Hello,
I am making a dynamic vertical sidebar which uses PHP to fetch data from the database.
However, as it is dynamic I have to make sure it will work properly even if it has 100 lines of text.
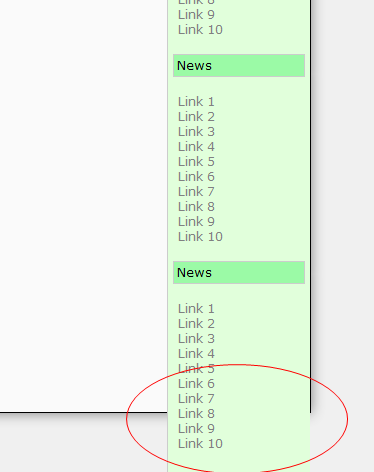
But I am facing a problem that it is going below the page when it has nearly 100 lines of text instead of stretching the page along with it. The main reason for this is: I am using float in css to move it at the right side of the page. Is is good to use absolute or relative position instead of making it float in case of a dynamic sidebar? Or do you have any better idea than this?
Thanks,
Nahiyan