Move this from JavaScript / DHTML / AJAX
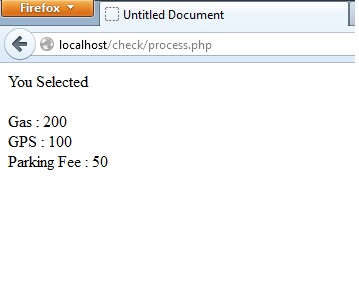
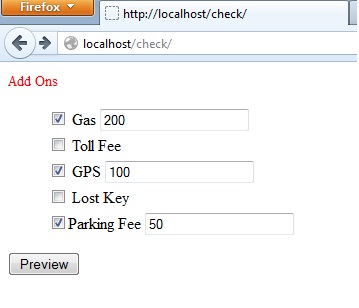
Good Day everyone i'm having a hardtime figuring out how to make this certain idea of mine to work basically im trying to capture the checkbox value and its label but im not getting anyluck..and also im having problem explaning what im trying to do so i decided to attached an image of what will be the output..
Im not asking for any script but just an idea how can i achieved it but if somebody's generous enough i wont reject it either:))
the form part 
and the expected result