Hello, and congratulations for this beautiful and meticulous forum.
I have a javascript/html/css issue that I'm trying to solve for about 3 days now, with no luck.
I'm using javascript to toggle the visibility of a certain table. I set the table's display property to none (via js) in order to hide it and to block in order to show it.
However, applying block in the display property of a table seems to be having trouble with firefox.
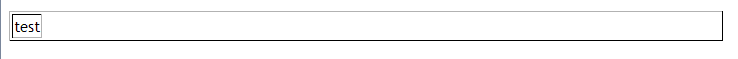
See below what display:block does to a table in firefox:
This simple html code:
<table style="display:block" border="1" width="100%">
<tr><td width="100%">test</td></tr></table>produces this result in firefox:
Notice how the td has the size of the content and does not stretch to the size of the table (although it has a width="100%")? In IE it works fine btw.
If I change my js code to apply "table" to the display property of the table in order to show it, it doesn't show up at all in IE!
Any ideas?
Thanks in advance.
PS: Sorry for any mistakes, my native language is not english :$