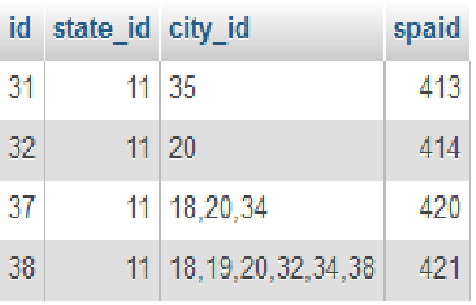
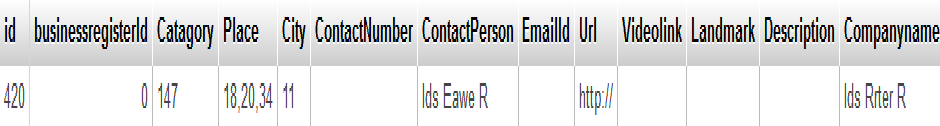
if i insert more than one its taken only one value.database field city_id type is int
$city=intval($_GET['city']);
$query="SELECT `city_id`, `city` FROM `cities` WHERE `state_id`='$city'";
$result=mysql_query($query);
while($row=mysql_fetch_array($result)) { ?>
<li>
<input type="checkbox" name="place[]" value="<?=$row['city_id']?>" /><span><?=$row['city']?></span>
</li>
<? } ?>
$ids = array();
foreach($_POST['place'] as $val)
{
$ids[] = (int) $val;
}
echo $ids = implode(',', $ids);
$sql3 = mysql_query("INSERT INTO `city_place`(`state_id`,`city_id`,`spaid`) VALUES ('$cityid'," . implode('),(', $ids) . ",$lid)");