Sir I have these codes
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Set DIV Height to 100% Using CSS</title>
<style type="text/css">
html,
body {
height: 100%;
margin: 0px;
position: relative;
text-align: center;
font-size: 18px;
font-weight: bold;
overflow: hidden;
}
.header {
background-color: blue;
width: 100%;
border: 1px solid brown;
height: 100px;
line-height: 100px;
position: fixed;
}
.container {
height: 100vh;
background: #f0e68c;
padding: 20px;
overflow: scroll;
} 
.content {
background-color: silver;
width: 100%;
border: 1px solid green;
min-height: 100%;
}  
.footer {
background-color: orange;
width: 100%;
border: 1px solid red;
height: 100px;
line-height: 100px;
bottom: 0;
}
</style>
</head>
<body>
<div class="footer">Header div</div>
<div class="container">
<div class="content">
<span style="color:red">A</span>" Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">B</span> Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">C</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">D</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">D</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">E</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">F</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">G</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">H</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">I</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">J</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">K</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">L</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">M</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">O</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">P</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">Q</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">R</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">S</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">T</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">U</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">V</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">W</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">X</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">Y</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
<span style="color:red">Z</span>Web Design Toy is a program designed to allow you to learn XHTML code. With this tool, you can view the real time effect of what you are typing in the browser that is to say you type in the left pane of the interface and see, in the right pane, the result that the browser will display Web Design Toy is a totally free program that weighs only 500KB. Since it is portable, it does not require any installation.
</div>
</div>
<div class="footer">Footer div</div>
</body>
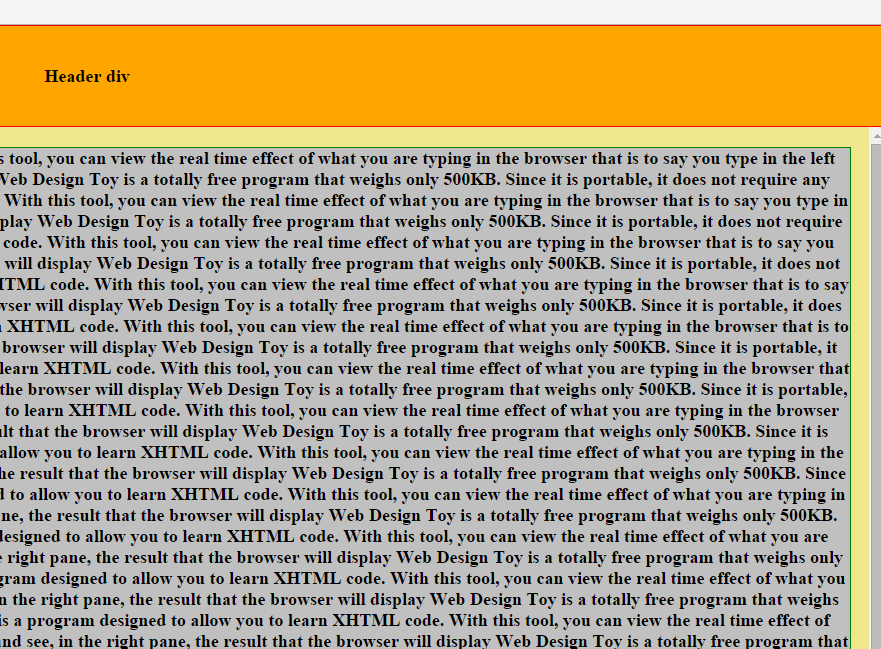
</html>When I run page, it displayed like this

Footer is invisible.
When Page runs then header and footer must be displayed and content div must have a scroll to see complete data from A to Z.
Please help
