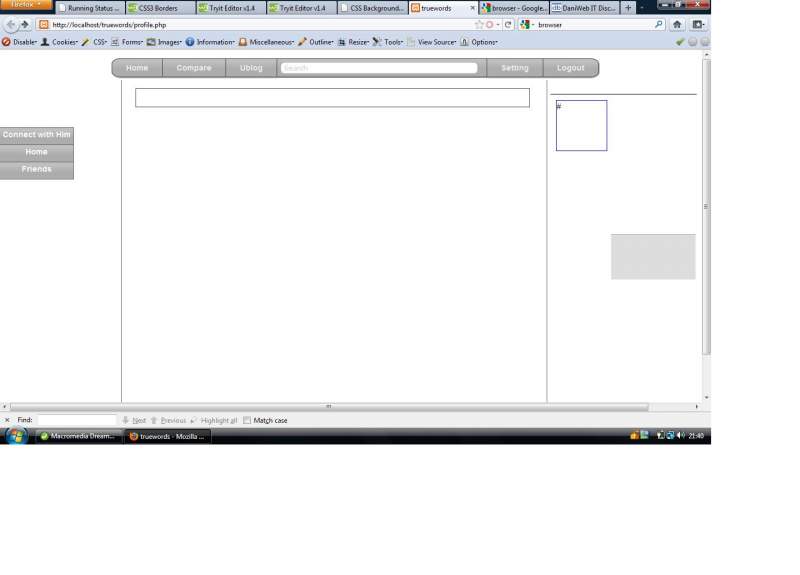
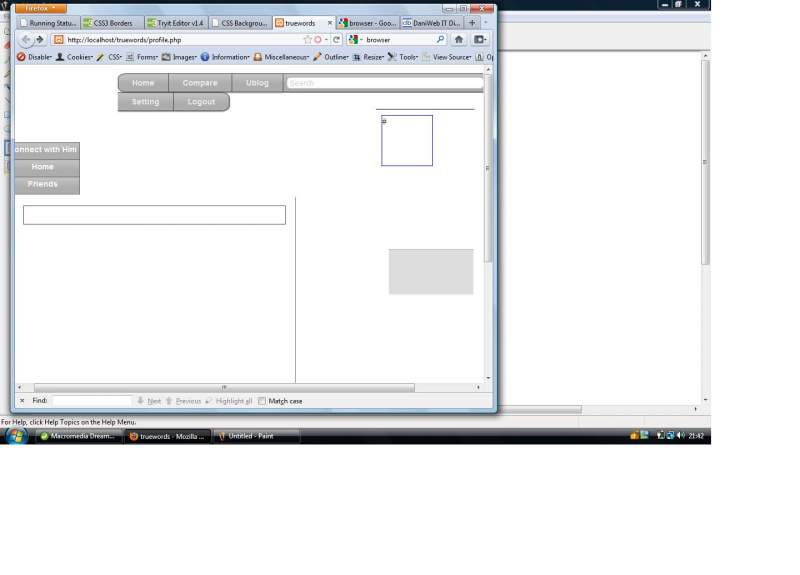
I am making a website....i encounter a very strange problem that when my browser in full screen mode design looks as i want...but when i resize my broser window to some lower size..everything get messy....i am also uploading the pic of both the screenshots....
so is there any help!!
vivekchandra 0 Newbie Poster
Kraai 56 Senior Poster Featured Poster
What do you use as width on your main container? pixel, or %?
vivekchandra 0 Newbie Poster
What do you use as width on your main container? pixel, or %?
no...i dint used main container as all are in body tag and set padding and margin to 0px
for both and didn't used width and height for body tag, and then i have divided it in 4 parts top, left, right, and center...and for all these 4 parts i have used %. and pixel used for inner elements like anchor tag(home, setting)...
Kraai 56 Senior Poster Featured Poster
it wil help if you paste your code here. You need to define width for the main body
vivekchandra 0 Newbie Poster
it wil help if you paste your code here. You need to define width for the main body
ok....im uploading it....1st file is home.txt which contains html code and some php code
and other file is cssdesign.txt which contains css code..
