I'm mentally stuck. I'm trying to create 3 divs side-by-side with the 2 outter divs containing a repeating background in opposite directions of each other with a fixed width middle div. The background image for the left div needs to begin its alignment where it meets the middle div and repeat to the left. Same but opposite thing for the right div.
My reasoning is because I have a background image that is (say 380 px wide). The middle div will be exactly 380 px and centered in the browser. For reasons I don't think are important, I need to place an actual image into the middle div, but the other 2 divs will use the same image but used as a repeating background. What I'm trying to accomplish is to create a seamless background image with 2 divs using it as a background image and the middle div using it as an inserted graphic - all the while having the seems of the image line up exactly.
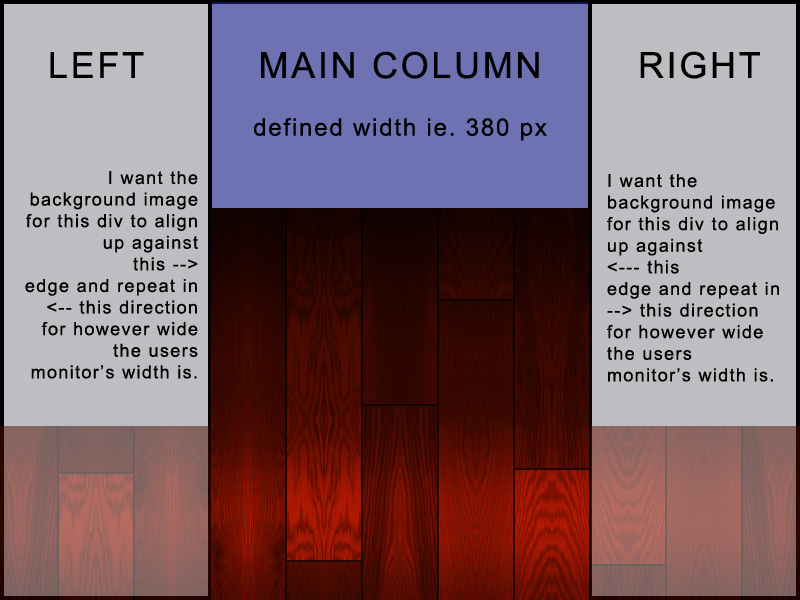
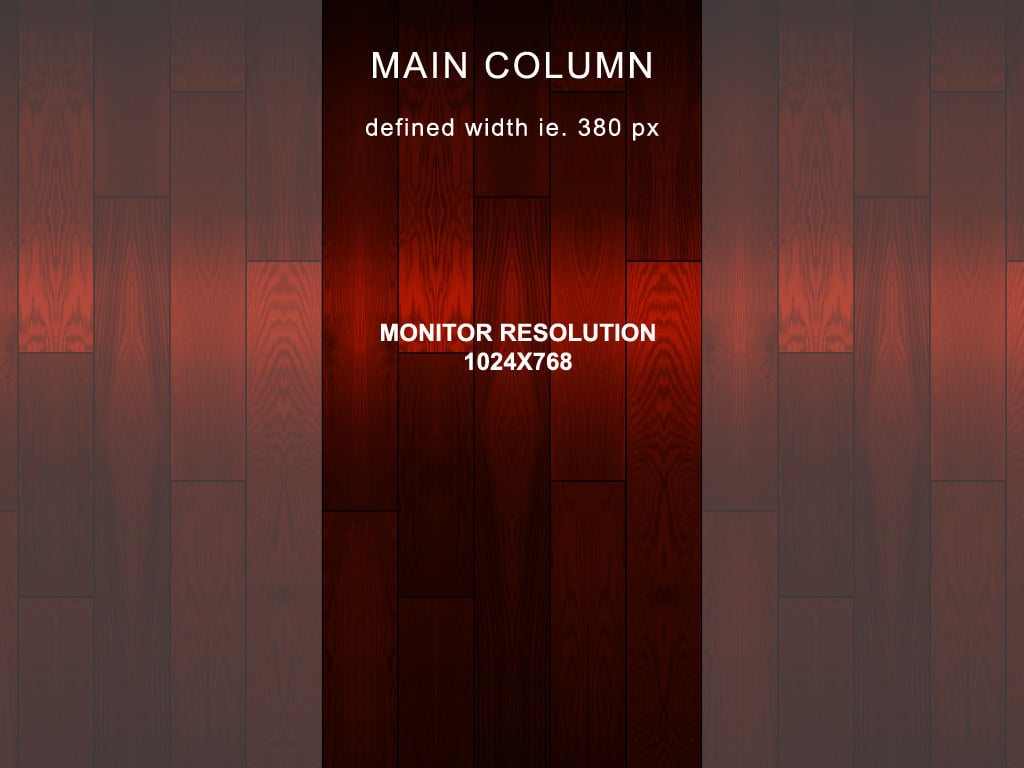
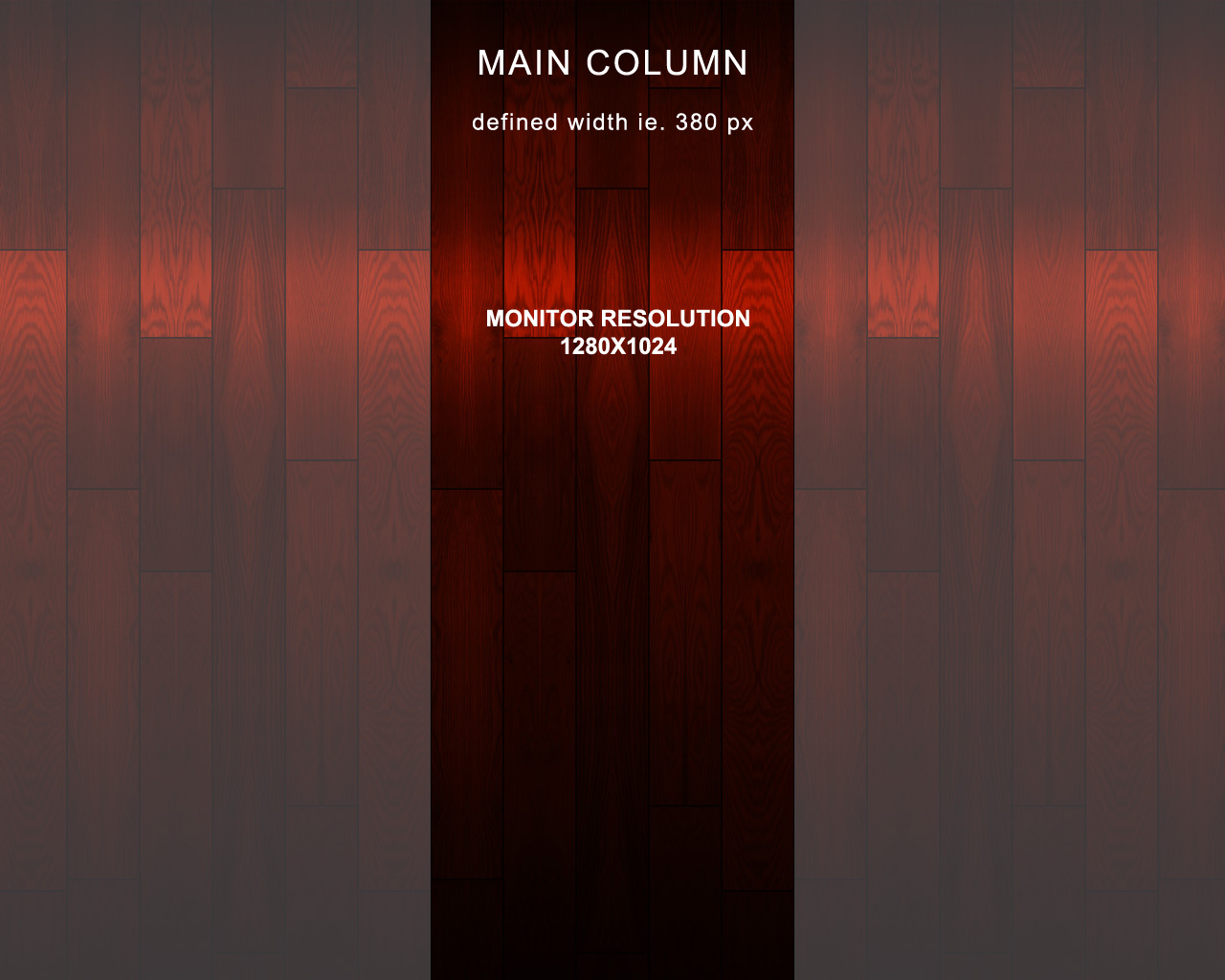
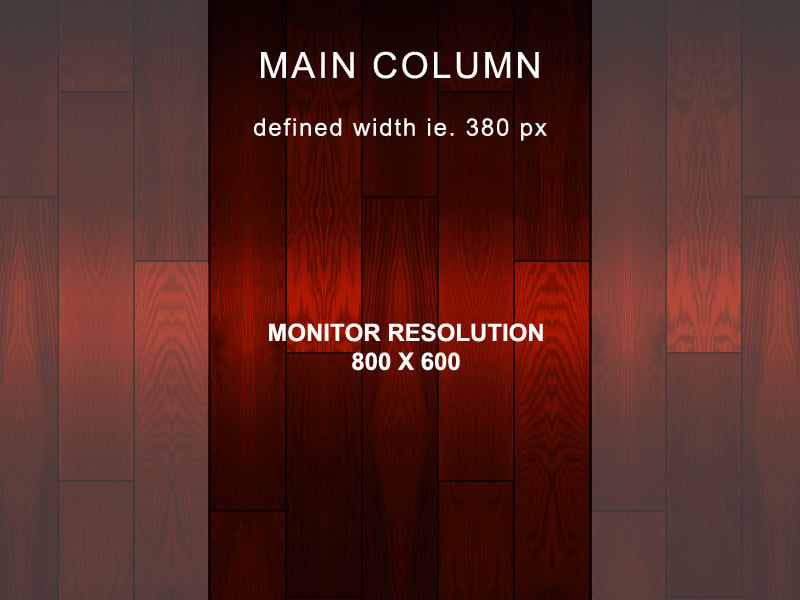
I created a visual to help (hopefully) explain what I'm trying to do. If you look at the image, what I want to happen is the middle content to always remain in the middle, and as the monitor/browser's width changes (per viewer's monitor settings), I want the outter div's to fill up the screen on each side (but the main thing is to make sure they keep their alignment beginning next to the middle div. I've attached my source files for where I am right now... if anyone could turn me in the right direction, I would appreciate it.
Maybe I'm trying something that isn't conventional or maybe there is a different way to do it...