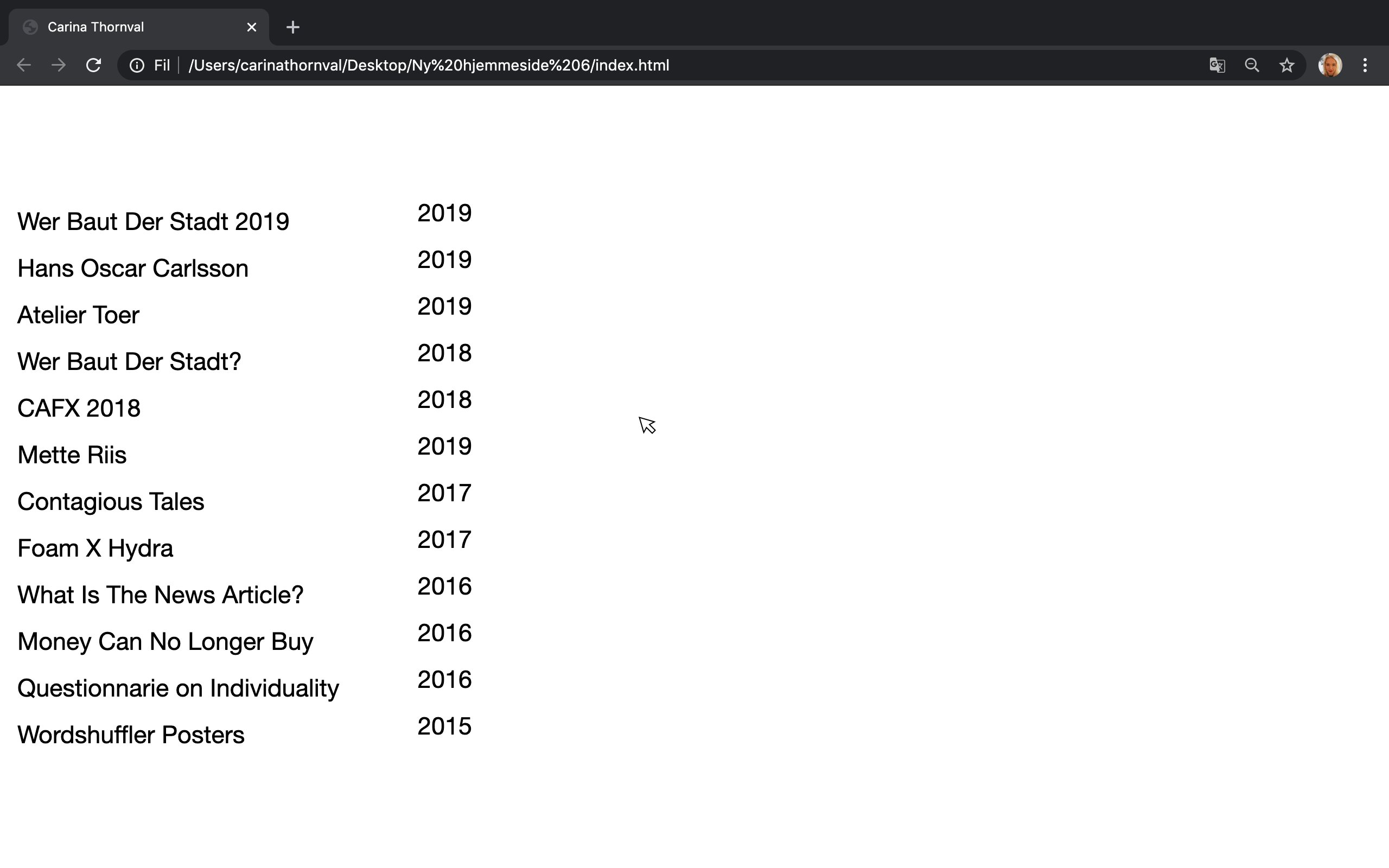
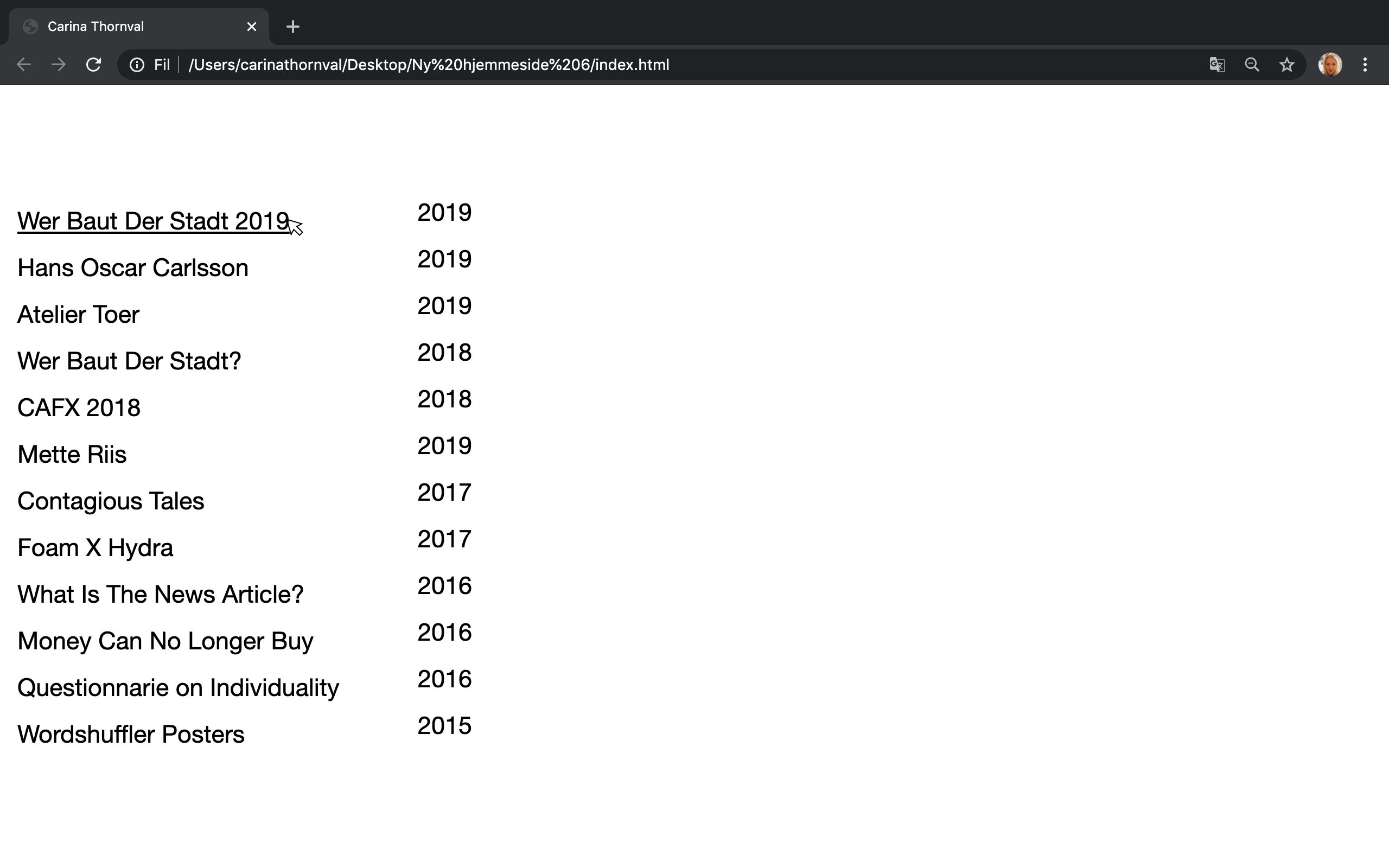