/* CSS Document */
body{ padding:0px; margin:0px; background:url(../image/tw.gif) no-repeat ;float:left; }
a{text-decoration:none; color:#FFFFFF;}
a:hover{text-decoration:none; color:#3333EE;}
a:link{text-decoration:none; color:#FFF;}
a:active{text-decoration:none; color:#FFF;}
#globalheader{width:80%; height:32px;background:#FFF; z-index:1;
margin: 15px 0px 1px 200px; padding: 1px; float:left;/*top right bottom left*/
}
#globalheader ul{ margin:0px; padding:0px; list-style:none;}
#globalheader li{margin:0px; padding:0px; float:left; }
#globalheader a{display:block; padding:8px 25px 8px 25px; margin:0px 0px 0px 0px; background: #FFF url(image/image02.gif) repeat-x ; border:#444444 1px solid; border-left:none;
text-decoration: none; text-align: center; overflow:none;
font-family: Arial, Helvetica, sans-serif; font-size:14px; font-size: 14px; font-weight: bold; color: #EEEEEE;
-moz-box-shadow: 1px 1px 1px #888888; -webkit-box-shadow: 1px 1px 1px #888888; /* Safari */
box-shadow: 1px 1px 1px #888888;
}
#globalheader a:hover, #globalheader .current_page_item a
{color:#3366FF; text-decoration: none; font-size:14px; background:url(image/image01.gif); }
#globalheader #border1{ border-top-left-radius:15px 10px; -moz-border-radius-topleft:15px 10px;
-webkit-border-radius-topleft:15px 10px;
border-bottom-left-radius:15px 10px; -moz-border-radius-bottomleft:15px 10px; -webkit-border-radius-bottomleft:15px 10px;
}
#globalheader #border3{border-top-right-radius:15px 10px; -moz-border-radius-topright:15px 10px;
-webkit-border-radius-topright:15px 10px;
border-bottom-right-radius:15px 10px; -moz-border-radius-bottomright:15px 10px; -webkit-border-radius-bottomright:15px 10px;
}
#globalheader #twsearch{ margin:0px ; padding:1px 1px 1px 1px; border:#444444 1px solid; border-left:none;
width:375px; height:px; background:#FFF url(image/image02.gif); float:left; -moz-box-shadow: 1px 1px 0px #888888; -webkit-box-shadow: 1px 1px 0px #888888; /* Safari */
box-shadow: 1px 1px 0px #888888;
}
#twsearch input{ color: #CBCBCB; width:350px; margin:5px; height:20px; padding:0px 0px 0px 5px;
font-weight: normal; font-family: "Lucida Grande",Verdana,sans-serif; font-size:12px; border:none;
background: #EEEEEE url(image/box4.gif)}
/* left*/
#globalnav{float:left; margin:90px 0px 0px 0px; padding:0px; background:#FFF; z-index:2;
padding:0px; width:17%; height:auto;}
#globalnav ul{ margin:0px; padding:0px; list-style:none; float:left;/*line-height:normal;*/}
#globalnav li{ display:block; margin:0px; padding:0px; }
#globalnav a{ margin:0px; padding:1px; width:130px; float:left; overflow:none;
font-size:14px; font-family: Geneva, Arial, Helvetica, sans-serif; color: #FEFEFE; font-weight:bold;
display:block; text-align:center; height:28px; line-height:1.5;
border-right:#676767 1px solid; border-top:#676767 1px solid; background:#0000FF url(image/image02.gif) repeat-x; }
#globalnav .navlef3{ border-bottom:#676767 1px solid;}
/*right*/
#globalright{float:right; margin-top:30px; width:21%; height:250px;
border-top:#000000 1px solid; }
#globalright img{float:left; width:90px; height:90px; margin:10px 0px 0px 10px; border:#0000FF 1px solid;}
#globalright #ads{float:right;padding:5px 0px 5px 2px; margin:150px 2px 0px 10px; border-top:#999999 1px solid;
height:70px; width:150px; background:#DDDDDD;}
/*content*/
#globalcontent{float:left; width:61%; height:600px; margin:5px;
border:#666666 1px solid; border-top:none; border-bottom:none;}
#globalcontent textbox{margin: 5px 5px 0px 15px; width:95%; height:30px; border:#444444 1px solid;}
#globalcontent iframe{margin:0px; border:none; width:100%; height:100%;}
#globalcontent #status{margin:0px; padding:10px;}
/**/<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>truewords</title>
<link rel="stylesheet" href="home.css" type="text/css" />
</head>
<body>
<div id="globalheader">
<ul>
<li ><a href="home.php" id="border1" style="border-left:#444444 1px solid;">Home</a></li>
<li><a href="../compare.php" target="iframe__container">Compare</a></li>
<li><a href="../ublog.php" target="iframe__container">Ublog</a></li>
</ul>
