Hello guys,
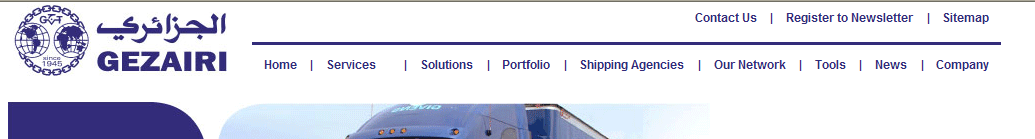
I'm having another css compatibility issue with IE7. If you look at the screenshots attached below, you'll notice that the top menu is working fine in FF and IE8 (without clicking the comp. button) and when click the compatibility button, the whole header goes crazy (check ie7.gif). I know there is something wrong in my css code but I can't just figure out it out.
Anyway, here is the code and I really appreciate your help.
#ja-search {
padding-left: 20px;
padding-top: 40px;
position: absolute;
bottom: 30px;
right: 0;
overflow: visible;
}
#ja-search2 {
padding-left: 0px;
background: none;
position: absolute;
top: 40px;
right: 0;
height: 100px;
border-top: #332C7A solid 3px;
}
#ja-search .inputbox {
width: 120px;
border: 1px solid #333333;
padding: 3px 5px;
color: #999999;
background: #444444;
font-size: 92%;
}And these are the tags:
<div id="ja-headerwrap">
<div id="ja-header" class="clearfix" style="display: block;">
<?php
$siteName = $tmpTools->sitename();
if ($tmpTools->getParam('logoType')=='image'): ?>
<h1 class="logo">
<a href="index.php" title="<?php echo $siteName; ?>"><span><?php echo $siteName; ?></span></a>
</h1>
<?php else:
$logoText = (trim($tmpTools->getParam('logoText'))=='') ? $config->sitename : $tmpTools->getParam('logoText');
$sloganText = (trim($tmpTools->getParam('sloganText'))=='') ? JText::_('SITE SLOGAN') : $tmpTools->getParam('sloganText'); ?>
<h1 class="logo-text">
<a href="index.php" title="<?php echo $siteName; ?>"><span><?php echo $logoText; ?></span></a>
</h1>
<p class="site-slogan"><?php echo $sloganText;?></p>
<?php endif; ?>
<?php $tmpTools->genToolMenu(JA_TOOL_FONT, 'png'); ?>
<?php if($this->countModules('user4')) : ?>
<div id="ja-search2">
<jdoc:include type="modules" name="user4" />
</div>
<?php endif; ?>
<?php if($this->countModules('user6')) : ?>
<div id="ja-search">
<jdoc:include type="modules" name="user6" />
</div>
<?php endif; ?>
</div>
</div>