If this should be posted in another area, such as, layout and design please let me know. A person who post's as Ardav on this board has gotten me this far.
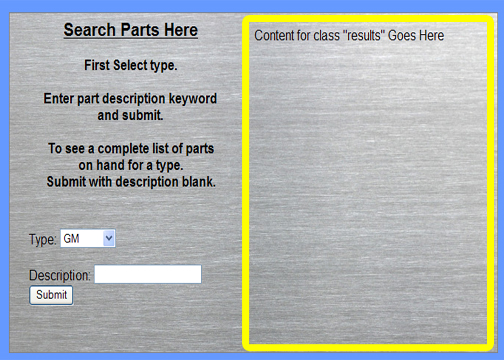
I have a relational database that pulls by brand and descriptive keyword. I wish to search and display on the same page. Allowing people to search again without using the back or a link button. Displaying the search form, and related text contained to left half of the page and the search results displayed in a column format on the right half of the page.
My search page code is;
<html>
<head>
<title>Bus Parts Search</title>
<link href="test.css" rel="stylesheet" type="text/css" />
<style type="text/css">
<!--
.style1 {font-size: 12pt}
.style2 {font-size: 12px}
-->
</style>
</head>
<body>
<div>
<div class="banner"><img src="graphics/stainlessbg2copy.jpg" width="950" height="125"></div>
<div class="cont"></div>
<div class="head1">
<h4><u>Search Parts Here</u></h4>
<h4 class="style1">First Select type. </h4>
<h4 class="style1">Enter part description keyword<br>
and submit.</h4>
<h4 class="style1">To see a complete list of parts<br>
on hand for a type.<br>
Submit with description blank.</h4>
</div>
<div class="search">
<form action="results2.php" method="post">
<label for="mytype">Type:</label>
<select name="mytype" id="mytype">
<option value="1">GM</option>
<option value="2">MCI</option>
<option value="3">Engines</option>
</select>
<label for="desc">
<br>
<br>
Description:</label>
<input type="text" name="desc" id="desc" />
<input type="submit" name="submit" value="Submit" />
</form>
</div>
<div class="results">Content for class "results" Goes Here</div>
</div>
</body>
</html>My PHP code is;
<?php
//Connect To Database
$hostname='';
$username='';
$password='';
$dbname='';
mysql_connect($hostname,$username, $password) OR DIE ('Unable to connect to database! Please try again later.');
mysql_select_db($dbname);
$mytype = $_POST['mytype']; //this is an integer
$term = $_POST['desc']; //this is a string
$sql = mysql_query("select * FROM products WHERE description like '%$term%' AND product_type_id = '{$mytype}'");
while ($row = mysql_fetch_array($sql))
{
echo 'ID: '.$row['ID'];
echo '<br/> Part No: '.$row['part no'];
echo '<br/> Description: '.$row['description'];
echo '<br/> Price: '.$row['price'];
echo '<br/><br/>';
}
?>Responses will be grealtly appreciated.