Hi
Im not all new to HTML but im still learning.
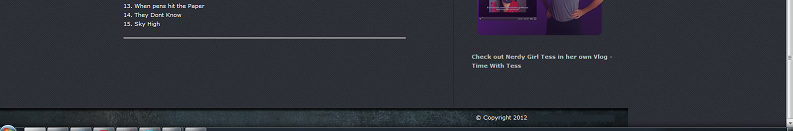
Im having a issue with my footer it wont stretch out.
Here's a image: http://i.imgur.com/JZx0V.png
And here's the CSS Code
#footer {
color: #ffffff;
margin: 0; padding: 0;
float: right;
background: #000000 url(foot.png) repeat center top;
width: 1500px;
}
I been strugglin with this soon 3 hours, so i really need some help
Thanks in advance.