Hi all,
I have a two-part form intended to replicate the output from a toolbar, with the aim of sending data to a database.
So the data is generated by the following code (sim1.php):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Start</title>
<link href="toolbar_popup.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form method="post" action="toolbar_process.php">
<input type="text" name="tbar_site"/>
<br />
<select name="tbar_type" size="2">
<option value="h">housing</option>
<option value="o">other</option>
</select>
<br />
<input type="hidden" name="origin" value="tbar">
<input type="submit" value="Enter details!"/>
</form>
</body>
</html>this is then sent to toolbar_process.php:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">
<!-- Begin
function popUp(URL) {
eval("page" + id + " = window.open(URL, '" + id + "','toolbar=0,scrollbars=0,location=0,statusbar=0,menubar=0,resizable=0,width=200,height=300');");
}
// End -->
</script>
<title>Toolbar Process</title>
<link href="toolbar_popup.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<div id="text">
<?php
if (!isset($origin)) {
require_once('connect.php');
if ($_SERVER['REQUEST_METHOD'] == "POST")
{
#set variables, stripslashes
$type = addslashes($_POST["tbar_type"]);
$site = addslashes($_POST["tbar_site"]);
# setup SQL statement
$sql = "INSERT INTO `wkho_users`.`web_dir` (`site`, `type`,`origin`) VALUES ('$site','$type','$origin')";
#execute SQL statement
#$result = mysql_query($sql);
# check for error
if (mysql_error())
{
print "Database ERROR1: " . mysql_error();
}
//message for user
echo "<h1>Thanks!</h1>Your toolbar entry: ".$site.", was submitted.";
}
$origin = NULL;
}
?>
<h2>
Got more?</h2>
<form method="post" action="toolbar_process.php">
<input type="text" name="site"/>
<br />
<select name="type" size="2">
<option value="h">housing</option>
<option value="o">other</option>
</select>
<br />
<input type="submit" value="Enter details!"/>
</form>
</div>
<?php
require_once('connect.php');
if ($_SERVER['REQUEST_METHOD'] == "POST")
{
#set variables, stripslashes
$type1 = addslashes($_POST["type"]);
$site1 = addslashes($_POST["site"]);
$origin1 = "page";
# setup SQL statement
$sql = "INSERT INTO `wkho_users`.`web_dir` (`site`, `type`,`origin`) VALUES ('$site1','$type1','$origin1')";
#execute SQL statement
#$result = mysql_query($sql);
# check for error
if (mysql_error()) { print "Database ERROR1: " . mysql_error(); }
//message for user
echo "<h1>Thanks!</h1>Your entry was submitted.";
}
?>
</div>
</div>
</body>
</html>The aim is that the data should either come from sim1.php, or if the user has landed on the second page without going to sim1, the data is sent via similar form.
Both times the origin is added to the row.
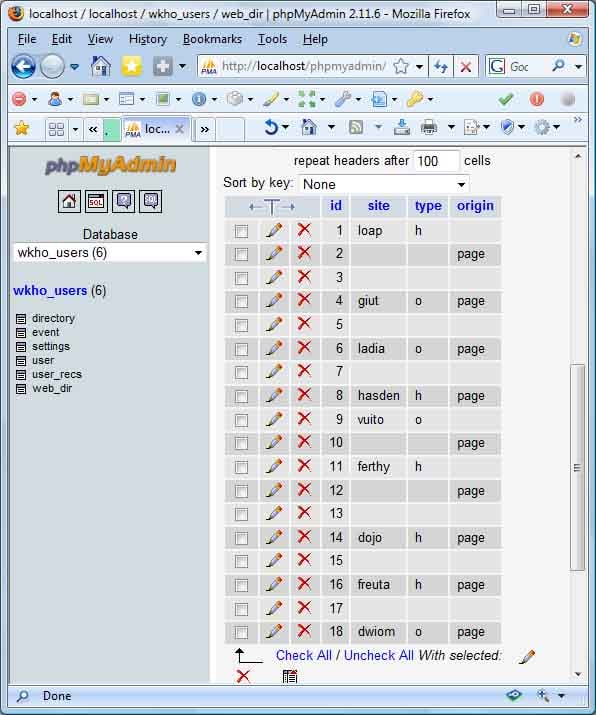
Sadly, the entries are not being recorded on mysql.
I'm sure it's almost there... Can anyone help?