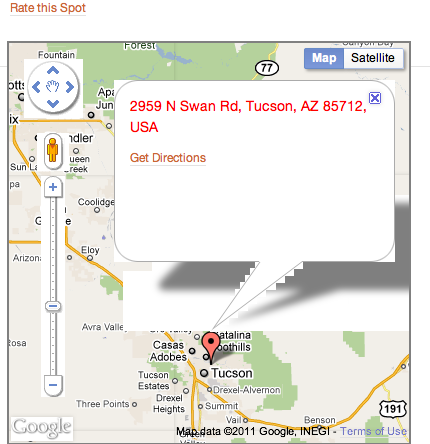
I am having a problem with the Google Maps API because of conflicting names in my site's CSS. From what I've been able to find, Google Maps uses the name "container" in their code as does my site, so when the map loads it has this nasty white shadow behind it. Is there a way to change the name of the <div> class for this one <div> or does anyone else have any other suggestions (outside of changing thousands of tags!)
Any help you all could provide would be much appreciated! :|