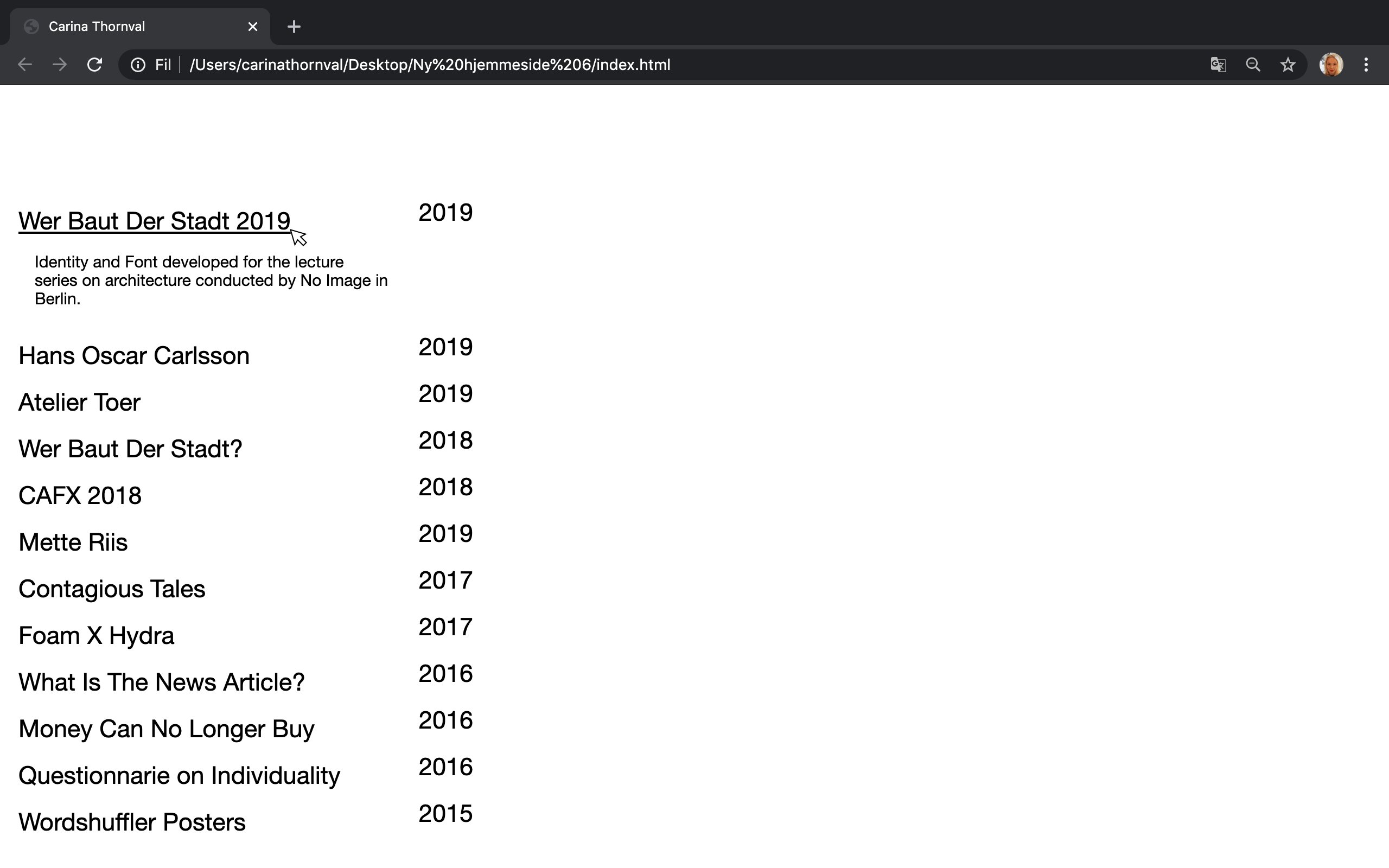
I am working on a page where I currently have a menu of 12 projects. On hover a project is underlined and on click a project expands vertically displaying a description.
