Hi, guys.
I have an odd problem with internet explorer, that I cannot figure out how to solve it.
I have a dynamically generated page, that displays a gallery.
Basicly the structure is the following:
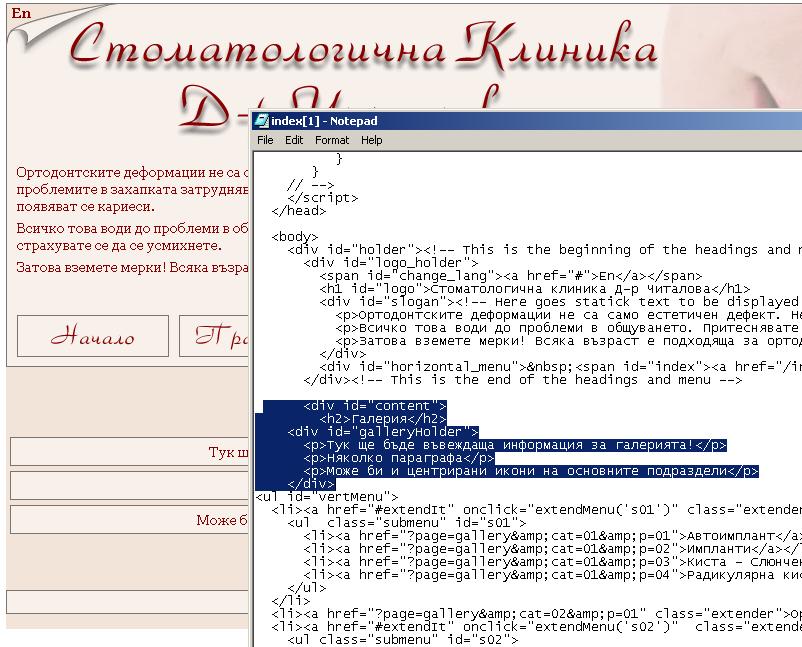
<div id='content'>
<h2>Gallery</h2>
<div id='thumbsHere' style="float: right, width: 740px;">
HERE GETS GENERATED BY PHP THE THUMBS. Thumbs are just images with padding 10px, border 1 px, margin 5px;
</div>
<ul onclick="showHiddenMenu()" style="float: right; width: 200px;">
<li>MyMenu
<ul style="display: none;">
<li>Submenu</li>
</ul>
</li>
</ul>
</div>The odd thing here is that the H2 tag, although you can see in the source, does not display, until you select all items on the page, or, until you click on the submenu or something like this.
In FF and Opera there is no such problem.
Do you have any idea why is that?
Check it yourselves on http://212.36.24.106/doc/
If you are not familiar with cyrillyc, the gallery is second link from right to left on the horizontal menu.
Will appreciate your help!