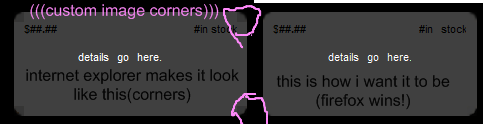
my page i screen capped what its doing in firefox and ie. ie its displaying wrong. can anyone help me what do i ned to change to make it display right? heres the image:
SKANK!!!!! 5 Posting Pro in Training
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.