Hello,
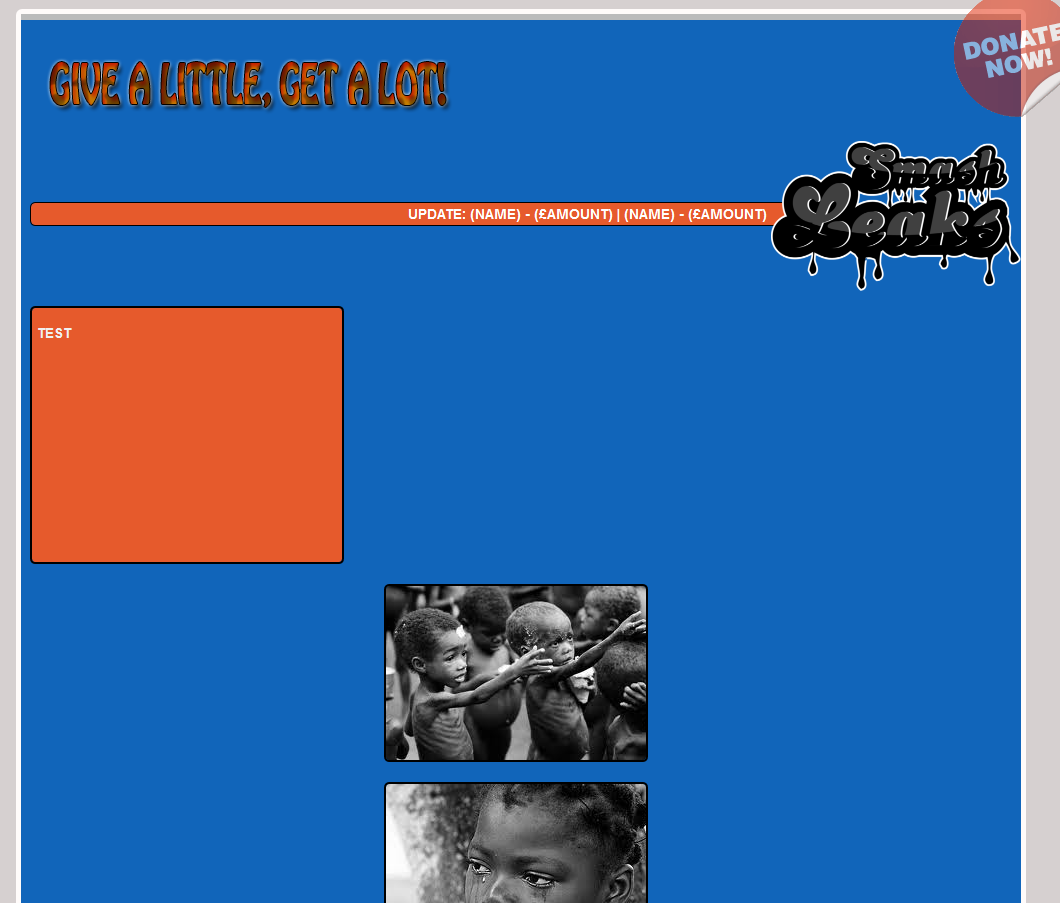
I am designing a website and need a bit of help. The URL is http://galgal.org.uk . However, I try to get the SmashLeaks logo to go over the top of the marquee, above where it is so it looks like it's coming out of the logo (Colour will be changed later).
The HTML Code Looks Like This:
<html>
<head>
<title>Give a Little, Get a Lot!</title>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<br >
<div id="marquee" >
<div id="marq" >
<marquee behaviour="scroll" direction="left" onmouseover="this.stop();" onmouseout="this.start();" ><font color="white" face="Arial"> This is a Simple Marquee. Hover Over Me!</font></marquee>
<div align="right">
<a href="index.html" ><img src="images/SmashLeaks.png" height="150" width="250"/></a>
</div>
</div>
</div>
<br >
<br >
</body>
</html>and my style.css is this:
body {
background-image:url('images/background.jpg');}
#marquee{
margin-top: 6px;
position: relative;
}
#marq {
-moz-border-radius-topleft: 5px;
border-top-left-radius: 5px;
-moz-border-radius-bottomleft: 5px;
border-bottom-left-radius: 5px;
-moz-border-radius-topright: 5px;
border-top-right-radius: 5px;
-moz-border-radius-bottomright: 5px;
border-bottom-right-radius: 5px;
border: 1px solid #929292;
background-color: #9D97B8;
width: 1330px;
height: 18px;
padding: 2px 5px;
color: #f0f0f0;
font-size: 14px;
text-transform: uppercase;
font-weight: 700;
}Let me know how to fix this issue please! :)