HELP!
I'm going crazy!!!
I'm working on a new website and in dreamweaver I put a table inside a DIV area.
I'm not very good with DIV fields and tables are easy to me, but not this time for some reason.
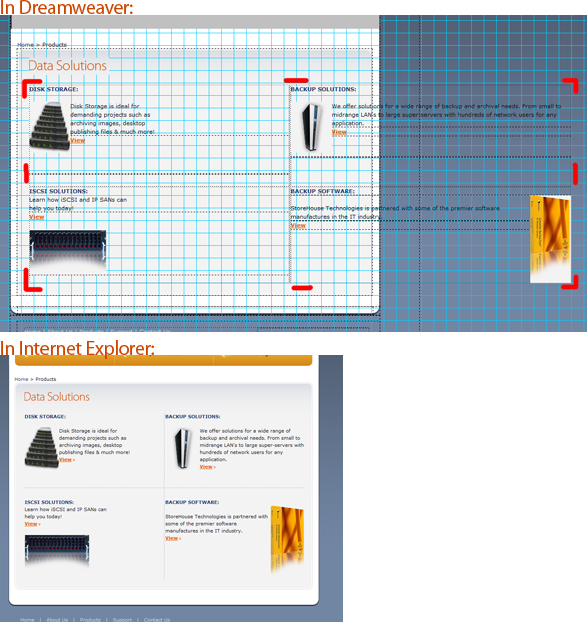
As you can see in the photo below, in dreamweaver the table extends over the DIV area onto the background, but when viewed in internet explorer, it's fine. But I can't work like that, please help, anyone, i've spent over 6 hours trying to fix this.
Here's the link to the page: http://www.storehousetech.com/new_site/Products.htm