Hi,
Im new to CSS and have watched a couple online vids, but I have run into a problem that I can't seem to fix. My menu displays fine in IE 7 and 8, but the background color disappears in Firefox. Any suggestions? Sorry if my code is messy.
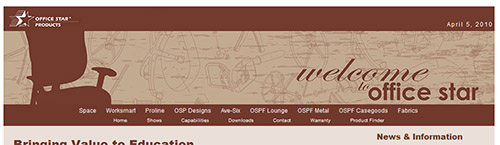
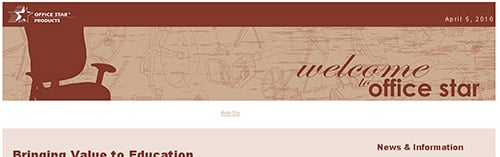
I attached two images: First one is IE, Second is Firefox.
IE image:
This is my HTML:
<div id="horizontalnav">
<div class="navlinks">
<ul>
<li><a href="space.html">Space</a></li>
<li><a href="worksmart.html">Worksmart</a></li>
<li><a href="proline.html">Proline</a></li>
<li><a href="ospdesigns.html">OSP Designs</a></li>
<li><a href="http://www.avesix.com/">Ave-Six</a></li>
<li><a href="ospflounge.html">OSPF Lounge</a></li>
<li><a href="ospfmetal.html">OSPF Metal</a></li>
<li><a href="ospfcasegoods.html">OSPF Casegoods</a></li>
<li><a href="fabrics.html">Fabrics</a></li>
</ul>
</div>
</div>
<div id="minihorizontalnav">
<div class="mininavlinks">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="shows.html">Shows</a></li>
<li><a href="capabilities.html">Capabilities</a></li>
<li><a href="downloads.html">Downloads</a></li>
<li><a href="contact.html">Contact</a></li>
<li><a href="warranty.html">Warranty</a></li>
<li><a href="productfinder.html">Product Finder</a></li>
</ul>
</div>
</div>This is my CSS:
#horizontalnav {
width: 1000px;
background-color: #71392C;
}
.navlinks {
position: relative;
left: 104px;
font-family: Arial, Helvetica, sans-serif;
font-size:12px;
}
.navlinks li {
list-style-type:none;
display: inline;
}
.navlinks li a {
color: #FFFFFF;
padding: 5px 10px 5px 10px;
text-decoration: none;
float: left;
}
.navlinks li a:hover{
color: #BAA794;
text-decoration: underline;
}
#minihorizontalnav {
clear: both;
width: 1000px;
position: relative;
background-color: #71392C;
}
.mininavlinks {
position: relative;
left: 164px;
font-family: Arial, Helvetica, sans-serif;
font-size: 10px;
}
.mininavlinks li {
list-style-type:none;
display: inline;
}
.mininavlinks li a {
color: #FFFFFF;
padding: 1px 20px 5px 20px;
text-decoration: none;
float: left;
}
.mininavlinks li a:hover{
color: #BAA794;
text-decoration: underline;
}