<div id="twsearch"><form name="twsearch" method="post" action="searchresult.php"> <input type="text" id="gsearch" name="tsearch" value="Search" onclick="this.value=' ';" onblur="this.value='Search';" on /> </form></div>
<ul>
<li><a href="../setting.php">Setting</a></li>
<li><a href="../logout.php" id="border3">Logout</a></li>
</ul>
</div>
<div id="globalnav">
<ul>
<li onmouseover="this.style.width='150px';" onblur="this.style.width='50px';">
<a href="home.php" class="navlef1"> Home</a></li>
<li><a href="http://www.facebook.com" class="navlef2" target="iframe_conatiner">Messege</a></li>
<li><a href="#" class="navlef3" target="iframe__container">Friends</a> </li>
</ul>
</div>
<div id="globalright">
<div><img src="#" alt="#" /> </div>
<div id="ads"></div>
</div>
<div id="globalcontent">
<div id="status">
<input type="text" name="saying" title="Say something" size="50" height="20px" border="none" />
</div>
<iframe src="http://www.google.com" name="iframe_conatiner">
</iframe>
</div>
</body>
</html> Kraai 56 Senior Poster Featured Poster
OK, For your body, you need to define a width, either in pixels, or in % or em. I think in your case, use 100% You need to create a div for this, say you call it bodyContainer Then you need to place everything inside this container tag.
You have currently:
body{ padding:0px; margin:0px; background:url(../image/tw.gif) no-repeat ;float:left; }You can ad to above:
body {
text-align: center;
position: relative;
}Then create div #bodyContainer and ad width and height to it, like so:
#bodyContainer {
width: 100%;
height: auto;
position: relative;
margin-left: auto;
margin-right: auto;
}Then, your html should look something like:
<html>
<body>
<div id="bodyContainer">
<!-- Then place all of your content inside of here and position it absolutely. -->
</div>
</body>
</html>Hope this helps
vivekchandra 0 Newbie Poster
OK, For your body, you need to define a width, either in pixels, or in % or em. I think in your case, use 100% You need to create a div for this, say you call it bodyContainer Then you need to place everything inside this container tag.
You have currently:
body{ padding:0px; margin:0px; background:url(../image/tw.gif) no-repeat ;float:left; }You can ad to above:
body { text-align: center; position: relative; }Then create div #bodyContainer and ad width and height to it, like so:
#bodyContainer { width: 100%; height: auto; position: relative; margin-left: auto; margin-right: auto; }Then, your html should look something like:
<html> <body> <div id="bodyContainer"> <!-- Then place all of your content inside of here and position it absolutely. --> </div> </body> </html>Hope this helps
nope...it didn't work..
vivekchandra 0 Newbie Poster
well...i solved this problem...actually there are 2 main type of layouts one based on % and another one based on pixels.....% layout vary depending upon the size of your window(like in gooogle.com, orkut.com)....and pixel based layout are fixed and independent of the size of browser window....ad most of the user use both of them, so while resizing their window its get messy.....also dont set width and height to auto untill you are not sure....
so time to close this thread
almostbob 866 Retired: passive income ROCKS
0px is deprecated, zero is dimensionless, 0px puts compliant browsers into quirks mode and may be causing problems
1px <> 1em <> 1% <> 1pt <> 1in <> 1cm <> 1apple
0px = 0em = 0% = 0pt = 0in = 0cm = 0apple and is written 0
for validation problems these standard test beds may assist you Speed http://analyze.websiteoptimization.com/authenticate.php?url=http://www.yoursite.com&/
handheld http://demo.opera-mini.net/demo.html?www.yoursite.com
other browsers http://www.browsershots.org
many problems (if present) will show serious code errors in the w3c validator sites will produce blankscreens in browsershots
Valid code does not ensure the site will work ... Invalid code ensures the site will [b]not[/b] work ... .. in all browser OS combinations
not all layouts work in handheld devices strictly code based, you understand your content more than I would
Edited by almostbob because: n/a
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.