Me...again.
I appreciate the help I keep getting. Hopefully, I can reciprocate one day!
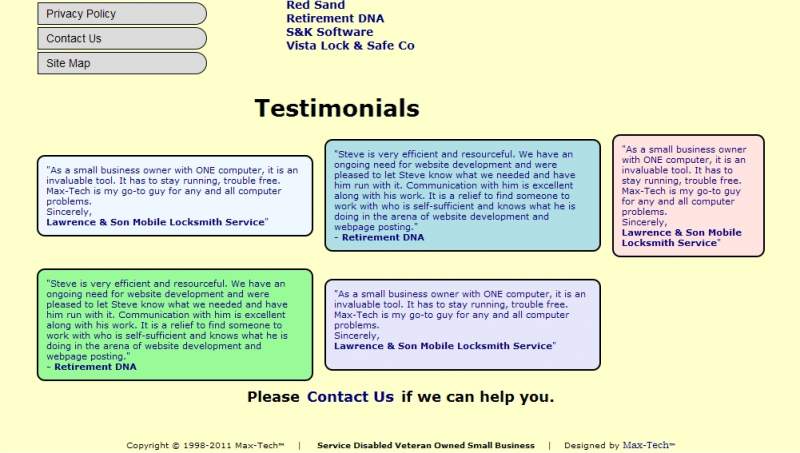
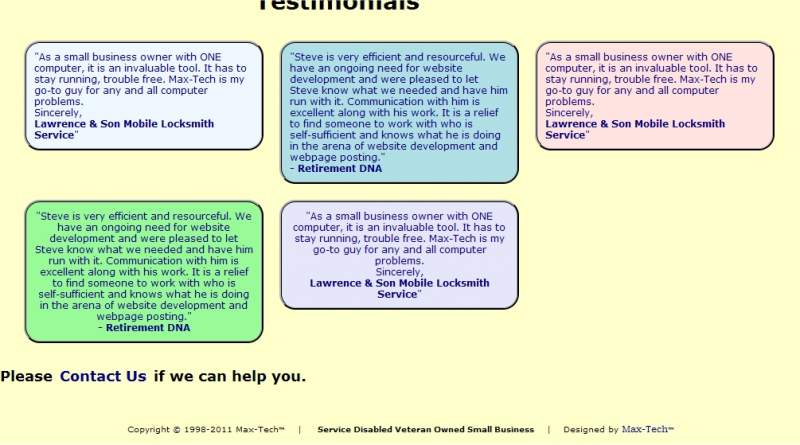
As you can ascertain from the jpg, I have two (I think) alignment problems. (I thought tables would be the better way to go...)
(1) I thought it would be better to have the boxes on the same heighth, but I can live with it the way it is...
(2) I was trying to get them evenly spaced horizontally. As you see, Box 1 and Box 3 contain the exact same text yet are different sizes.
And a spacing problem: I tried to drop the "Please..." line down a bit as you can see in the code. No luck whatsoever.
Do you think I'll ever learn this cr*p?? Would appreciate some help (again).
Thank you very much!
(Code follows)
< Steve >
...
Vista Lock & Safe Co<br />
</ul>
</span>
<br />
<h1>Testimonials</h1>
<br />
</div>
<div id="setMainRight" >
<table id="setMainRight">
<tr>
<td><span class="myBox" style="background-color: AliceBlue">"As a small business owner with ONE computer, it is an invaluable tool. It has to stay running, trouble free. Max-Tech is my go-to guy for any and all computer problems.<br />
Sincerely,<br />
<strong>Lawrence & Son Mobile Locksmith Service</strong>"<br /></span>
</span></td>
<td><span class="myBox" style="background-color: PowderBlue">"Steve is very efficient and resourceful. We have an ongoing need for website development and were pleased to let Steve know what we needed and have him run with it. Communication with him is excellent along with his work. It is a relief to find someone to work with who is self-sufficient and knows what he is doing in the arena of website development and webpage posting."<br />
<strong>- Retirement DNA</strong><br /></span>
</span></td>
<td><span class="myBox" style="background-color: MistyRose">"As a small business owner with ONE computer, it is an invaluable tool. It has to stay running, trouble free. Max-Tech is my go-to guy for any and all computer problems.<br />
Sincerely,<br />
<strong>Lawrence & Son Mobile Locksmith Service</strong>"<br /></span>
</span></td>
</tr>
<tr>
<td><span class="myBox" style="background-color: PaleGreen">"Steve is very efficient and resourceful. We have an ongoing need for website development and were pleased to let Steve know what we needed and have him run with it. Communication with him is excellent along with his work. It is a relief to find someone to work with who is self-sufficient and knows what he is doing in the arena of website development and webpage posting."<br />
<strong>- Retirement DNA</strong><br /></span>
</span></td>
<td><span class="myBox" style="background-color:Lavender">"As a small business owner with ONE computer, it is an invaluable tool. It has to stay running, trouble free. Max-Tech is my go-to guy for any and all computer problems.<br />
Sincerely,<br />
<strong>Lawrence & Son Mobile Locksmith Service</strong>"<br /><br /></span><br /><br /><br /><br /><br /><br />
</span></td>
</tr>
</table>
<br />
</div>
<br />
<br />
<br />
<br />
<br />
<div class="verdana18ptBd" style="text-align:center" >Please<a href="contact.html" class="priv"><strong>Contact Us</strong></a>if we can help you.
</div>CSS file:
...
#setMainRight {
font:11pt Verdana, Arial, Helvetica, sans-serif;
margin-left: 20px;
margin-right: 20px;
margin-top: -15px;
float: right;
}
...
.myBox {
border: 2px solid black;
margin: 5px ;
padding: 10px 10px 10px 10px;
font-family: Verdana, Geneva, sans-serif;
font-size: 11px;
color: navy;
background-color: #FF9;
float:left;
/* Do rounding (native in Opera, Firefox and Safari) */
border-radius: 10px 10px;
-webkit-border-radius: 10px 10px;
-moz-border-radius: 10px 10px;
}
...