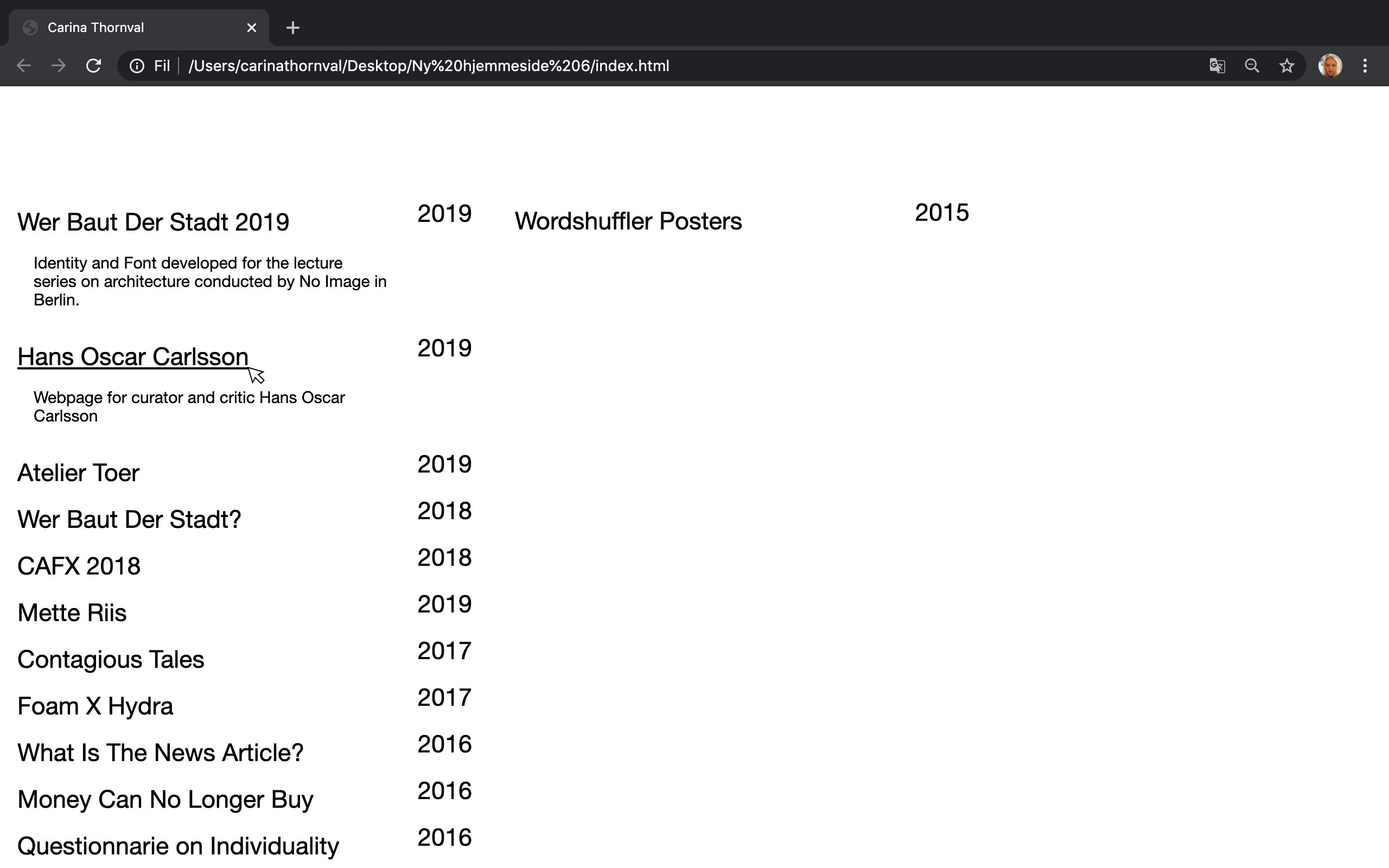
I have used a table to layout this menu. I wish to create a function where the menu is only able to expand untill a certain point, before it begin "filling up" the next column with the remainder of the menu.
Below I have attached a mock-up GIF, showing the desired function. I have also pasted in some of my code.
Please forgive my simplistic description, I am still in the process of familiarizing myself with coding.!
<table id="content">
<tr>
<td id="Project1">
Wer Baut Der Stadt 2019
<br>
<p class="Describtion1" style="display:none;">
Identity and Font developed for the lecture series on architecture conducted by No Image in Berlin.
</p>
<br>
</td>
<td>2019</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<script>
$(document).ready(function(){
$("#Project1").click(function(){
$("p.Describtion1").toggle();]()))
});
});
</script>
body {
font-family: 'Helvetica Neue';
text-align: center;
position: absolute;
width: 100%;
}
#content {
width: 100%;
border-spacing: 0;
margin-top: 200px;
}
#content td span {
text-overflow: ellipsis;
overflow : hidden;
display: block;
border-left: 7px solid #fff;
border-right: 7px solid #fff;
padding: 16px;
vertical-align: top;
text-align: left;
font-size: 45px;
}
#content td {
vertical-align: top;
font-size: 45px;
}
#content td:nth-child(odd) {
width: 30%;
}
#content td:nth-child(even) {
width: 3%;
}
#Project1:hover {
text-decoration: underline;
cursor: default;
}
p {
display: inline-block;
text-align: left;
padding-left:30px;
padding-right:30px;
font-size: 30px;
}