I have incorporated some excellent CSS/Jquery functionality into my site, but i'm having trouble editing the CSS to make the presentation more flexible.
The CSS builds a container, into which I can insert text and call via Jquery. I am using this for my help function. CSS also overlays an offset close button to close the CSS container with Jquery.
However, I in instances when I have lots of text to display believe I need to use the overflow element so the reader can view all of the text.
However, when I use the overflow element (either -x or -y with scroll, my offset close button is, as expected, contained within the container, and not offset.
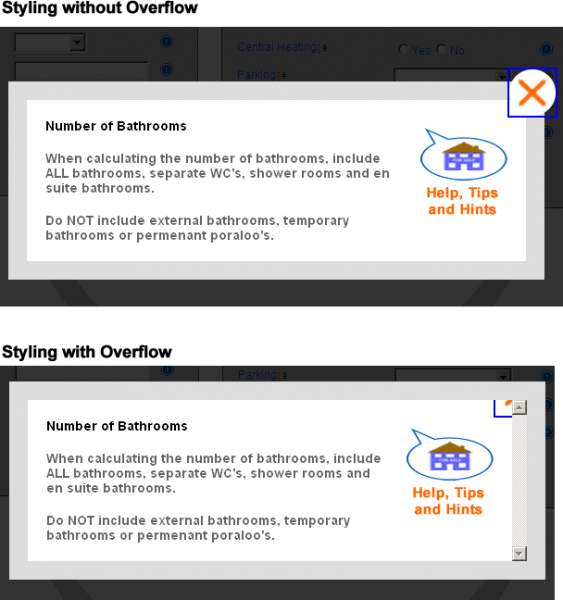
I've attached a couple of screen prints to show the effect with overflow and without overflow. Does anyone have any suggestion of how to get around this, can I scroll the text only, for example. Many Thanks.
My css is
.popup_block{
display: none; /*--hidden by default--*/
background: #fff;
max-height:300px;
padding: 20px;
border: 20px solid #ddd;
float: left;
position: fixed;
top: 50%; left: 50%;
z-index: 9999;
overflow-y:scroll; overflow-x:hidden;
}
img.btn_close {
float: right;
margin:-55px -55px 0 0;
}