I am querying a MYSQL database and would like to return the results so that all of the job numbers that are the same are grouped together and expandable when clicking on the common name.
so when the bag loads all you see is a list of job numbers.
I have tried lots but nothing seems to work please help.
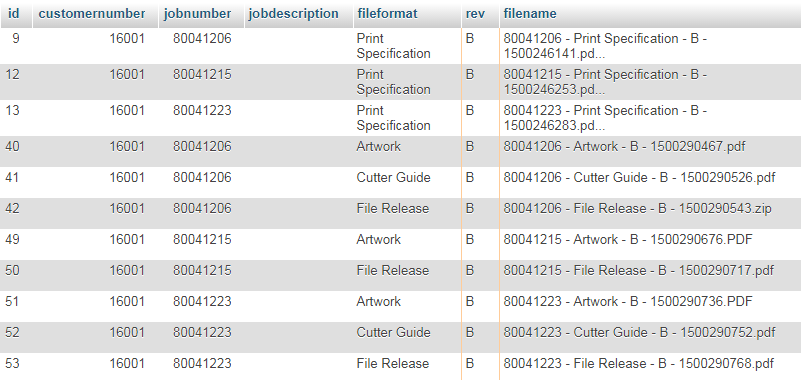
Code is attached along with screen shot of MYSQL data
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>IPL - International Procurement And Logistics</title>
<link rel="stylesheet" href="../styles/login.css" media="all" />
</head>
<body>
<div class="maincontainer" align="center">
<form>
<?php
include("../includes/connect.php");
include("../includes/functions.php");
if(logged_in())
{
?>
<div class="imgcontainer2">
<table width="400" border="0" cellspacing="10" cellpadding="0">
<tr>
<td width="200" valign="top" align="left">
<img src="../images/intro.jpg" width="100" height="100" />
</td>
<td width="200" valign="top" align="right">
<p><img src="../images/logos/ipl200.gif" width="200" height="51" />
</p>
<p>Other Documents </p></td>
</tr>
</table>
</div>
<div width="400" class="container">
<?php
$sql = "SELECT * FROM `files` WHERE `customernumber` = 16001 GROUP BY `jobnumber` ORDER BY `fileformat` DESC";
$result = mysqli_query($con, $sql) or die("Bad Query: $sql");
$grouped = array();
echo"<table>";
echo"<tr height='20px' valign='middle'>
<td width='80px' align='center'><strong>Job Number</strong></td>
<td width='150px' align='center'><strong>File Type</strong></td>
<td width='20px' align='center'><strong>Rev</strong></td>
<td width='150px' align='center'><strong>File Name</strong></td>
</tr>";
while($row = mysqli_fetch_assoc($result)) {
echo"<tr height='20px' valign='middle'>
<td align='center'>{$grouped[$row['jobnumber']]}</td>
<td>{$grouped[$row['fileformat']]}</td>
<td align='center'>{$grouped[$row['rev']]}</td>
<td align='center'><a href='../documents/{$grouped[$row['filename']]}' target='new'>Click to Download file</a></td>
</tr>";
}
echo"</table>";
?>
<?php
}
else
{
header("location:../login.php");
exit();
}
?>
</div>
</form>
</div>
</body>
</html>