Hi everyone!
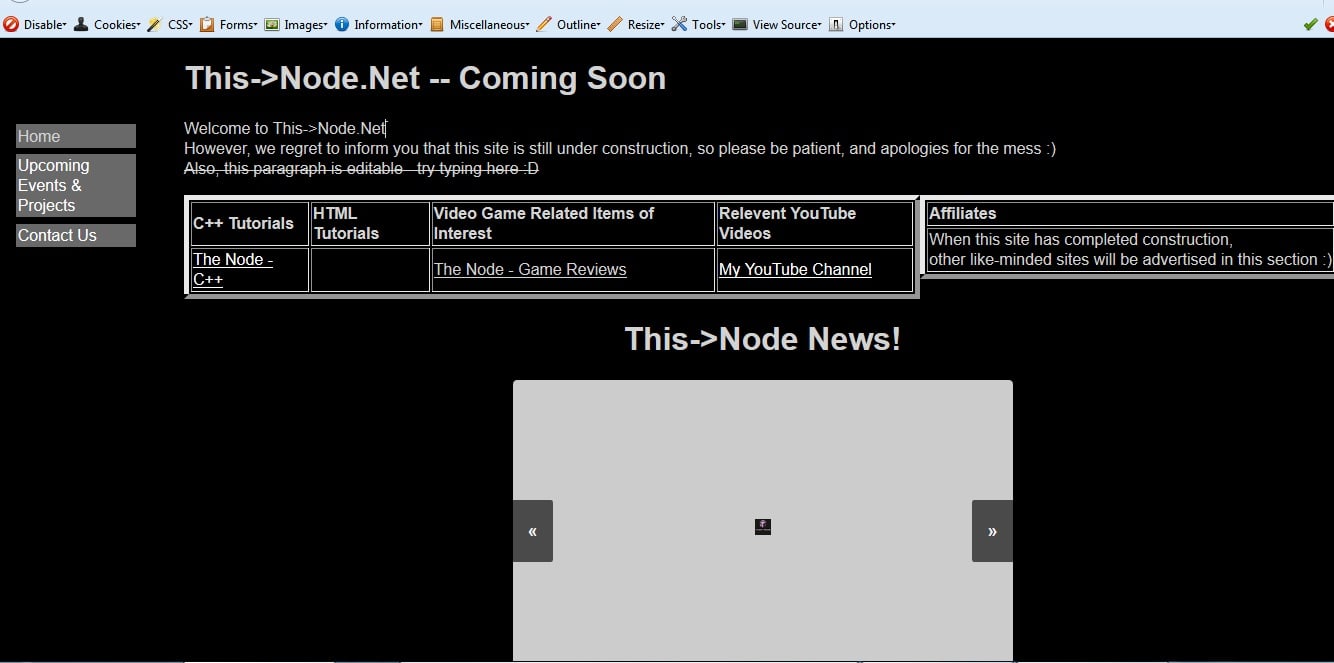
Posting here because I'm having trouble with some code that to me looks perfectly fine, and I've seen it function perfectly fine when typing it as an example on another site, but for some reason it seems buggy on my site only :/
Here's the HTML portion:
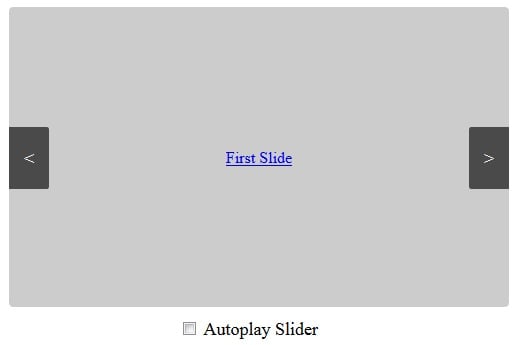
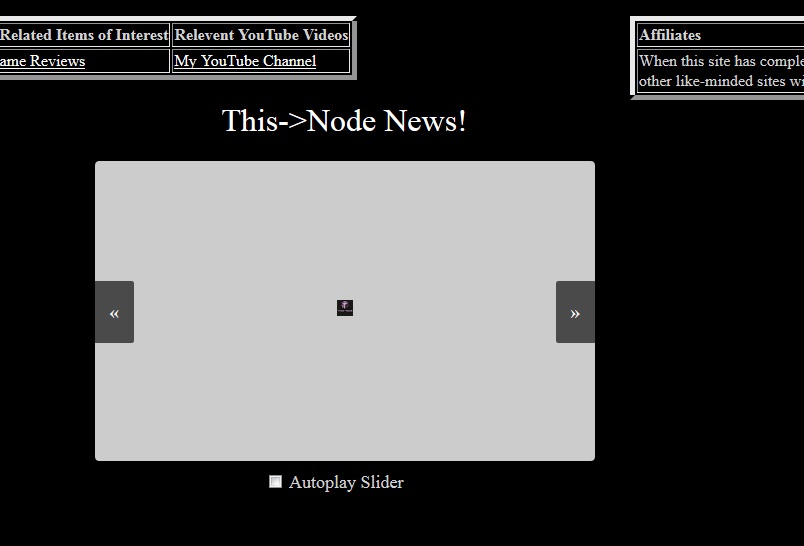
<div id="slider">
<a href="#" class="control_next">></a>
<a href="#" class="control_prev"><</a>
<ul>
<li><a href="http://this-node.net/"><img src="http://this-node.net/This-NodeLogo.ico"></a></li>
<li>Sample Slide</li>
<li><a href="http://this-node.net/"><img src="http://this-node.net/This-NodeLogo.ico"></li>
<li></li>
</ul>
</div>
<div class="slider_option">
<input type="checkbox" id="checkbox">
<label for="checkbox">Autoplay Slider</label>
</div>
CSS Portion:
#slider {
position: relative;
overflow: hidden;
margin: 20px auto 0 auto;
border-radius: 4px;
}
#slider ul {
position: relative;
margin: 0;
padding: 0;
height: 200px;
list-style: none;
}
#slider ul li {
position: relative;
display: block;
float: left;
margin: 0;
padding: 0;
width: 500px;
height: 300px;
background: #ccc;
text-align: center;
line-height: 300px;
}
a.control_prev, a.control_next {
position: absolute;
top: 40%;
z-index: 999;
display: block;
padding: 4% 3%;
width: auto;
height: auto;
background: #2a2a2a;
color: #fff;
text-decoration: none;
font-weight: 600;
font-size: 18px;
opacity: 0.8;
cursor: pointer;
}
a.control_prev:hover, a.control_next:hover {
opacity: 1;
-webkit-transition: all 0.2s ease;
}
a.control_prev {
