This past Summer, Microsoft announced the beta of a new product called WebMatrix. Two weeks ago, the third beta came out. But before I talk about it, I have to ask: Is this a new product? Or am I having déjà vu? WebMatrix (one word) is, in fact, a brand new product from Microsoft (contrary to what some tech journalists have reported), even though the name has been recycled from an earlier web development tool called Web Matrix (two words) that many of us remember dating back to the around 2003. That earlier product has very little in common with this product, and is, by all regards, not the same thing. Only the name has not been changed! (And by the way, at the time of this writing, if you Google WebMatrix and end up on Wikipedia, be warned that the article confuses the two products.)
This new WebMatrix is a sophisticated IDE for creating web applications with the focus audience being beginners. But don't let that sway you from learning some of its features, because, in fact, WebMatrix has some new features that are going to find their way into ASP.NET. And so in that regard, I'm encouraging programmers to view WebMatrix as a test bed for future ASP.NET features, at least for now. As for WebMatrix itself, I'm personally skeptical of its future. It seems to have a sharp learning curve for beginners, and, as I've seen other people note elsewhere, if it does somehow manage to bring web development to the masses, we're likely to see a lot of messy applications written by people with little or no programming training.
There's already a ton of information out there at this point on WebMatrix as a whole, but here at DaniWeb, what I thought I'd do is focus on a couple of the new features that are likely to end up in ASP.NET or ASP.NET MVC, and tackle them from a programmer's perspective. One is a technology called Razor, which is a new markup language that basically replaces the traditional ASP.NET way of marking up code (and is going to be a big part of the new version of ASP.NET MVC). Another is the new "Express" version of IIS 7.5, which is a smaller version of IIS that's far superior to the built-in development server that comes with Visual Studio.
For this first article, then, I'm going to look at Razor. If you've done ASP.NET programming, you've certainly found quickly that you're programming in (at least) two different languages: ASP.NET's native markup language, and C#. Additionally, if you're doing a lot of client-side programming, then you'll be adding JavaScript into the mix. I speak from experience: That can be overwhelming at times even for developers with years of experience.
Razor is a completely different way of doing markup compared to the current ASP.NET, and it's not only part of WebMatrix, but snaps in easily with ASP.NET MVC as well. I can't say exactly what went through the minds of the developers who created Razor, but it seems to me it's almost the attitude that computers today are much more powerful and can handle two languages pulled together into one. Sound interesting? Let's take a brief look at it.
The fundamental idea with Razor is that you no longer need to inject nearly as many start and end tags for your C# or VB.NET code. Instead, you can more or less mix the two languages right together. At first this might sound like the makings for a serious mess, but in fact, it works out very nicely.
Razor pages by default have a .cshtml filename extension so that the runtime can distinguish them from the older-style ASP.NET markup pages (which get a .aspx extension). Here's some sample code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
@{
string[] items = new string[] { "abc", "def", "ghi"};
foreach (string item in items) {
<div>@item</div>
}
}
</body>
</html>Pay special attention to the foreach loop. Notice how I switched back to HTML without explicitly saying so. I just put the HTML (the and tags) right in my C# code without having to include any additional tags. The compiler is smart enough to figure it out.
Now compare this to some original ASP.NET code that accomplishes the same thing. There are a few different ways to do this in ASP.NET, but here's what I would probably consider the most similar:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="testpage3.aspx.cs" Inherits="TestTheControl.testpage3" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<%
string[] items = new string[] { "abc", "def", "ghi" };
foreach (string item in items) {
%><div>
<% Response.Write(item); %>
</div><%
%>
</div>
</form>
</body>
</html>I've been doing ASP.NET programming for years, and for me personally, the Razor code was much quicker to write, partly because with the traditional ASP.NET markup I was having to carefully keep track of when to throw in the <% and %> tags. It's not a lot more writing, but nevertheless, I had to keep clear in my head where I was: C# or HTML. Notice too that I couldn't just type the word "item" inside the loop; instead, I had to call Response.Write. (There is a way around that by using this:
<%= item %>but that just introduces yet another tag, <%= into the mix.)
But also, perhaps a bigger issue is the fundamental way that ASP.NET pages are compiled, and a problem that arises therein. If you opt to forego having a separate C# file accompanying your .aspx file, you can end up with a situation where the variables you create get forgotten later on in the .aspx file. There's a solution to this problem, but it requires that you know exactly the steps of how and when your .aspx files are compiled, and often requires making your variables protected members of the form's class. And this whole issue goes away with Razor.
When I first saw Razor, I thought it was pretty cool until I noticed that while you can indeed intertwine HTML and C#, there's still a little issue of having to throw in the @ symbols to denote C#, and sometimes surrounding the code with open and close curly braces, { and }. I suppose that makes sense, as the parser still needs at least some indication of what's C# code and what is just text. This is certainly easier than before. And once inside C#, I was able to step back to HTML without any additional tags at all.
