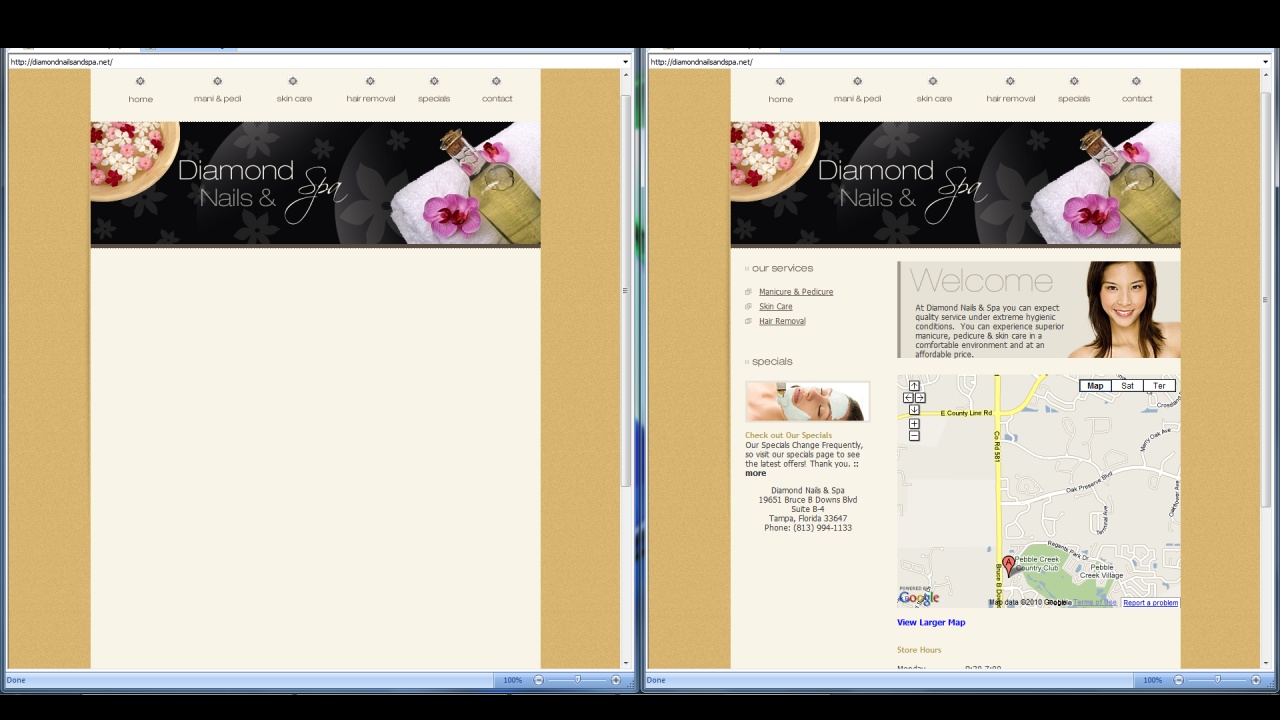
I really need help, I have a client who likes the design I helped them with but its not compatible with IE6. I am posting some screenshots.
The site to the left is the IE6 browser shot, and the one to the right is IE7/8. I don't know what to do.
the site is: diamond nails and spa dot net
thanks!
**begin edit**
as you can see, the information underneath the black header does not appear in IE6. I have tried for hours doing this, I even added a "IF IE6" statement to load another CSS sheet but thats not working either!
thank you in advance for your help
**end edit**