An IDE (Integrated Development Environments) is used to make a developers life easier. You are most likely already familiar with the IDE, VSCode; but are you familiar VSCode Extensions? Extensions take your IDE past the out-of-the-box experience; I wish I had known about this particular extension Simple React Snippets a lot sooner!
Simple React Snippets allows you to use short-hand abbreviations for the most commonly typed patterns used in React.
Getting set-up is easy.
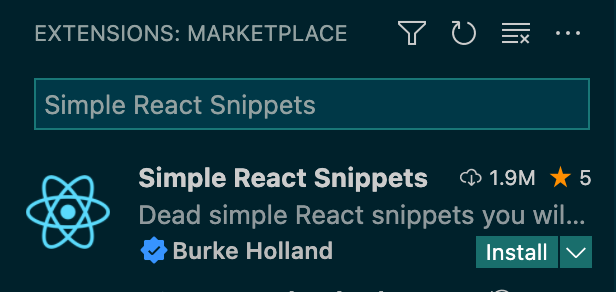
- Navigate to the extensions tab on the left side of VSCode and search for 'Simple React Snippets'

- Click on Install
- Begin Using
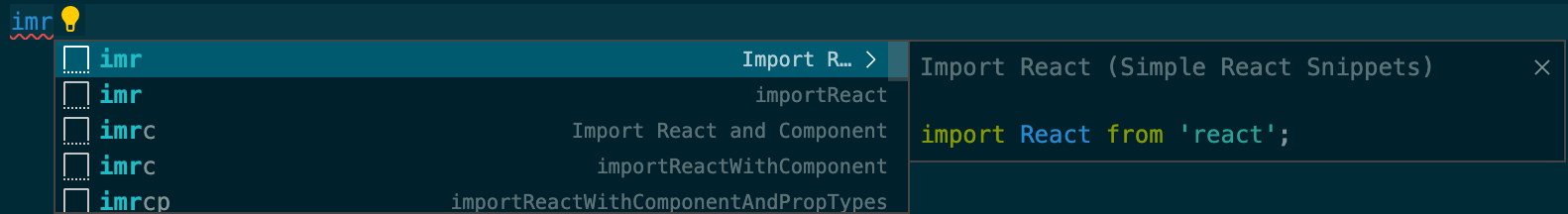
You'll want to create a '.js' file, type the short-hand in that '.js' file for the snippet you want to use and hit enter.

There's many short-cuts to learn. Choose a few as to not get over-whelmed and start building that muscle memory. You'll save time and rid yourself of monotony.
"imr"
import React from 'react'; "rcc"
import React, { Component } from 'react'
export default class App extends Component {
render() {
return (
<div>App</div>
)
}
}"rfce"
import React from 'react'
function App() {
return (
<div>App</div>
)
}
export default App"uef"
useEffect(() => {
}, []);In total there are 30+ snippets to choose from; Don't be afraid to keep referring back to the documentation until you get a handle on them.
If you found this snippet on Simple React Snippets interesting or learned something from this, please consider giving a positive reaction and say hi in the comments!