Also, one thing I especially like about Razor is the way you can easily mix jQuery into your code. The sample code I gave above doesn't demonstrate this, but WebMatrix comes supplied with jQuery and handles it beautifully. I know from experience that trying to mix JavaScript, especially with the jQuery library, into ASP.NET forms can result in a lot of headaches. I suspect that part of the reason is that ASP.NET dates back before people were really taking client-side JavaScript programming to the extreme level they do now. And now with Razor, it's almost like we've been given a fresh start.
But that has a downside as well. Server-side controls aren't present. Yes, we're talking about all those handy ASP.NET controls that were unleashed on the world nearly 10 years ago, such as the DataGrid and its later descendant, the GridView. But maybe that's not a problem after all if we look again to jQuery. The web has moved to client-side development. There are thousands of client-side, AJAX-powered controls written in JavaScript with jQuery, and it's just a matter of time before all these controls start finding their way into Microsoft web programming, most likely starting with Razor.
And further, a great deal of the system really is still present, just not in the same form. Security, for example, still lives on, but in a manner that's much easier to code. The reason is you still have full access to the full .NET framework as before. Look at this example from one of the samples that comes with WebMatrix:
@if (WebSecurity.IsAuthenticated) {
<text>Welcome <strong>@WebSecurity.CurrentUserName</strong>!
<a href="@Href("~/Account/Logout")">Logout</a></text>
} else {
<text><a href="@Href("~/Account/Login")">Login</a></text>
}
As before, this code is so simple because the C# portion starts with an @ symbol, and then the code easily slips between C# and HTML to the point that they practically become a single language. And the whole .NET framework is still there, intact, ready for you to keep using as always. I was even able to throw in a generic collection without having to include a using statement:
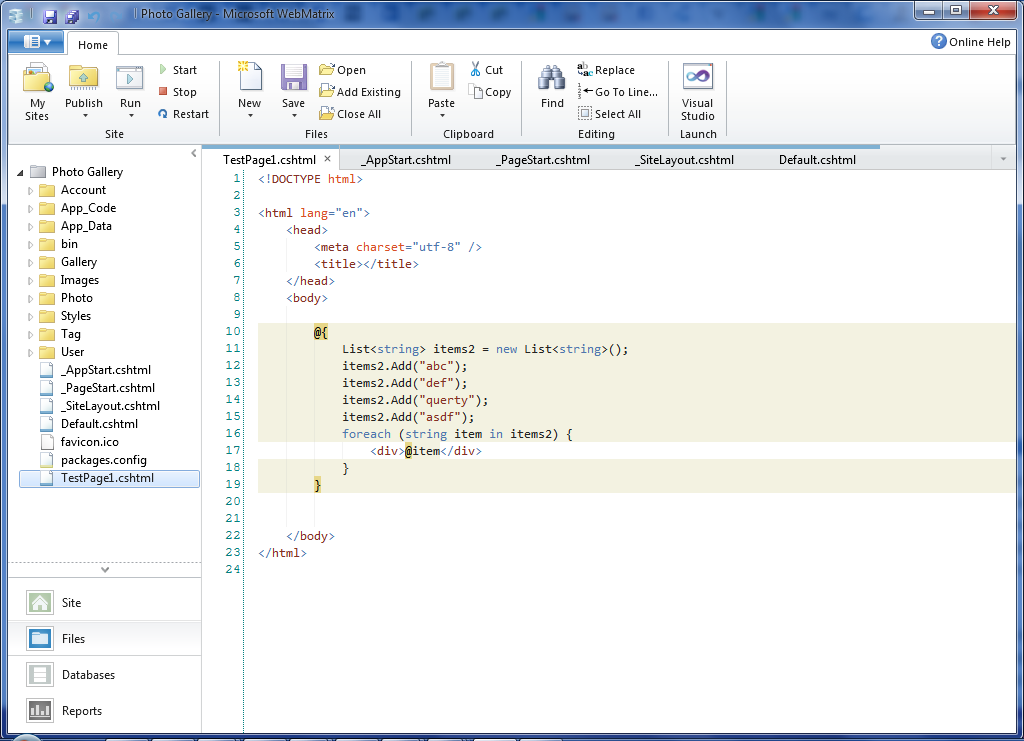
@{
List<string> items2 = new List<string>();
items2.Add("abc");
items2.Add("def");
items2.Add("querty");
items2.Add("asdf");
foreach (string item in items2) {
<div>@item</div>
}
}Conclusion: Visual Studio or WebMatrix?
Now for the good news. If you don't feel like messing with WebMatrix, Razor comes with the latest pre-release of ASP.NET MVC version 3. (As of this writing, there's a release candidate for ASP.NET MVC 3.) Nevertheless, I do encourage you to take WebMatrix for a spin and see what it's all about. You might find it well-suited to your own needs. I'm going to keep playing with it longer before I make a final decision on it. An d even though my general impressions are negative overall, I think there are some important (and good) parts to it that will find their way into Visual Studio itself for us to use and enjoy in the future.