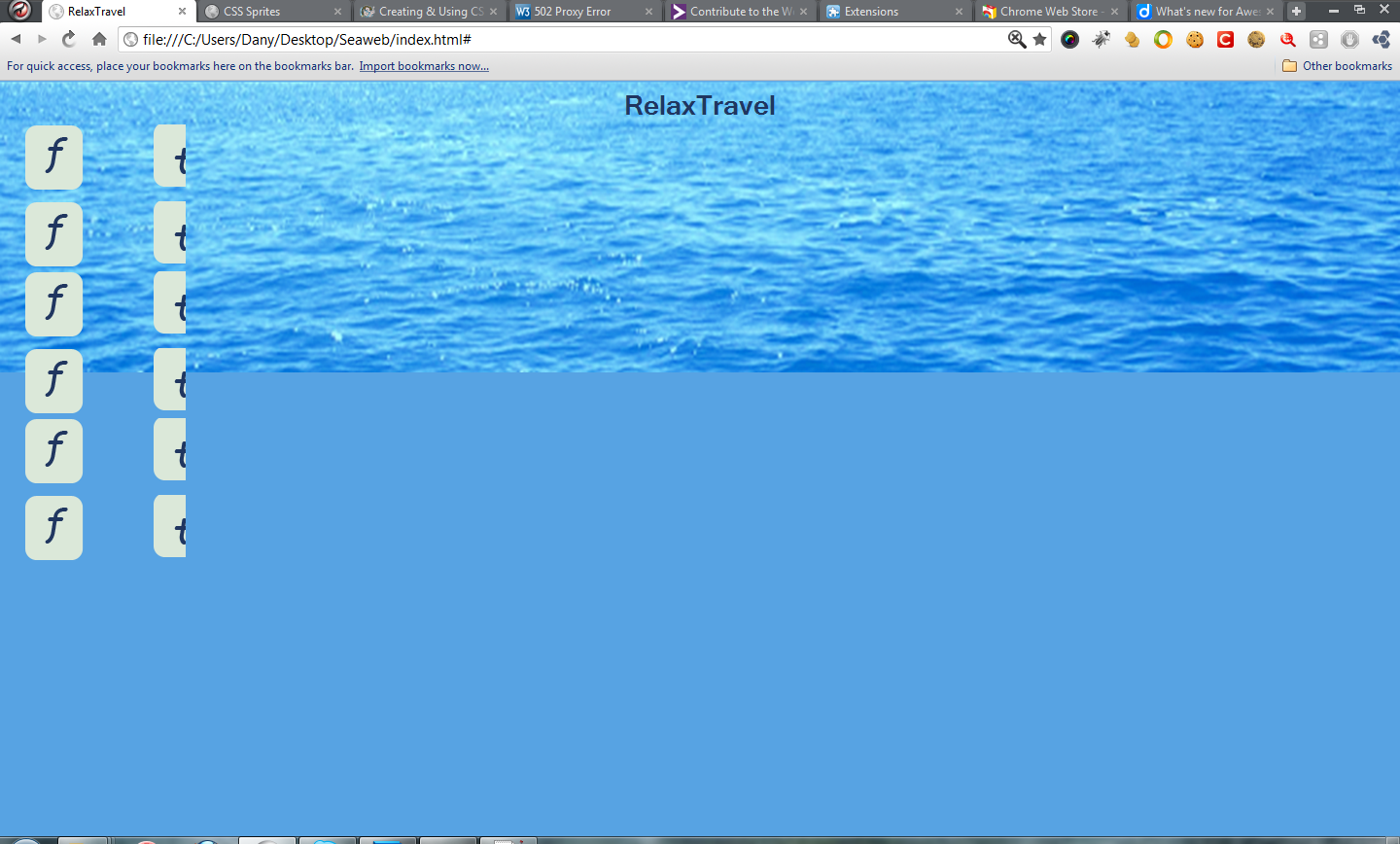
I just strated working with sprites and end up with a diffrent result
My code
css
.icon a{
width:191px;
height:151px;
text-decoration:none;
text-indent:-9990px;
display:block;
background-image:url(../images/socialsprite.png);
background-position:0 0;
}
html
<span class="icon">
<a href="#">f</a>
<a href="#">t</a>
<a href="#">g</a>
</span>
any help would be welomed Thank you