Hi
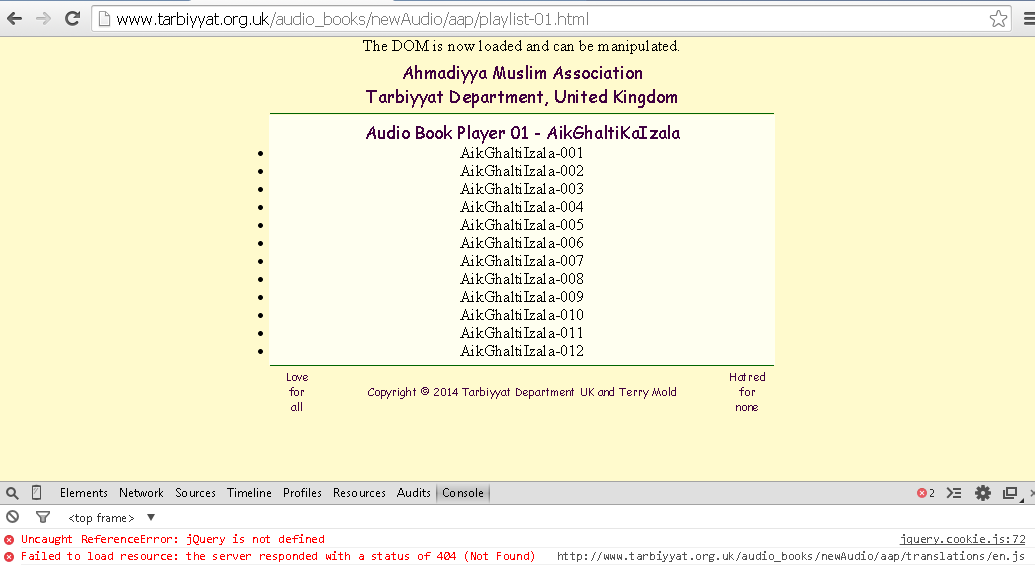
I have a problem in which an HTML/JavaScript page, using the excellent AblePlayer Audio Player, which runs perfectly on my Home server (Latest version of Wamp), but will not run when it is uploaded to our 1and1 shared server space. The code for this page is shown below, and when I say it doesn't run online, you see just the HTML <li> list which of course isn't selectable. It is as if the JavaScript code isn't being executed. This is the page code...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Tarbiyyat Audio Book Player</title>
<!-- Dependencies -->
<link rel="stylesheet" href="css/styles.css" type="text/css" />
<script src="thirdparty/modernizr.custom.js"></script>
<script src="thirdparty/jquery.cookie.js"></script>
<!-- <script src="scripts/jquery.min.js"></script>
<script src="scripts/jquery-ui.min.js"></script>
<link rel="stylesheet" href="css/jquery-ui.css" type="text/css" /> -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.1/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.9.1/themes/base/jquery-ui.css">
<!-- Able Player CSS -->
<link rel="stylesheet" href="styles/ableplayer.css" type="text/css"/>
<!-- Additional CSS for Playlist -->
<link rel="stylesheet" href="styles/ableplayer-playlist.css" type="text/css"/>
<!-- Able Player JavaScript -->
<script src="scripts/ableplayer.js"></script>
<!-- <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> -->
<script>
$( document ).ready(function() {
new AblePlayer('audio1');
});
<!-- $( document ).ready(function() {
$( "p" ).text( "The DOM is now loaded and can be manipulated." );
}); -->
</script>
</head>
<body>
<div class = "head_container">
Ahmadiyya Muslim Association<br/>
Tarbiyyat Department, United Kingdom<br/>
</div>
<hr>
<div class = "main_container">
<h2>Audio Book Player 01 - AikGhaltiKaIzala</h2>
<audio id="audio1" class="ump-media" preload="auto">
</audio>
<ul class="ump-playlist" data-player="audio1" data-embedded>
<li data-mp3="../AikGhaltiKaIzala/AikGhaltiIzala-001.mp3">AikGhaltiIzala-001</li>
<li data-mp3="../AikGhaltiKaIzala/AikGhaltiIzala-002.mp3">AikGhaltiIzala-002</li>
<li data-mp3="../AikGhaltiKaIzala/AikGhaltiIzala-003.mp3">AikGhaltiIzala-003</li>
<li data-mp3="../AikGhaltiKaIzala/AikGhaltiIzala-004.mp3">AikGhaltiIzala-004</li>
<li data-mp3="../AikGhaltiKaIzala/AikGhaltiIzala-005.mp3">AikGhaltiIzala-005</li>
<li data-mp3="../AikGhaltiKaIzala/AikGhaltiIzala-006.mp3">AikGhaltiIzala-006</li>
<li data-mp3="../AikGhaltiKaIzala/AikGhaltiIzala-007.mp3">AikGhaltiIzala-007</li>
<li data-mp3="../AikGhaltiKaIzala/AikGhaltiIzala-008.mp3">AikGhaltiIzala-008</li>
<li data-mp3="../AikGhaltiKaIzala/AikGhaltiIzala-009.mp3">AikGhaltiIzala-009</li>
<li data-mp3="../AikGhaltiKaIzala/AikGhaltiIzala-010.mp3">AikGhaltiIzala-010</li>
<li data-mp3="../AikGhaltiKaIzala/AikGhaltiIzala-011.mp3">AikGhaltiIzala-011</li>
<li data-mp3="../AikGhaltiKaIzala/AikGhaltiIzala-012.mp3">AikGhaltiIzala-012</li>
</ul>
</div>
<hr>
<div class="foot_container">
<table width="100%" align="center" border="0">
<tr>
<td class="special" width="10%">Love<br/>for<br/>all</td>
<td class="special" width="80%">Copyright © 2014 Tarbiyyat Department UK and Terry Mold</td>
<td class="special" width="10%">Hatred<br/>for<br/>none</td>
</tr>
</table>
</div>
</body>
</html>
If you want to see the offender in action, go to www.tarbiyyat.org.uk/audio_books/newAudio/aap/playlist-01.html.
I've tried all sorts of things to no avail. So I'm really hoping that someone here will know exactly why it isn't working?
Thanks
Terry