Hi,
I am pretty new to php, but I am loving it! Finding out what's wrong, and finding the solution. But this time I can't find it!
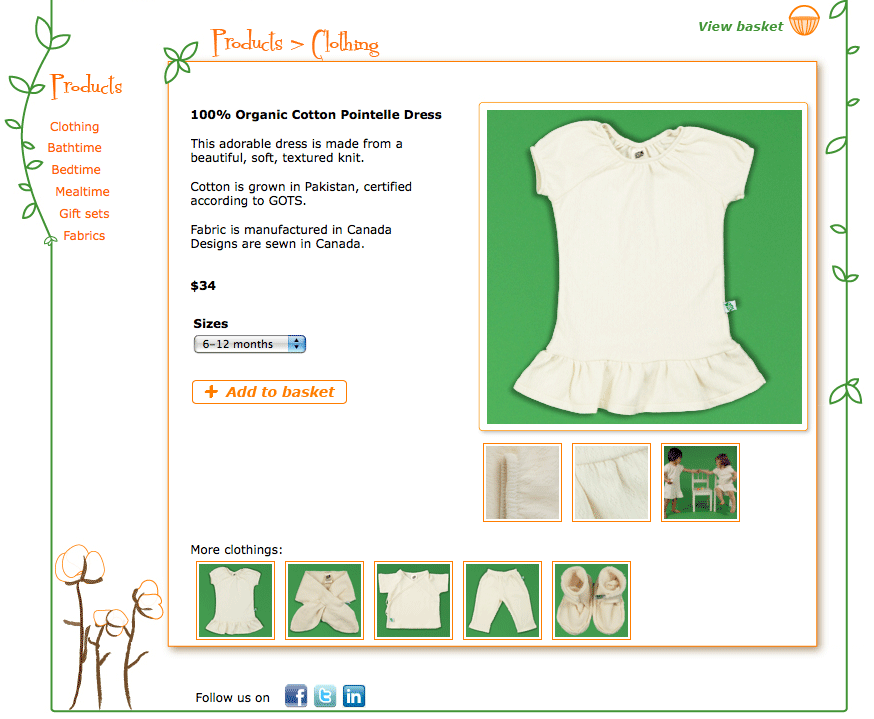
You can see down there a copy screen of the website I'm doing.
There is a menu to the left "Clothing, Bathtime..."
When I click on Clothing, I want to go get the info about the clothing Products that are in the database. The info shows up in the main iframe.
At the bottom there are also thumbnails of all clothing products. So that when I click on a thumbnail, a new info is called from the database, and shows up in the main iframe.
Meanwhile, the main iframe contains a description of the clothing + a photo of the clothing + 3 other thumbnails relative to the clothing (that are zooms of the clothing). Let's call them 'zoom-thumbnails'.
My problem is that I want to be able to click on these zoom-thumbnails and show the big photo related to them in place of the photo of the clothing.
I had done the code in html at first, and I used 2 iframes: the main iframe containing the description, the photo, and the zoom-thumbnails, and another iframe containing the photo in question. So that's like an iframe in an iframe.
But with php/database, it won't be possible to load properly. I haven't tried but I am pretty sure I can't.
I have been using $_GET to pass the variables from the thumbnails at the bottom of the page to the main iframe.
I am wondering if using session variables will allow me what I'm doing? Will it load the second iframe of the photo when I click on the bottom thumbnails?
I hope someone can understand me... And I'm hoping some help! Maybe I've done everything wrong from the beginning but I am willing to learn!
Thank you!