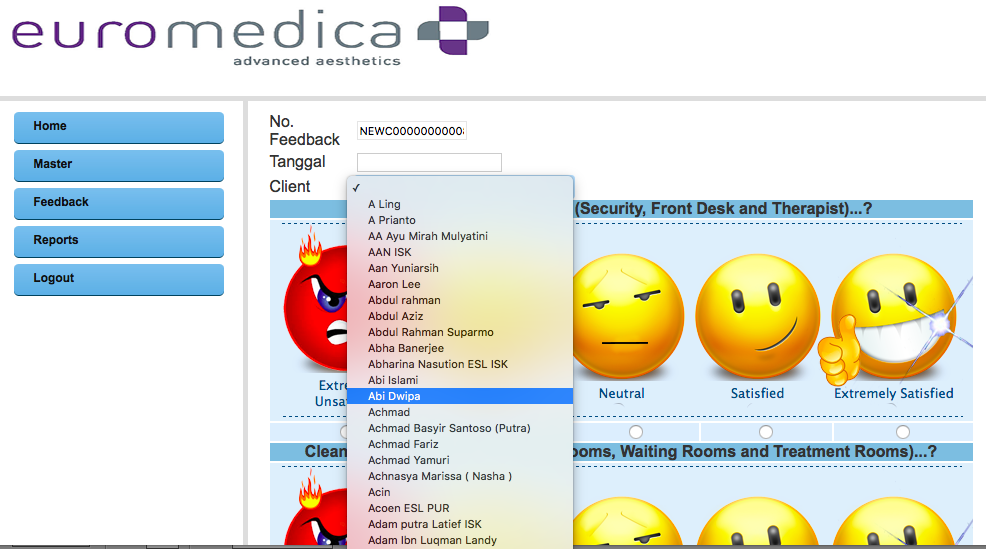
i have a problem in showing two columns which is reff_number and Name in a combobox/select box, and now i can only display one column with it, if i have 9000 customer(in bahasa = pelanggan) , it will take an effort to find for user, and it will be easy if not only name but sho reff_number, please help me, thanks before
select name="cmbclient">
<option value="blank"></option>
<?php
$datasql="SELECT * FROM pelanggan ORDER BY name;
$dataQry=mysql_<select name="cmbclient">
<option value="BLANK"> </option>
<?php
$dataSql = "SELECT * FROM pelanggan ORDER BY name";
$dataQry = mysql_query($dataSql, $koneksidb) or die ("Gagal Query".mysql_error());
while ($dataRow = mysql_fetch_array($dataQry)) {
if ($dataRow['reff_number']== $_POST['cmbclient']) {
$cek = " selected";
} else { $cek=""; }
echo "<option value='$dataRow[reff_number]' $cek>$dataRow[name]</option>";
}
$sqlData ="";
?>
</select>