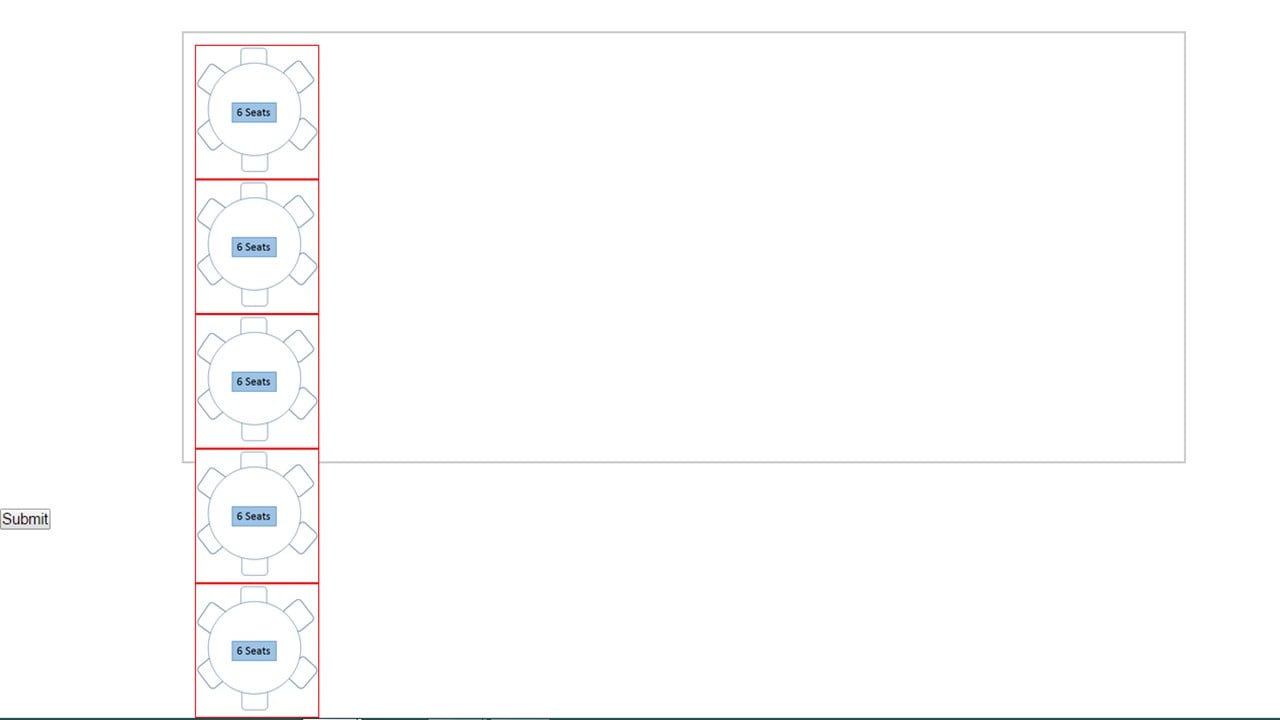
Hi, so i have this list of table seats like table of 6, table of 8 that kind of thing and i have images(width and height:110px) that correspond with those seats but by default they are hidden using .hide() and there is also a div(width:880px, height:350px) where these images would be appended to. so for example table of 6 is clicked then the image for table of 6 which is hidden is cloned into the div, this works fine. but say table of 6 is clicked 5 times so 5 images of the table will be cloned the problem is the images get cloned outside of the div like this:

also the images are draggable within that div. how do i make it so that the images doesn't append outside the div but instead clones to the right or something? tia!
this is the code:
$(documnet).ready(function()
$("#r6").hide();
$("#6seater").on("click", function(){
var r6t = $("#r6").clone();
$("#containment-wrapper").append(r6t);
r6t.draggable({ containment: "#containment-wrapper", scroll: false }).show();
});
});
<div id="wrap">
<ul class="navbar">
<li>
<a href="#">Round Table</a>
<ul>
<li><a href="#" id="6seater">6 Seater</a> </li>
<li><a href="#" id="8seater">8 Seater</a></li>
<li><a href="#" id="10seater">10 Seater</a></li>
<li><a href="#" id="12seater">12 Seater</a></li>
</ul>
</li>
</ul>
</div>
<div id="containment-wrapper">
</div>
<img id="r6" src="img/round/6seats.png" width="110" height="110">
