Hi,
I'm having some trouble transfering a HTML website to Wordpress for a CMS.
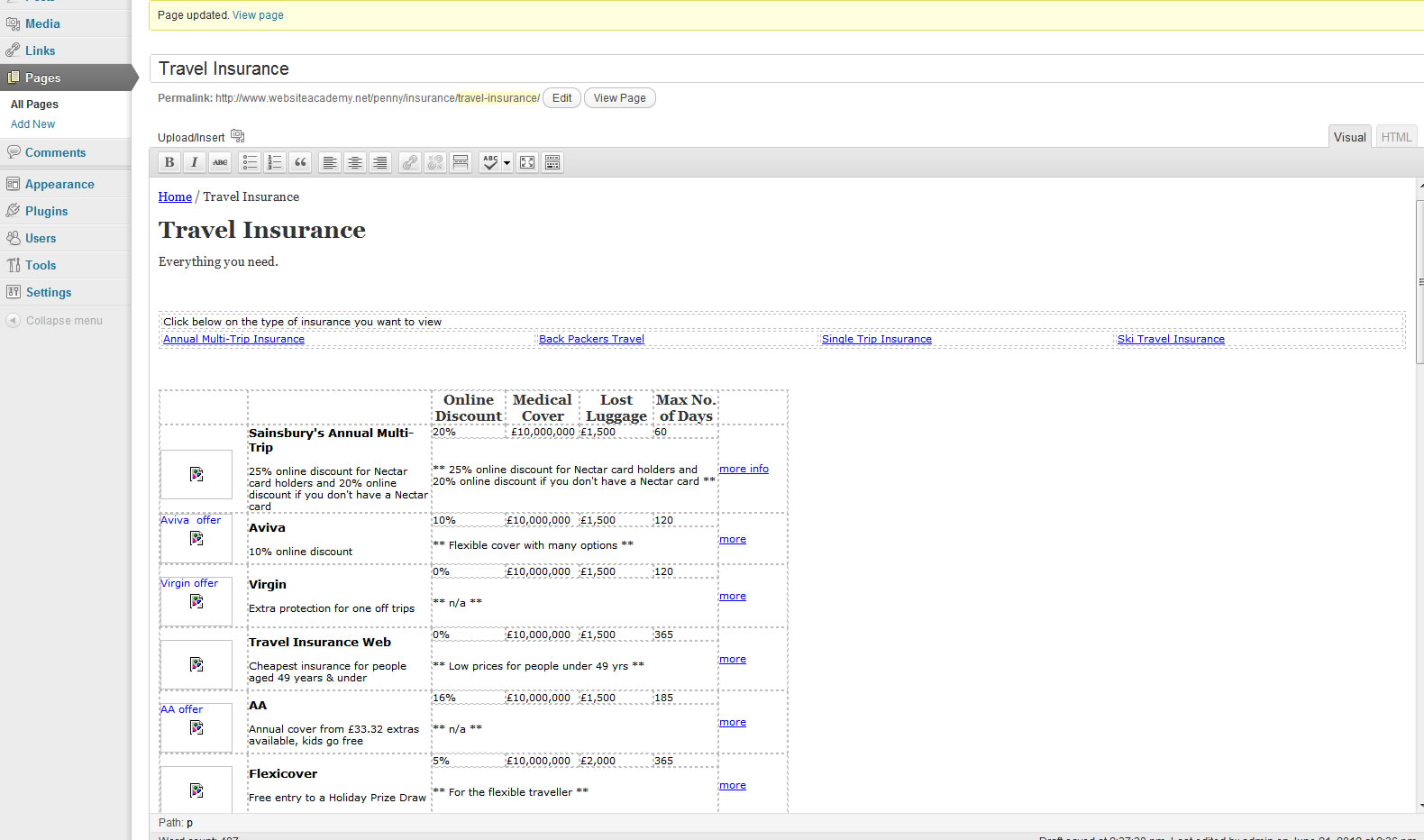
The HTML page which I'm transfering has a table in which I presumed I could simply copy and paste into the HTML view of Wordpress's page publisher.
Inside the page publisher it looks great. You can see it in the attached screenshot.
HOWEVER,
When I publish the page, the table isn't appearing and other ellements are getting all jumpled up.
If I remove the HTML for the table, the page displays fine.
Also, I installed another theme to check if it was a publishing fault, but it displayed beautifully. So, this must be a HTML/CSS issue with the current code. Anyhow, you can see how the table is looking here. Not pretty!
Any help would be appreciated so much.