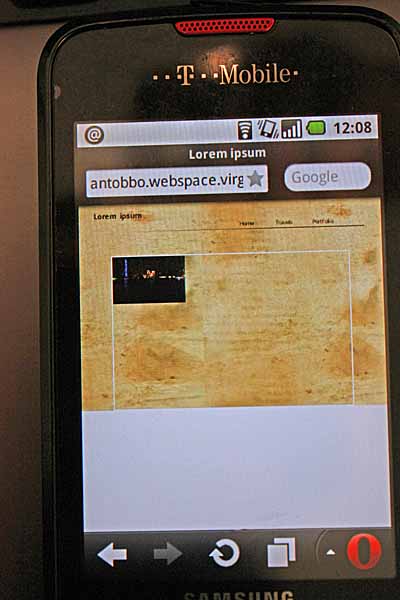
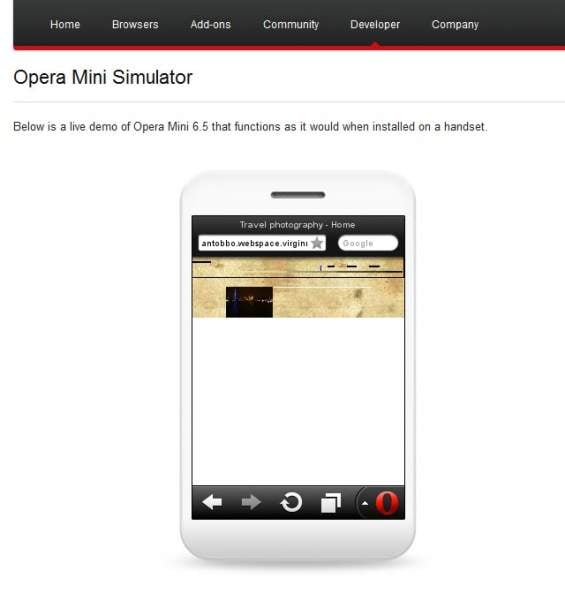
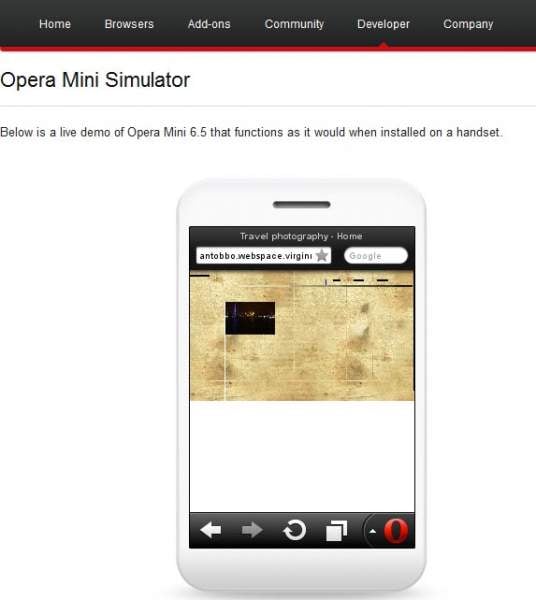
Hi there, I am doing a website for a client and I am trying to get it to run on the major browsers, so I am testing on the usual ones + IE6 and also on a few mobile browsers. On my android phone, the website looks fine on the native browsers but Opera mini is not displaying the content as it should, and it seems to be the only browsers that does this. I have attached a picture of how opera mni renders the home page, the picture is somewhat resized if you compare it with the link above.
Now, in my original css I didn't have either width or height specified for the picture
#main_picture img
{
position:absolute;
z-index:1;
}so I added them in and tested, but no joy, so I inserted the dimensions in the html - just one picture to try - but still no joy
<div id = "main_picture">
<img src = "images/homepage/home_0.jpg" alt = " " class = "active" style = "width:700px;height:450px">
<img src = "images/homepage/home_1.jpg" alt = " ">
<img src = "images/homepage/home_2.jpg" alt = " ">
</div><!--END OF main_picture -->I would really like to get this website right in opera mini but I am a bit at loss as to what to do because I am not sure what it is that is broken in my css/html.
Oh, almost forgot, even the script doesn't work in opera mini for whatever reason.
I have done a bit of reading here and there like this http://dev.opera.com/articles/view/opera-mini-web-content-authoring-guidelines, but nothing that helps me that much. I even had a look at some opera mini development forums, but to be honest I haven't found anything.
Does anybody have any suggestion at all?
thanks