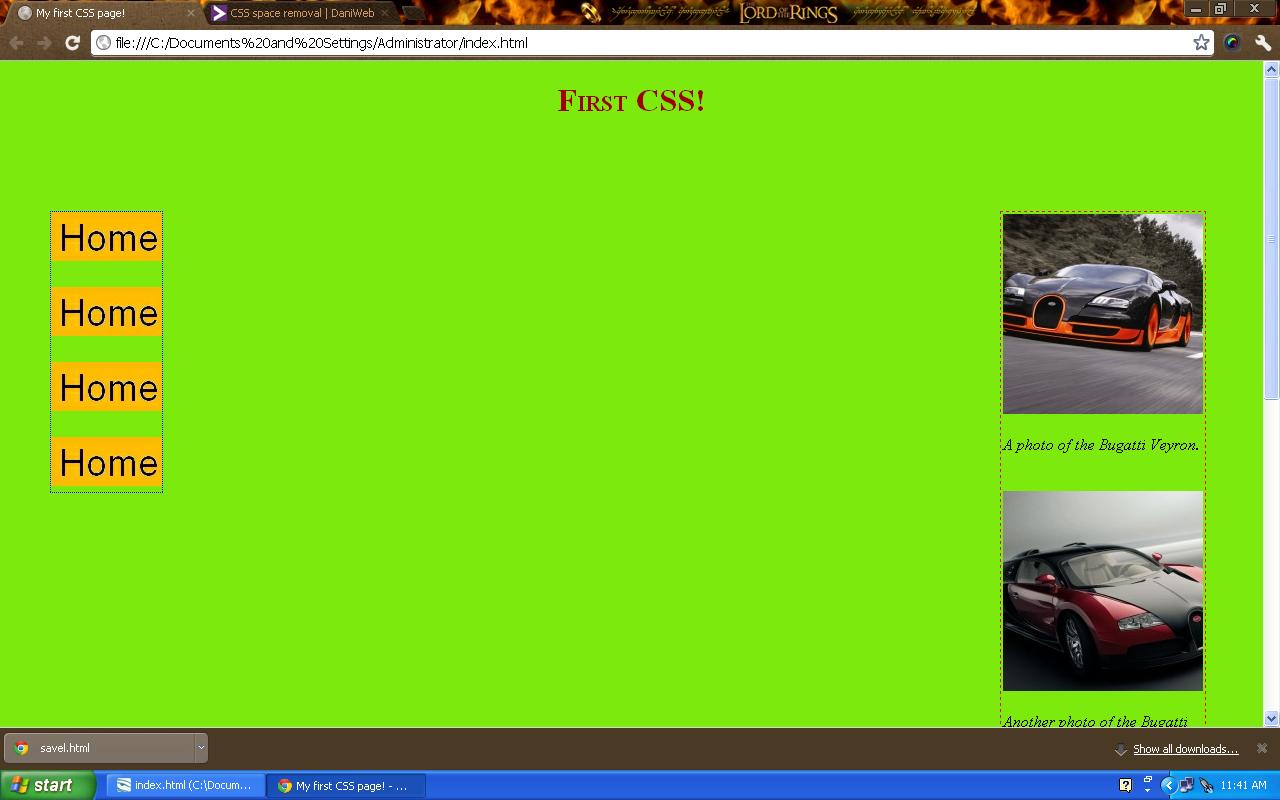
Hey guys, thepythonguy here. Here is my problem:- My son has made a CSS webpage. It is in the rar file I gave you. It contains a few images on the left(Home, Home, Home, Home). They lead to non-existent files(just for learning purpoe). He has repeated the images there because they are just for learning purpose (again!). On the left side, you will see that below every instance of <<Home>> is a tiny gap. How to remove that gap?
jackbauer24 0 Junior Poster
jackbauer24 0 Junior Poster
|-|x 126 Junior Poster in Training
jackbauer24 0 Junior Poster
|-|x 126 Junior Poster in Training
jackbauer24 0 Junior Poster
jackbauer24 0 Junior Poster
|-|x 126 Junior Poster in Training
jackbauer24 0 Junior Poster
|-|x 126 Junior Poster in Training
jackbauer24 0 Junior Poster
|-|x 126 Junior Poster in Training
jackbauer24 0 Junior Poster
|-|x 126 Junior Poster in Training
jackbauer24 0 Junior Poster
jackbauer24 0 Junior Poster
|-|x 126 Junior Poster in Training
jackbauer24 0 Junior Poster
|-|x 126 Junior Poster in Training
jackbauer24 0 Junior Poster
|-|x 126 Junior Poster in Training
jackbauer24 0 Junior Poster
|-|x 126 Junior Poster in Training
|-|x 126 Junior Poster in Training
jackbauer24 0 Junior Poster
|-|x 126 Junior Poster in Training
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.