Hi Everyone,
Some of the styles on my html page is coming only in chrome browser(not in firefox or IE) which I do no want. Using chrome browser developer tools when I tried to inspect them, I found a very strange thing, it is not showing the css source file name for the style.
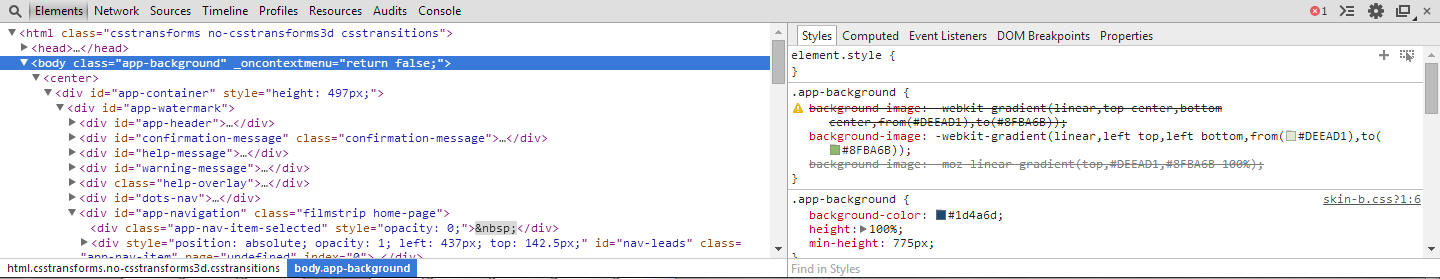
Please find the developer tool pic below:

In the pic you can see that for class .app-background there is no source file showing up in developer tool.
Has anyone come across such situation? Any help or suggestions to remove these styles appreciated.
Thanks in advance!!
Regards,
VenusCrystal
