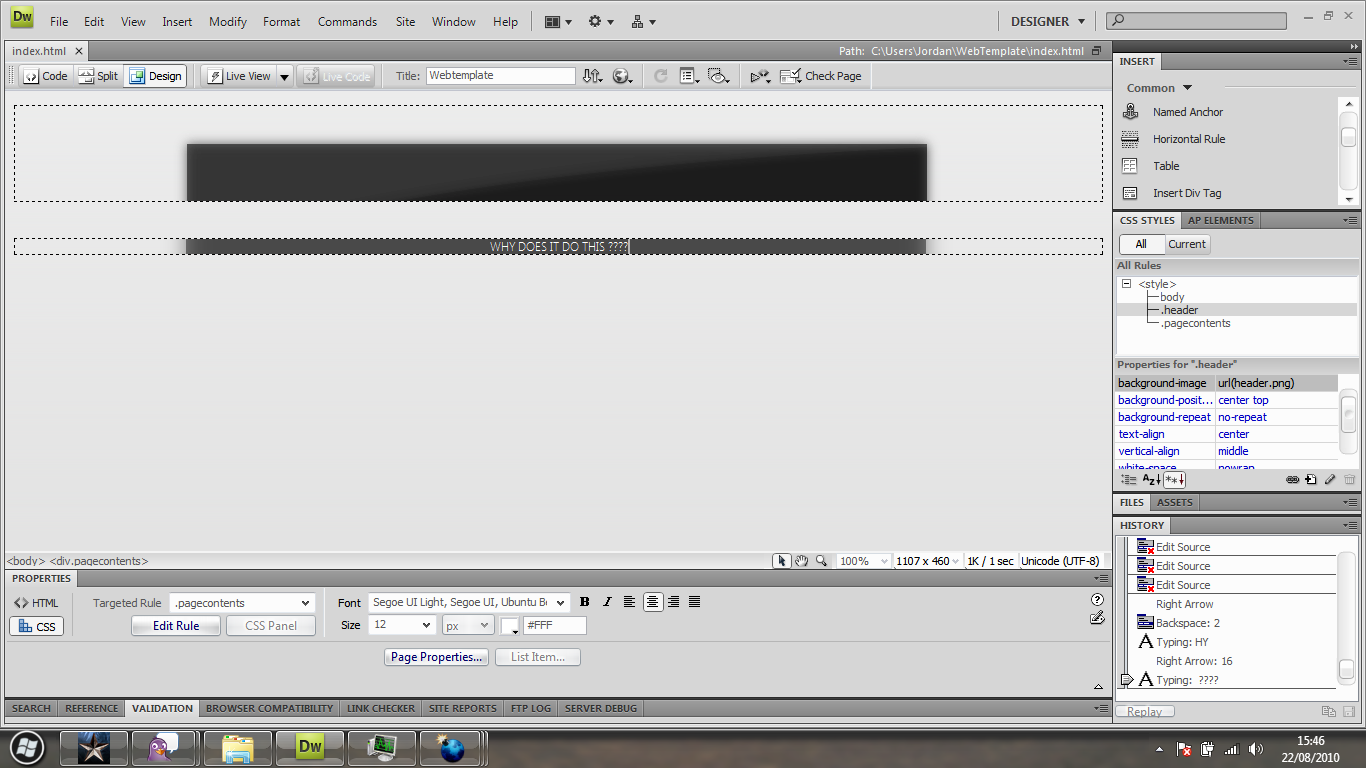
Hi everyone , I Am Designing a Web Template in Dreamweaver, and am having trouble with a gap (see attachment)
Here is the source code for the page (including CSS)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Webtemplate</title><style type="text/css">
<!--
body {
background-image: url(gradient-background.png);
}
.header {
background-image: url(header.png);
background-repeat: no-repeat;
background-position: center top;
text-align: center;
vertical-align: middle;
white-space: nowrap;
}
.pagecontents {
font-family: "Segoe UI Light", "Segoe UI", "Ubuntu Beta";
font-size: 12px;
background-image: url(bg.png);
background-position: center top;
text-align: center;
vertical-align: top;
background-repeat: repeat-y;
color: #FFF;
}
-->
</style></head>
<body>
<div class="header">
<p> </p>
<p> </p>
<p> </p>
</div>
<div class="pagecontents">WHY DOES IT DO THIS ????</div>
</html>any thanks would be much appreciated