I'm having a major issue with a form that is being served by an external source, and the only control I have over the layout is by using a CSS file. They sent me a base file, but won't do anything to help me modify it to repair the form.
I know very little about CSS and wondered if I posted it in here if someone could tell me what piece of it would have an effect on the form layout?
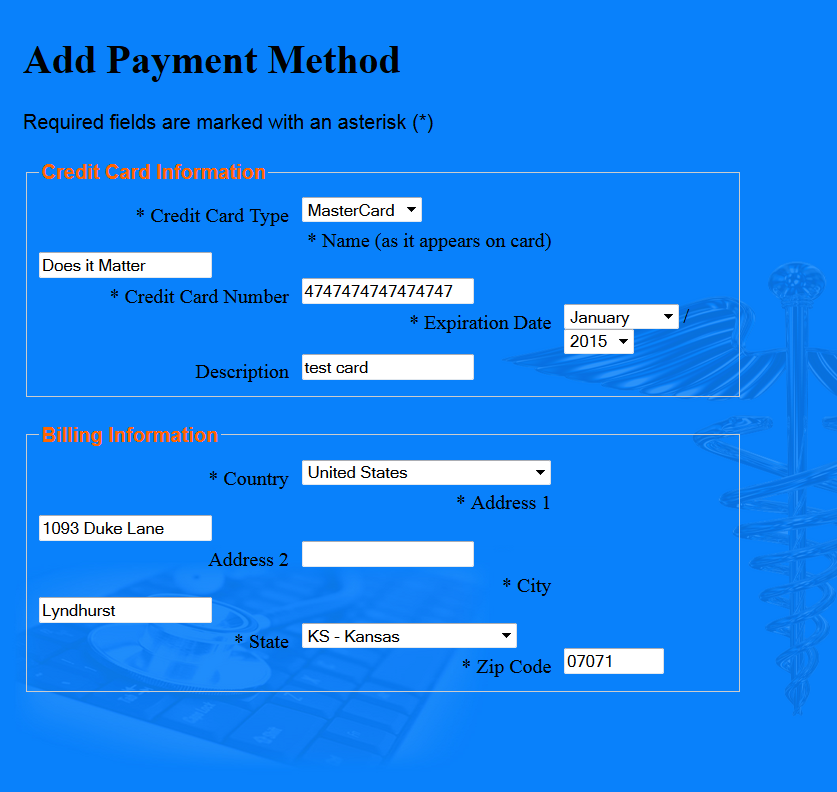
Just in case, I will include it here. and attach a picture of the output that needs help.
Sorry, it is rather long, but I don't know which part would be relevent.
I've tried it with and without the background image and the IE fixes, with no difference in the display.
Any help anyone can offer would be greatly appreciated.
html {height:100%;}
body {height:100%; margin:0; padding:0;
background-color: #b0c4de;
background-image: url('http://www.24houredocs.com/images/bgimage.png');
background-repeat: no repeat fixed;
background-attachment:fixed;
background-size:100% 100%;
}
<!--[if IE 6]-->
/* some css fixes for IE browsers */
html {overflow-y:hidden;}
body {overflow-y:auto;}
#bg {position:absolute; z-index:-1;}
#content {position:static;}
<![endif]-->
h1
{
margin-top: 0;
font-weight: bold;
font-size: 18px;
color: #FF6600;
padding-top: 14px;
font-family: Arial, Helvetica, sans-serif;
}
h2
{
margin: 0;
padding: 0;
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
color: #FF6600;
}
p
{
font-family: Arial, Helvetica, sans-serif;
margin: 0 0 18px 0;
}
ul
{
margin-left: 16px;
margin-top: 0;
padding: 0;
}
ol
{
margin-left: 30px;
margin-top: 0;
padding: 0;
}
form
{
margin: 0;
padding: 0;
}
table, tr, td
{
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #000;
}
hr
{
height: 1px;
color: #CCC;
}
fieldset
{
border: 1px solid #CCCCCC;
margin-top: 20px;
padding: 10px;
width: 550px;
}
legend
{
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
font-weight: bold;
color: #FF6600;
}
label
{
padding: 5px 10px 0 0;
text-align: right;
float: left;
width: 200px;
}
#wrapper
{
margin: 0 auto;
text-align: left;
width: 600;
}
#body
{
margin: 0;
padding: 1em 20px;
clear: both;
}
a:link,
a:visited,
a:active,
a:hover
{
color: #FF6600;
font-weight: bold;
}
a:link.required,
a:visited.required,
a:active.required
a:hover.required
{
color: #F00;
}
.languageSelect
{
padding-bottom: 8px;
}
input#submit
{
margin-left: 10px; /* spaces out all the form buttons */
}
input#cancel
{
margin-left: 10px;
}
.formCompare
{
padding: 2px;
}
formLabel
{
padding: 5px 10px 0px 0px;
text-align: right;
float: left;
width: 200px;
}
.formLabelCompare
{
padding: 5px 2px;
}
.BottomForm
{
border-top: solid 1px #CCC;
padding: 6px;
margin-top: 10px;
text-align: right;
}
.ButtonGroup
{
padding-left: 50px;
}
table.results
{
border: solid 1px #CCC;
width: 600px;
}
.results th
{
background-color: #FF6600;
vertical-align: bottom;
border-left: solid 2px #FFF;
padding: 1px 3px;
}
.results th:first-child
{
border-left: 0;
}
.results td
{
background-color: #EEE;
border-left: solid 2px #FFF;
padding: 1px 3px;
}
.results td:first-child
{
border-left: 0;
}
.resultsAlt td
{
background-color: #FFF;
}
.resultsRightAlign
{
text-align: right;
}
div.statusMessage
{
margin: 1em;
border: 1px solid #FF6600;
border-left-width: 1em;
border-right-width: 1em;
padding: 1em;
width: auto;
font-weight: bold;
background: #FFF;
color: #FF6600;
}
div.field
{
margin: 1em auto;
}
div.FormSubmitOverlay
{
position: absolute; z-index: 1000;
top: 10px; right: 10px; left: 10px; bottom: 10px;
background: #CCC; color: #FF6600;
text-align: center; font-size: 2.5em; padding: 2em; padding-top: 4em;
}
.validationsummary,
.expiredDate
{
color: #F00;
}
#ImfinishedButtonDiv
{
padding: 5px 10px 5px 10px;
}
.ImfinishedButton
{
font-weight: bold;
width: 90px;
}
#btnsSpan
{
padding: 0px 10px 0px 10px;
}
#btnOkDiv
{
padding: 0px 10px 0px 10px;
text-align: right;
}
.btnOkStyle
{
margin-left: 0px;
width: 90px;
}
#BottomButtonsDiv
{
text-align: right;
}
#PayerID-NameTable
{
border-width: 0px;
width: 600px;
margin: 0px 0px 0px 0px;
padding: 3px 3px 3px 3px;
vertical-align:text-top
}
#PaymentMethodsListTopTable
{
padding: 0px 0px 3px 0px;
margin: 0px 0px 0px 0px;
border-width: 0px;
width: 600px;
border-width: 0px;
}
#lblPaymentMethodsTitleDiv
{
font-size: 14px;
color: #ffffff;
}
.boldStyle
{
font-weight: bold;
}
.borderNoneStyle
{
border: none;
}