I am trying to create a simple horizontal dropdown menu using CSS. I have developed the code so far but there are two problems -
1. Positioning of the list items
2. Hovering can not make the sub-menu visible.
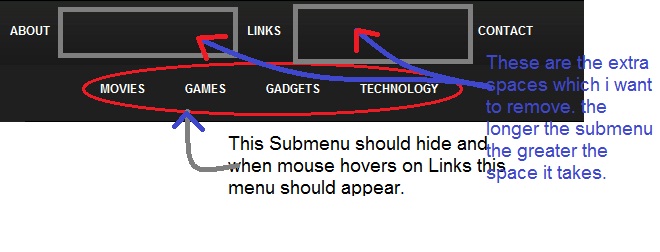
I have attached few screen shots.
the HTML code is as below -
<div id="menu">
<ul>
<li class="current_page_item"><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Photos</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Links</a>
<ul>
<li><a href="#">Movies</a></li>
<li><a href="#">Games</a></li>
<li><a href="#">Gadgets</a></li>
<li><a href="#">Technology</a></li>
</ul>
</li>
<li><a href="#">Contact</a></li>
</ul>
</div>The CSS code is below -
/* Menu */
#menu {
width: 940px;
height: 120px;
margin: 0 auto;
padding: 0;
background: url(images/img01.jpg) repeat-x left top;
}
#menu ul {
margin: 0px 0px 0px 10px;
padding: 12px 0px 0px 0px;
list-style: none;
line-height: normal;
}
#menu li {
float: left;
list-style: none;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
position: relative;
}
#menu a {
display: block;
height: 26px;
width: 100px
margin-right: 2px;
margin-bottom: 10px;
padding: 10px 20px 0px 20px;
text-decoration: none;
text-align: center;
text-transform: uppercase;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
color: #FFFFFF;
border: none;
}
#menu ul ul {
visibility: hidden;
}
#menu a:hover, #menu .current_page_item a {
text-decoration: none;
color: #FFF;
text-shadow: 0 0 0.2em #BABABA, 0 0 0.2em #BABABA, 0 0 0.2em #BABABA, 0 0 0.2em #BABABA;
}
#menu ul li: hover > ul{
visibility: visible;
}
#menu .current_page_item a {
color: #FFFFFF;
}Please help in solving this.
Thanks.