Hello every one.
I am stuck in a place. I am entring medicine record in a table. That's most possible that medicine may exceeds from the rows i am providing. I would like to be assist how can i add new new with a hyperlink text. Also how this row will be added to a php insert script. so faar i have just designed the front.end page.
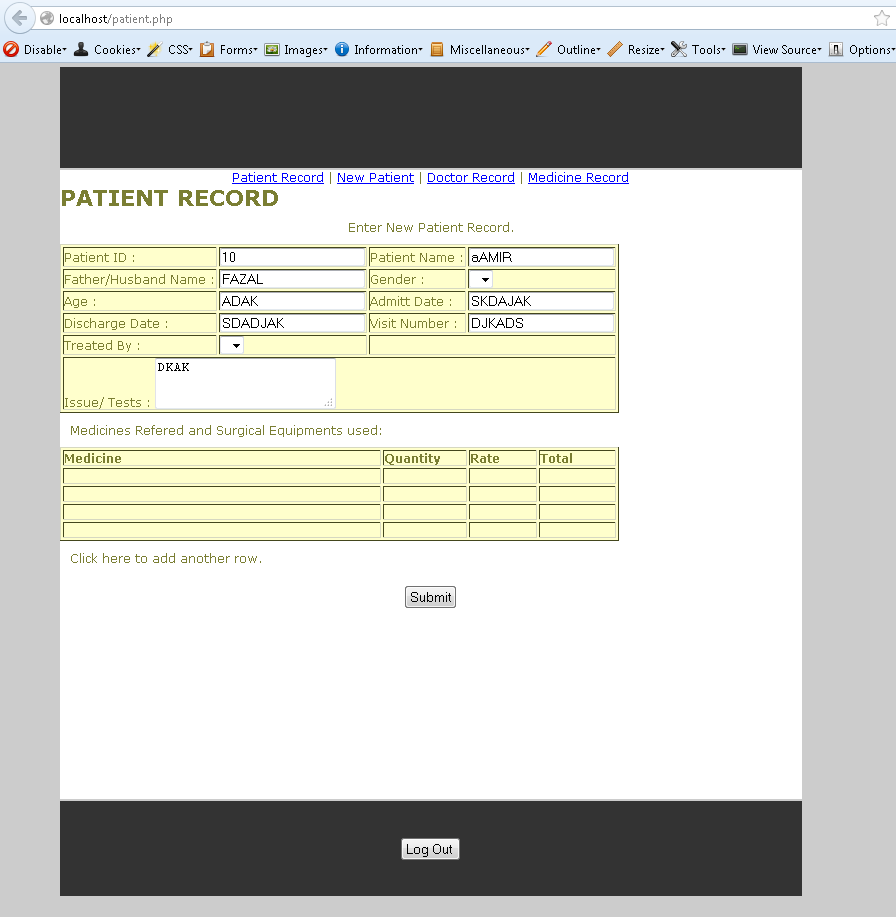
Please see the attachement of .png file of that page in browser here with this article so that you might get a bit clear idea what i mean.
Regards.
Aamir Karim.