I have an item box to show an information for things to be sold
yesterday its was all working perfectly, but now its all missed up in Firefox
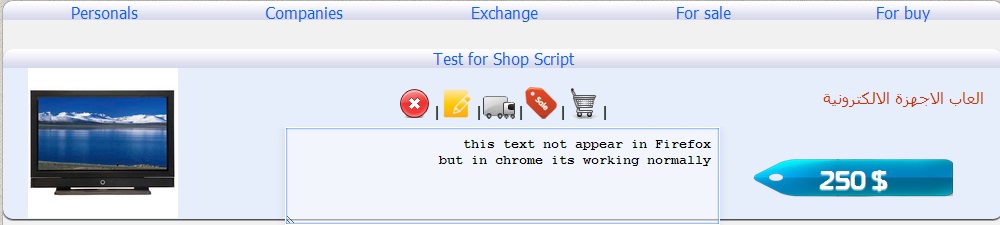
look at this pic
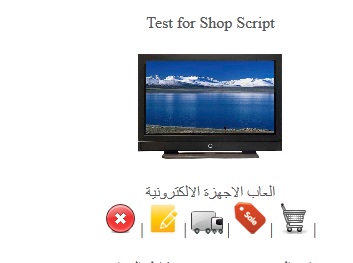
but in chrome

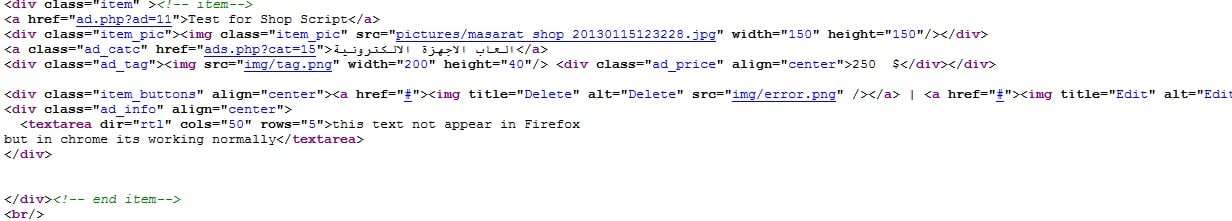
here is the html code
<div class="item" ><!-- item-->
<a href="ad.php?ad=<? echo $ad_id; ?>"><? echo $title; ?></a>
<div class="item_pic"><img class="item_pic" src="pictures/<? echo $ad_picture; ?>" width="150" height="150"/></div>
<a class="ad_catc" href="ads.php?cat=<? echo $cat; ?>"><? echo $ad_cat; ?></a>
<div class="ad_tag"><img src="img/tag.png" width="200" height="40"/> <div class="ad_price" align="center"><? echo $ad_price; ?> <? echo $ad_cur; ?></div></div>
<div class="item_buttons" align="center"><a href="#"><img title="Delete" alt="Delete" src="img/error.png" /></a> | <a href="#"><img title="Edit" alt="Edit" src="img/edit.png" /></a> | <a href="#"><img title="Delivery" alt="Delivery" src="img/delv.png" /></a> | <a href="#"><img title="For Sell" alt="for Sell" src="img/sell.png" /></a> | <a href="#"><img title="for Buy" alt="for Buy" src="img/buy.png" /></a> |</div>
<div class="ad_info" align="center"><!-- this div dont appear in Firefox -->
<textarea dir="rtl" cols="50" rows="5"><? echo $data['ad_info']; ?></textarea>
</div>
</div><!-- end item-->