Basically this is what I have:
<div style="float:right; width:500px">
<table width="100%">
<tr>
<td>Input Text:</td>
<td><input name="textInput" type="text" value="<?=$phpVariable?>" style="width:100%" /></td>
</tr>
</table>
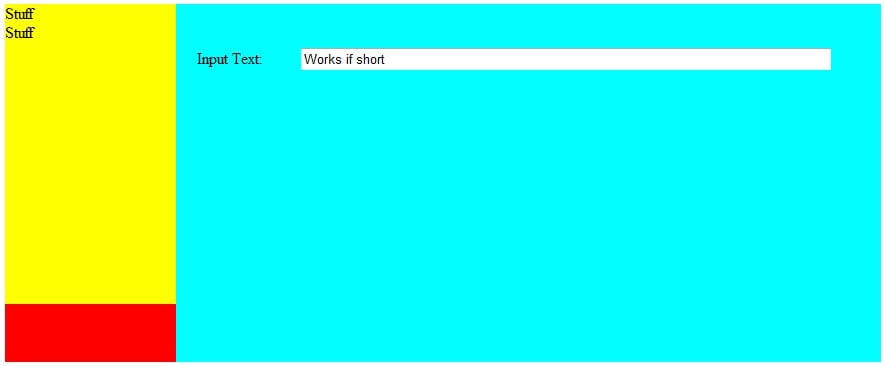
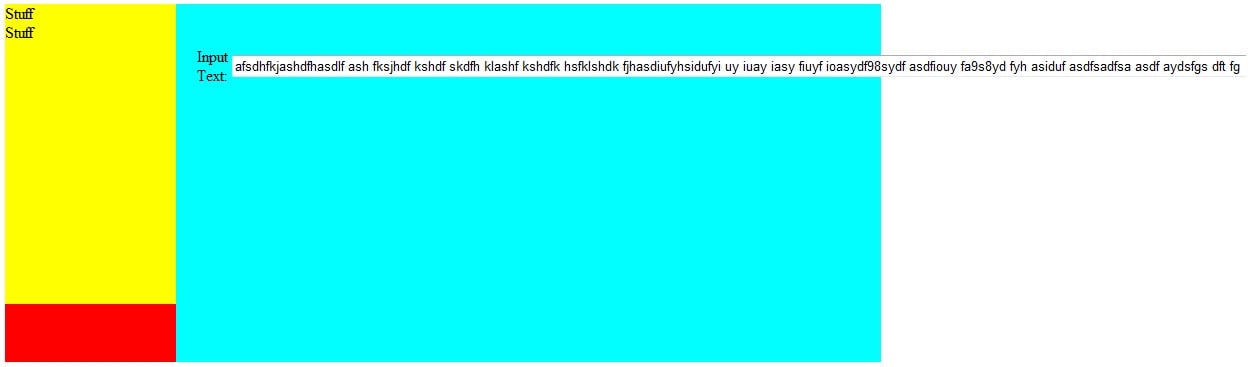
</div>In every web browser besides IE what this does is make the width of the input field the full width of the column. However, in IE if the input value is longer than the width of the column the input field seems to then become 100% of the width of the value.
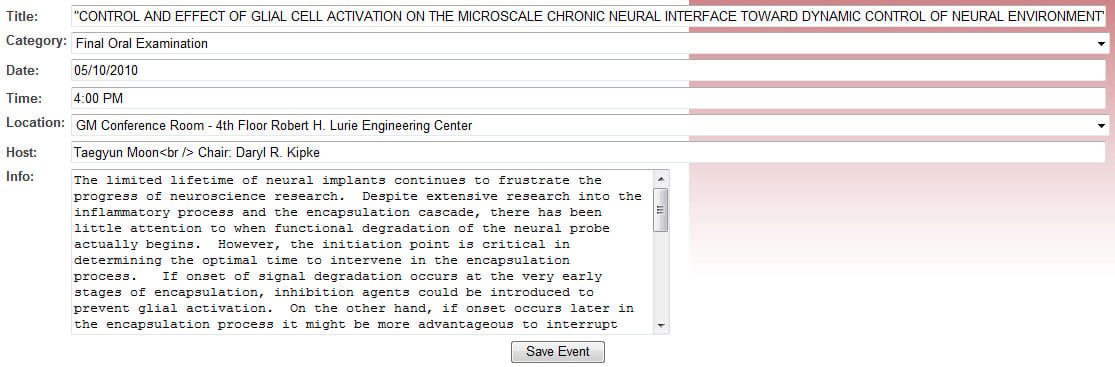
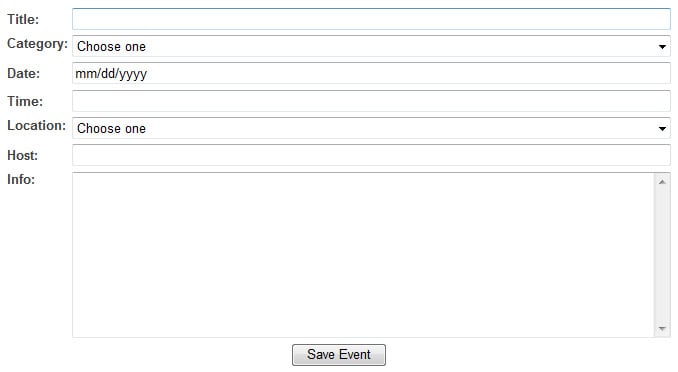
Check out my attachments to see what I'm talking about.
How do it fix this!?
Thanks,
David