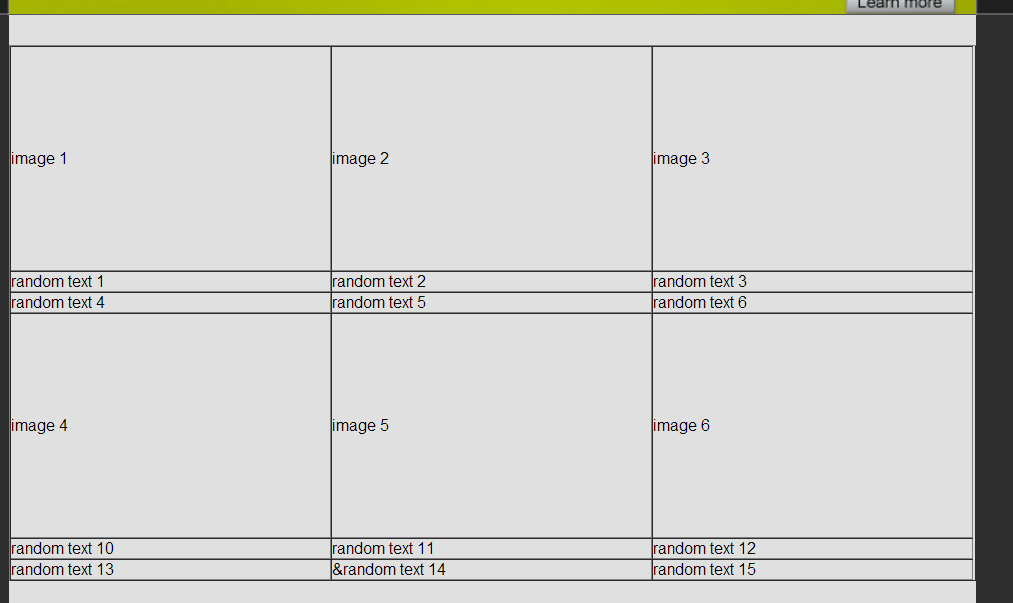
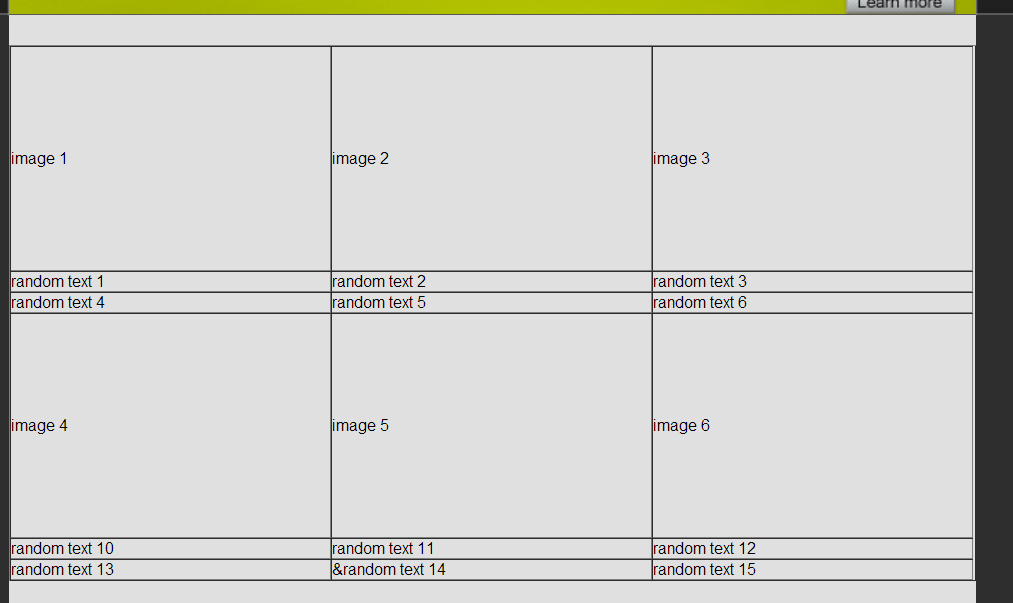
you can see the image that i upload to see what this code below is dowing. it make 3 cols and 6 rows table.
echo"
<div id = 'index_content_page_wrapper'>
<br/> <br/>
<table border='1px' cellspacing='0' cellpadding='0'>
<tr width='1075' height='250px'>
<td width='355'>image 1</td>
<td width='355'>image 2</td>
<td width='355'>image 3</td>
</tr>
<tr>
<td>random text 1</td>
<td>random text 2</td>
<td>random text 3</td>
</tr>
<tr>
<td>random text 4</td>
<td>random text 5</td>
<td>random text 6</td>
</tr>
<tr width='1075' height='250px'>
<td>image 4</td>
<td>image 5</td>
<td>image 6</td>
</tr>
<tr>
<td>random text 10</td>
<td>random text 11</td>
<td>random text 12</td>
</tr>
<tr>
<td>random text 13</td>
<td>&random text 14</td>
<td>random text 15</td>
</tr>
</table>
";
this php code is printing all images inside a folder. bc i dont know how many images are in folder, that why iam doing inside a while loop. and it does print all images in folder.
$user_name_c = $_COOKIE['username'];
$item_query = mysql_query("SELECT * FROM item");
while($row = mysql_fetch_assoc($item_query))
{
$image_user_name_db = $row['image_user_name'];
$image_folder_name_db = $row['image_folder_name'];
$price_db = $row['price'];
echo"<img src='IMAGE/ITEMS/$image_folder_name_db' />";
}
the problem is that i want to print images inside this:
<td wid <td width='355'>image 2</td>
<td='355'>image 1</td>
<td width='355'>image 3</td>
<td>image 4</td>
<td>image 5</td>
td>image 6</td>
and i can print its name "$image_user_name_db" inside
<td>random text 1</td>
<td>random text 2</td>
<td>random text 3</td>
<td>random text 10</td>
<td>random text 11</td>
<td>random text 12</td>
and print its price "$price_db" inside this
<td>random text 4</td>
<td>random text 5</td>
<td>random text 6</td>
<td>random text 13</td>
<td>&random text 14</td>
<td>random text 15</td>
any ides's how can i do this task?