Hello this is my CSS:
div#menu
{
width:680px;
height:30px;
position:absolute;
top: 300px;
left:300px;
}
#linkbar
{
list-style:none;
margin:0;
padding:0;
}
#linkbar a:hover
{
background-color:#CCCC00;
color:Black;
}
#linkbar a:visited
{
background-color:#CC6600;
color:White;
}
#linkbar a:visited:hover
{
background-color:#CCCC00;
color:Black;
}
#linkbar a
{
behavior: url(/css/border-radius.htc);
border-radius: 10px;
display:block;
float:right;
margin:3px;
background-color:#006600;
color:White;
width:100px;
height:19px;
text-decoration:none;
font-weight:bold;
border:1px solid transparent;
}User code on my masterpage
<div id="menu">
<ul id="linkbar">
<li><a href="Default.aspx"><%=Resources.Resource.Home %></a></li>
<li><a href="Default.aspx"><%=Resources.Resource.AboutUs %></a></li>
<li><a href="Default.aspx"><%=Resources.Resource.Classes %></a></li>
<li><a href="Default.aspx"><%=Resources.Resource.Contact %></a></li>
<li><a href="../Admin/"><%=Resources.Resource.Members %></a></li>
<li><a href="Default.aspx"><%=Resources.Resource.Resources %></a></li>
</ul>
</div>Works fine in Safari and Mozilla. I mean the <a> s staying straight in <div> as it supposed to be.
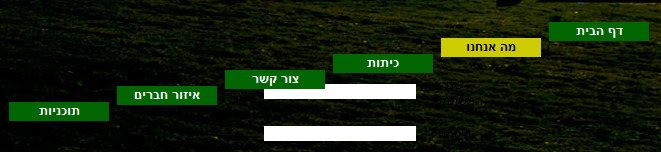
The problem makes IE8. Please see problem.png attachment. How to fix it. please help.