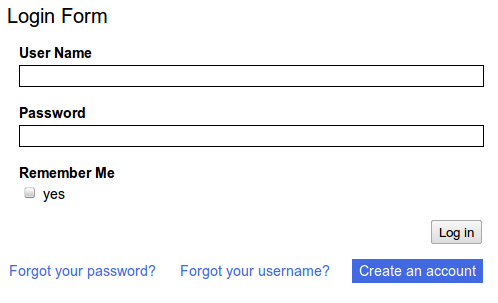
Can anyone help me in good css (no images for backgrounds) for the following form:
<div class="moduletable"><h3>Login Form</h3>
<form id="form-login" >
<fieldset class="input">
<p id="form-login-username">
<label for="modlgn_username">User Name
</label>
<input id="modlgn_username" type="text" name="username" class="inputbox" size="18" />
</p>
<p id="form-login-password">
<label for="modlgn_passwd">Password
</label>
<input id="modlgn_passwd" type="password" name="password" class="inputbox" size="18" />
</p>
<p id="form-login-remember">
<label for="modlgn_remember">Remember Me
</label>
<input id="modlgn_remember" type="checkbox" name="remember" class="inputbox" value="yes"/>
</p>
<input type="submit" name="Submit" class="button" value="Log in" />
<input type="hidden" name="option" value="com_users" />
<input type="hidden" name="task" value="user.login" />
<input type="hidden" name="return" value="aW5kZXgucGhwP0l0ZW1pZD0yMzM=" />
<input type="hidden" name="e4cc97c5b3e1284cbed34898fb41bd92" value="1" />
</fieldset>
<ul>
<li>
<a href="/users-component/password-reset">Forgot your password?</a>
</li>
<li>
<a href="/users-component/username-reminder">Forgot your username?</a>
</li>
<li>
<a href="/users-component/registration-form"> Create an account</a>
</li>
</ul>
</form>
</div>