Hey guys,
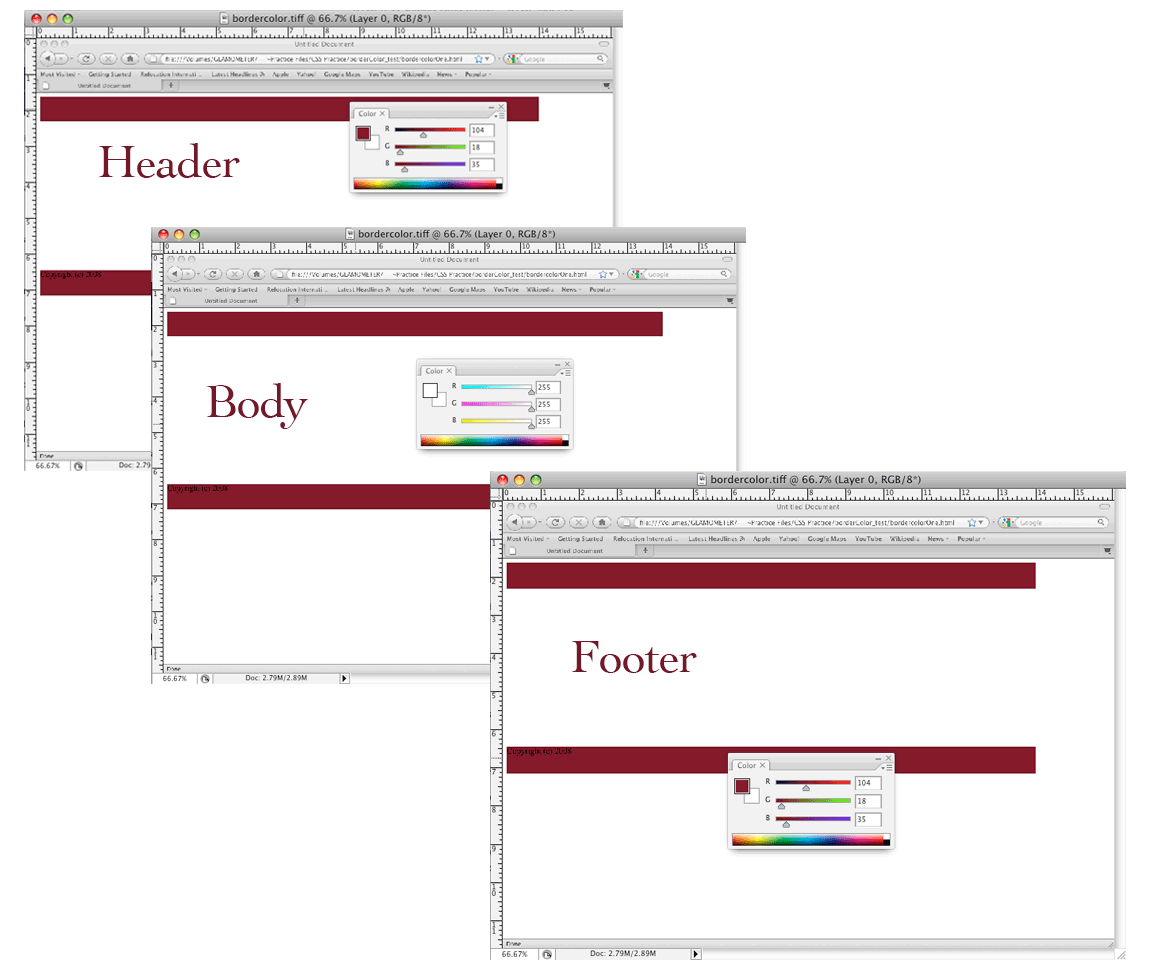
I cannot for the life of me figure this out. For some reason the footer and the header won't match in terms of color. I think it has something to do with the wrapper, but seriously this is annoying. They just won't match up, no matter what I do. I checked my CSS through W3C, but no errors came up.
Thanks for your help Dani community!
Cheers,
Jordan
HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link href="style2.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="header">
</div>
<div class="wrapper">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<div class="push"></div>
</div>
<div class="footer">
<p>Copyright (c) 2008</p>
</body>
</html>CSS
@charset "utf-8";
/* CSS Document */
#header {
width: 1000px;
height: 50px;
background: #681223;
}
/*
#footer {
width: 1000px;
height: 50px;
background: #681223;
}
*/
* {
margin: 0;
}
html, body {
height: 100%;
}
.wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
margin: 0 auto -4em;
}
.footer, .push {
height: 4em;
}
.footer {
width: 1000px;
height: 50px;
background: #681223
}