border-radius: 0 2px 2px 0;
}
a.control_next {
right: 0;
border-radius: 2px 0 0 2px;
}
.slider_option {
position: relative;
margin: 10px auto;
width: 160px;
font-size: 18px;
}
And lastly, the JavaScript:
jQuery(document).ready(function ($) {
$('#checkbox').change(function(){
setInterval(function () {
moveRight();
}, 3000);
});
var slideCount = $('#slider ul li').length;
var slideWidth = $('#slider ul li').width();
var slideHeight = $('#slider ul li').height();
var sliderUlWidth = slideCount * slideWidth;
$('#slider').css({ width: slideWidth, height: slideHeight });
$('#slider ul').css({ width: sliderUlWidth, marginLeft: - slideWidth });
$('#slider ul li:last-child').prependTo('#slider ul');
function moveLeft() {
$('#slider ul').animate({
left: + slideWidth
}, 200, function () {
$('#slider ul li:last-child').prependTo('#slider ul');
$('#slider ul').css('left', '');
});
};
function moveRight() {
$('#slider ul').animate({
left: - slideWidth
}, 200, function () {
$('#slider ul li:first-child').appendTo('#slider ul');
$('#slider ul').css('left', '');
});
};
$('a.control_prev').click(function () {
moveLeft();
});
$('a.control_next').click(function () {
moveRight();
});
});
So where have I gone wrong? I've tried editing different things with varied results and it's driving me crazy because I can't figure it out :(
(I bet it's something totally simple I've overlooked too haha)
EDIT: Also, in case people are wondering, yes I did two of the 'slides' the same, have a sample slide and left one empty - I just wanted to make sure this worked before I bothered putting the proper content ^^"